I am creating a Flutter Web app that requires login verification. The user makes a post request with authentication information and then my Flask app with send a cookie back to the client.
Here is the code for the Flask App
@app.route('/test', methods=['POST'])
@cross_origin(supports_credentials=True)
def test():
resp = jsonify({'message' : 'Logged in!'})
resp.set_cookie('Set-Cookie', "token", httponly = True, secure = False)
return resp
Here is the Dart/Flutter code where I make the POST request and expect a cookie called 'Set-Cookie'.
class HttpService {
static var dio = Dio();
static testMethod() async {
try {
dio.options.extra['withCredentials'] = true;
var response = await dio.post('http://127.0.0.1:5000/test');
print(response);
} catch (e) {
print(e);
}
}
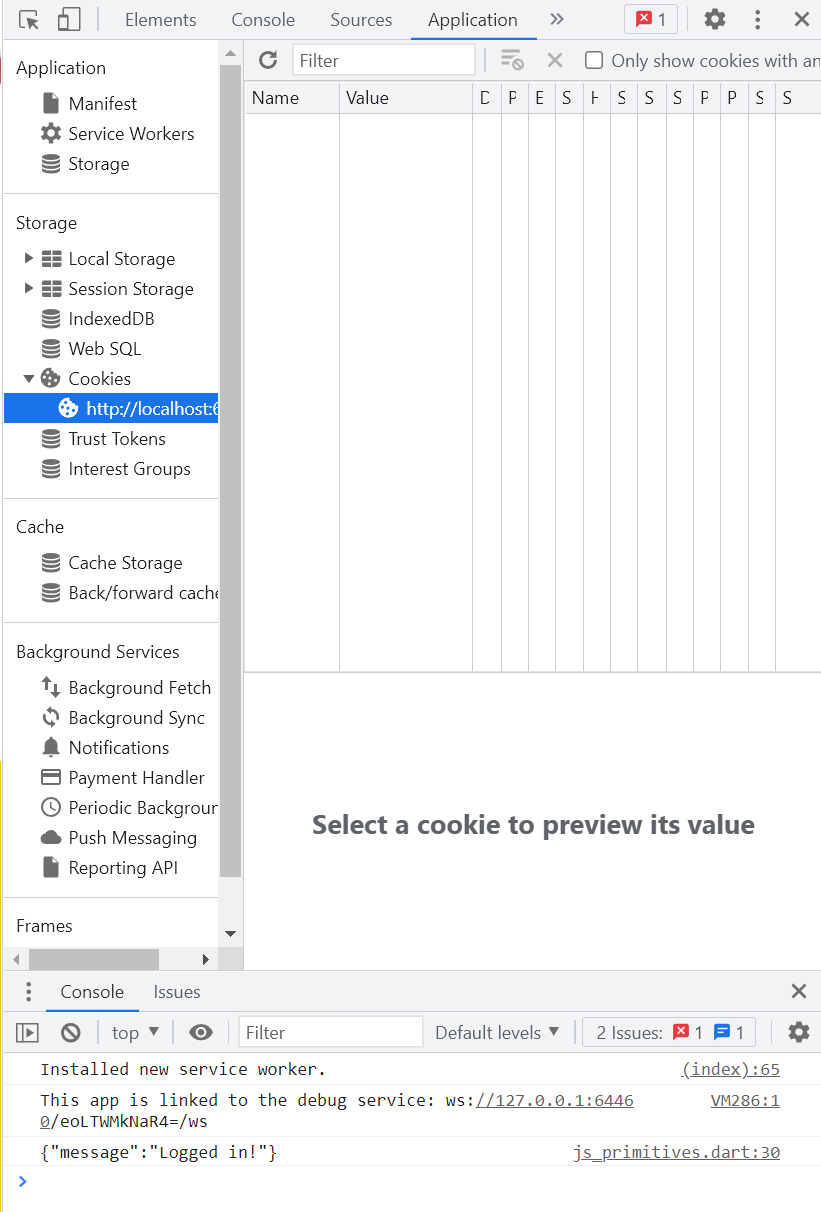
As you can see, I don't receive this cookie on my browser, but the request is successful and I get the JSON message!
BUT, when I make this same request on Postman, I get the JSON response AND the cookie.
Any help would be greatly appreciated! Let me know if you need any more details/code.
CodePudding user response:
Thanks to Kris, I realized I was making the request from Flutter (Client) to an IP rather than the domain name localhost. Because setting a cookie is domain specific, I couldn't see the cookie set in the developer console.
Here is the updated code
static testMethod() async {
try {
dio.options.extra['withCredentials'] = true;
var response = await dio.post('http://localhost:5000/test');
print(response);
} catch (e) {
print(e);
}
}