Lets say i have two screnario have divider's that get padding from top.
First scenario (Aligment.TopCenter);
Box(
modifier = Modifier.fillMaxSize(),
contentAlignment = Alignment.TopCenter
) {
Divider(
thickness = 3.dp,
color = Color.Red)
Divider(
modifier = Modifier.padding(top = 200.dp),
thickness = 3.dp,
color = Color.Black)
}
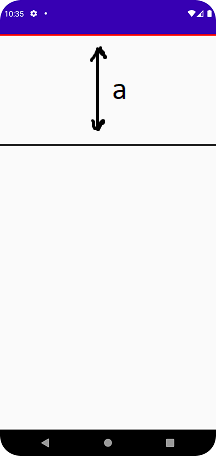
Screen:
Second scenario (Aligment.Center);
Box(
modifier = Modifier.fillMaxSize(),
contentAlignment = Alignment.Center
) {
Divider(
thickness = 3.dp,
color = Color.Red)
Divider(
modifier = Modifier.padding(top = 200.dp),
thickness = 3.dp,
color = Color.Black)
}
}
Screen:
Question is: Why a is not equal to b even though both have same padding?
CodePudding user response:
Modifier.padding increases the size of the view. And when it is placed in the center of the Box, it looks like only half of the padding is applied, but the other half of the view is in the top half of the screen.
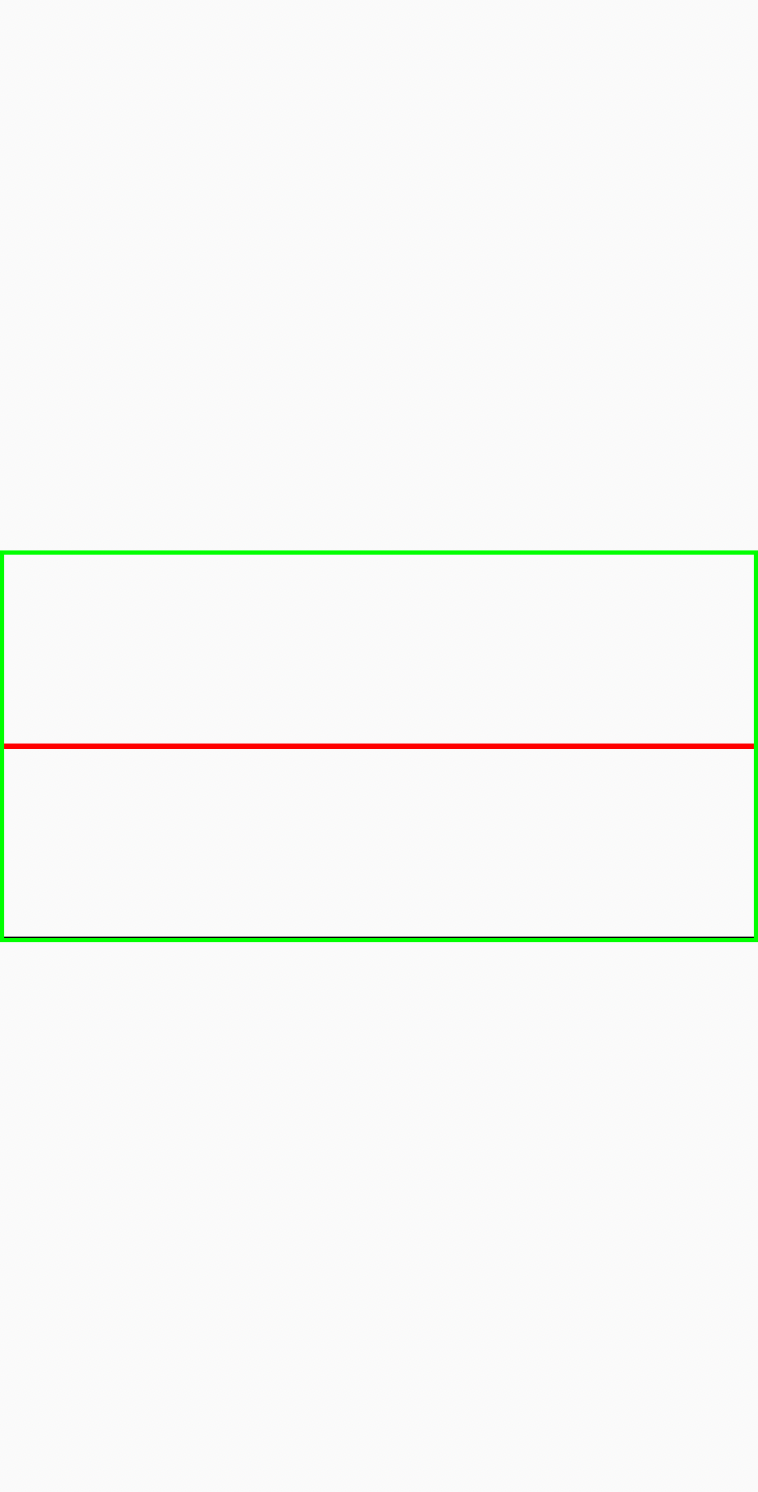
You can add border to see what's actually going on here:
Box(
modifier = Modifier.fillMaxSize(),
contentAlignment = Alignment.Center
) {
Divider(
thickness = 3.dp,
color = Color.Red)
Divider(
modifier = Modifier.border(2.dp, color = Color.Green).padding(top = 200.dp),
thickness = 3.dp,
color = Color.Black)
}

You can use Modifier.offset instead to get the result you expect