I am trying to create a webapp and on localhost:8000 I would like to put on the main page a table that shows a dataset of schools. The problem is that the css styles do not apply to localhost:8000, but they happen on localhost:63342 instead.
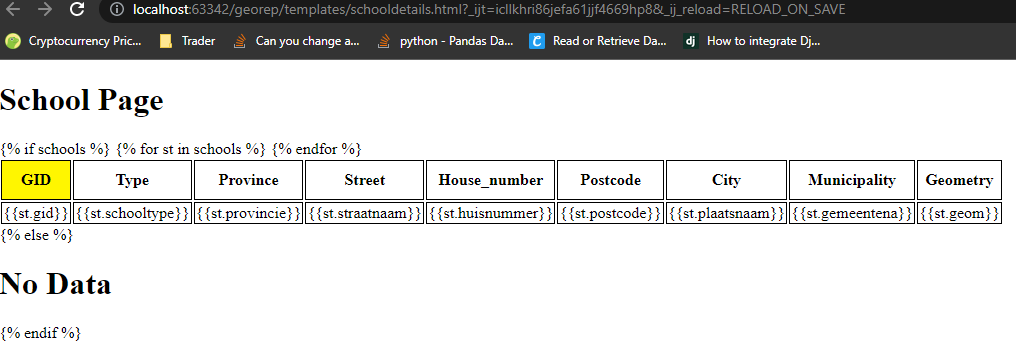
localhost:63342
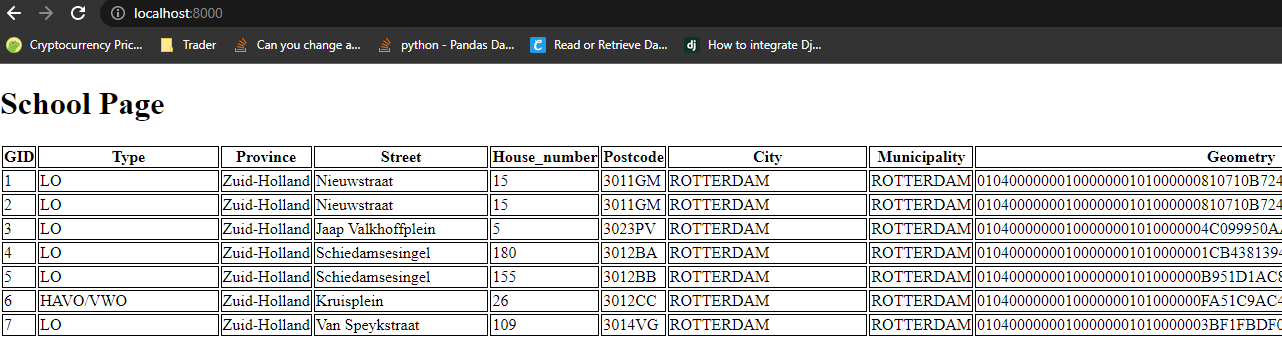
localhost:8000
I would like to be able to see the style modifications on localhost:8000 as well
schooldetails.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="schooldetails.css">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Document</title>
<style>
th,td{
border: 1px black solid;
}
</style>
</head>
<body>
<h1>School Page</h1>
{% if schools %}
<table>
<tr id="school-gap ">
<th >GID</th>
<th>Type</th>
<th>Province</th>
<th>Street</th>
<th>House_number</th>
<th>Postcode</th>
<th>City</th>
<th>Municipality</th>
<th>Geometry</th>
</tr>
<tr>
{% for st in schools %}
<td>{{st.gid}}</td>
<td>{{st.schooltype}}</td>
<td>{{st.provincie}}</td>
<td>{{st.straatnaam}}</td>
<td>{{st.huisnummer}}</td>
<td>{{st.postcode}}</td>
<td>{{st.plaatsnaam}}</td>
<td>{{st.gemeentena}}</td>
<td>{{st.geom}}</td>
</tr>
{% endfor %}
</table>
{% else %}
<h1>No Data</h1>
{% endif %}
</body>
</html>
schooldetails.css
/* (A) CONTAINER */
#school-gap {
/* (A1) GRID LAYOUT */
display: grid;
/* (A2) SPECIFY COLUMNS */
grid-template-columns: auto auto auto;
/* we can also specify exact pixels, percentage, repeat
grid-template-columns: 50px 100px 150px;
grid-template-columns: 25% 50% 25%;
grid-template-columns: 100px 20% auto;
grid-template-columns: repeat(3, auto); */
}
/* (B) GRID CELLS */
th.cell {
background: #fff600;
border: 1px solid #000;
padding: 10px;
}
/* (C) RESPONSIVE - 1 COLUMN ON SMALL SCREENS */
@media screen and (max-width: 640px) {
#grid-col { grid-template-columns: 100%; }
}
views.py:
from django.http import JsonResponse
from django.shortcuts import render
from rest_framework.response import Response
from rest_framework.parsers import JSONParser
from rest_framework.decorators import api_view
from base.models import RSchools as School
from definitions import ROOT_DIR
from .serializers import SchoolSerializer
@api_view(['GET'])
def get_data(request):
schools = School.objects.all()
return render(request, f'{ROOT_DIR}/templates/schooldetails.html', {'schools': schools})
CodePudding user response:
In your settings.py file, unser the allowed hosts ass this:
ALLOWED_HOSTS = ['localhost', 'localhost:8000']
CodePudding user response:
The problem was that pycharm could not find the css file. I changed the following and made it work:
settings.py:
STATIC_URL = '/static/'
STATIC_ROOT = os.path.join(BASE_DIR, '/')
STATICFILES_DIRS = (
os.path.join(BASE_DIR, "static"),
)
schooldetails.html:
<link rel="stylesheet" href="static/css/schooldetails.css">
'''