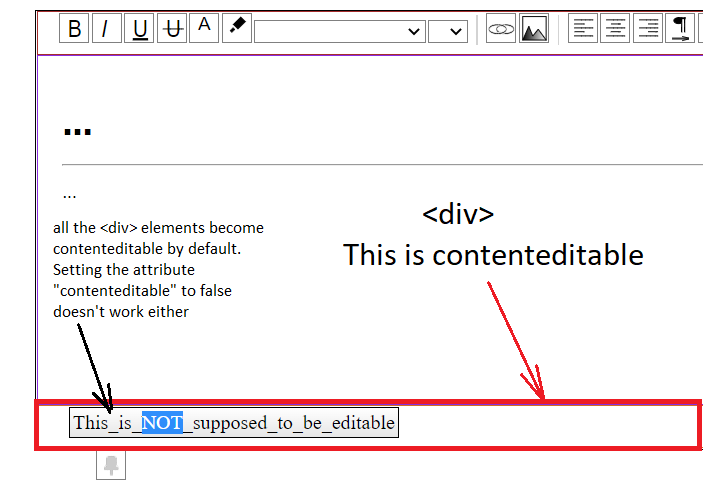
As you can see in the following snippet, when a <div> becomes contenteditable, all the children inside is, including other <div> child elements, become contenteditable too and there seems to be no way from this to happen.
I'd like to put read-only <div> elements inside a content-editable <div>.
CodePudding user response:
Try putting content editable false on your children:
<div contenteditable="true">
<p>You can edit me</p>
</div>
<div contenteditable="true">
<p contenteditable="false">You can't edit me</p>
</div>CodePudding user response:
<div contenteditable="true">
<p>test</p>
<p contenteditable="false">test </p>
</div>
you can use this code