The static
'
Logo_school_2. PNG
Templates
The HTML
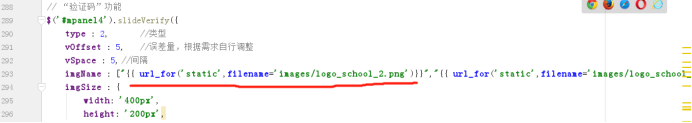
HTML:

Use url_for method, each time in front of the image path to add images, lead to can't find the picture:

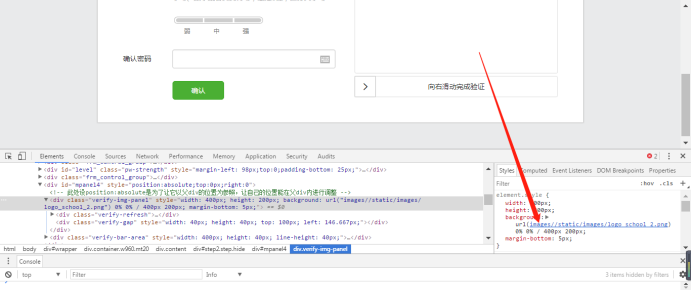
If you remove images, you can:

How can I solve
CodePudding user response:
Filename='/images/logo_school_2. PNG'So try
CodePudding user response:
Static resource directory you will set the static/images, Settings. PyCodePudding user response:
Change the static resource directoryCodePudding user response:
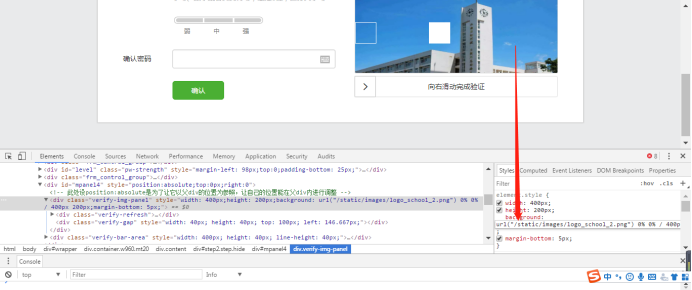
Resolved: s added a images when loading pathsCodePudding user response:
Resolved: verify. Js added a images when loading paths