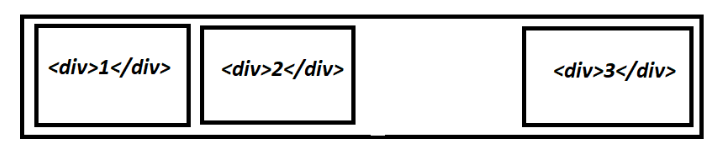
When the screen size is greater than 560px, my page looks like...
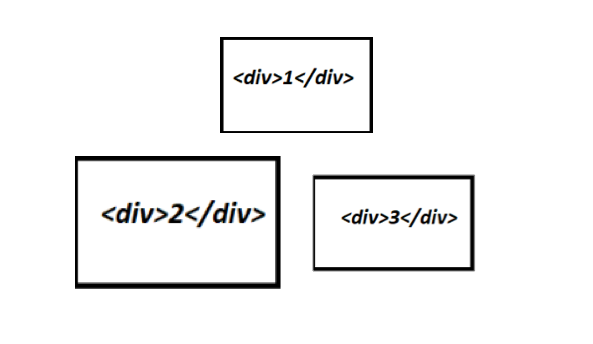
When the screen size is smaller than 560px, my page looks like...
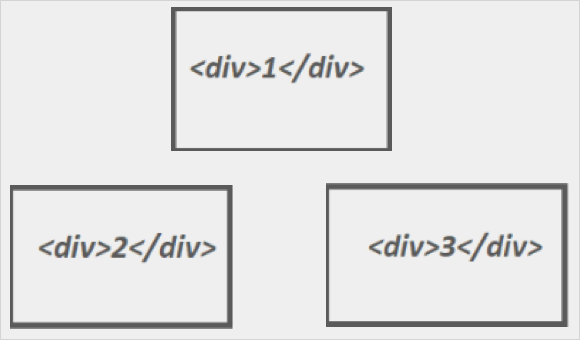
However, when block 2 and block 3 become too close, it looks like...
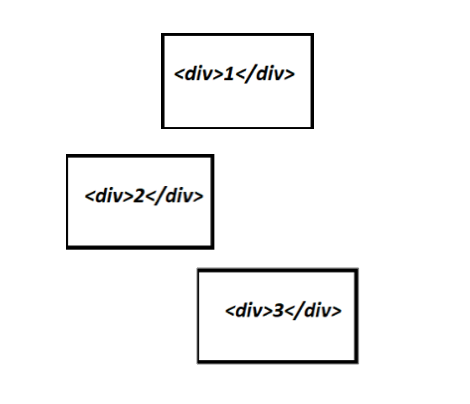
when I want it to look like...
Long story short, block 1 and 3 have set heights and widths, and block 2 doesn't. Instead of block 3 moving down below the level of block 2, I want block 2 to adjust with the screen size. My code (let me know if it's not enough) can be seen below.
<div className='box'>
<div className='test'>
<p className='box1'>1</p>
</div>
<div className='test'>
<p className='box2'>2</p>
</div>
<div className='test'>
<p className='box3'>3</p>
</div>
</div>
.box {
display: flex;
flex-wrap: wrap;
flex-direction: row;
column-gap: 16px;
div.test {
&:first-child {
width: 32px;
height: 32px;
}
&:last-child {
width: 24px;
height: 24px;
margin-left: auto;
}
}
@media all and (max-width: 560px) {
display: flex;
justify-content: space-between;
div.test {
&:first-child {
text-align: -webkit-center;
margin: auto;
margin-bottom: 16px;
width: 100%;
}
}
}
}
p.box1 {
width: 32px;
height: 32px;
font-size: 20px;
object-fit: contain;
flex-shrink: 0;
align-self: center;
}
p.box2 {
margin: 4px;
font-size: 16px;
font-weight: normal;
font-stretch: normal;
font-style: normal;
line-height: 1.5;
color: #000;
}
p.box3 {
width: 24px;
height: 24px;
font-size: 14px;
object-fit: contain;
flex-shrink: 0;
align-self: center;
}
I changed the code around to try and make it more understandable, but let me know if you have any questions! I think the flex-wrap: wrap may be the reason for my issue, but I really don't know how to resolve it without messing up other aspects. I am fairly knew to JS and CSS, so I know I probably have several issues otherwise, but I appreciate any help!
Edit: My styling files are SCSS files.
CodePudding user response:
Use CSS Grid, as it's a responsive grid that changes based on the size of the screen viewing it...
ex: https://travishorn.com/responsive-grid-in-2-minutes-with-css-grid-layout-4842a41420fe