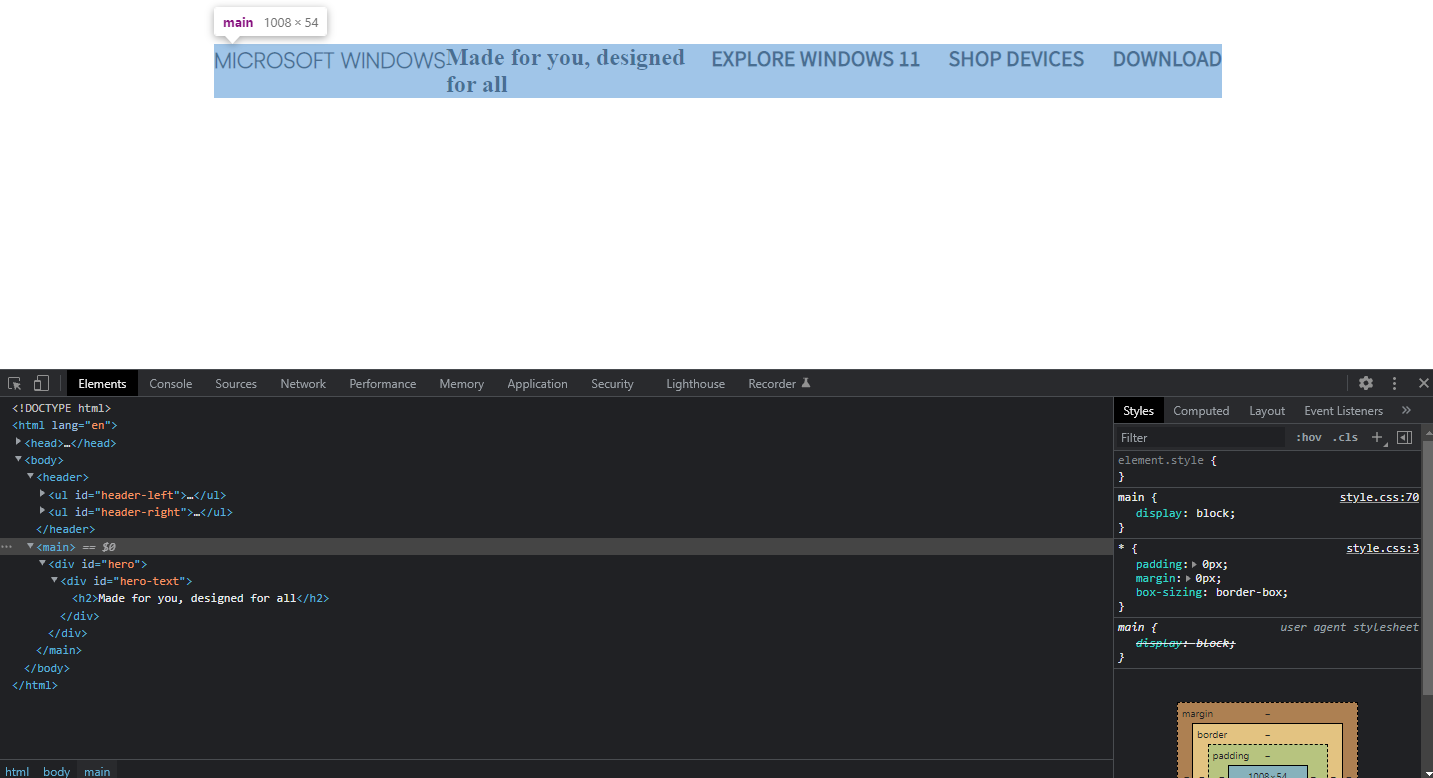
I just created a header, and after main section, and my main section is in header, I tried to margin from top, and isn't worked for me. I've made a screen, to show my problem :  I need to divide header and main, for main for ex. with margin top of header.
Also I setted for both display as block, not worked. Should'nt to use main tag or to switch to a div element? There is my html code :
I need to divide header and main, for main for ex. with margin top of header.
Also I setted for both display as block, not worked. Should'nt to use main tag or to switch to a div element? There is my html code :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Microsoft Windows</title>
<link rel="stylesheet" href="css/style.css">
<link rel="icon" type="image/png" href="favicon/microsoft32.png">
</head>
<body>
<header>
<ul id="header-left">
<li><a href="#">Microsoft Windows</a></li>
</ul>
<ul id="header-right">
<li><a href="#">Explore Windows 11</a></li>
<li><a href="#">Shop devices</a></li>
<li><a href="#">Download</a></li>
</ul>
</header>
<main>
<div id="hero">
<div id="hero-text">
<h2>Made for you, designed for all</h2>
</div>
</div>
</main>
</body>
</html>
and my css :
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200&family=Source Sans Pro:wght@300;400&display=swap');
* {
padding: 0px;
margin: 0px;
box-sizing: border-box;
}
a {
text-decoration: none;
}
body {
width: 70%;
margin: auto;
}
header {
margin-top: 5%;
display: block;
}
header ul {
width: fit-content;
}
header #header-left {
float: left;
font-family: 'Poppins', sans-serif;
}
header #header-right {
float: right;
font-family: 'Source Sans Pro', sans-serif;
}
header #header-right li {
margin-right: 25px;
}
header #header-right li:last-child {
margin-right: 0px;
}
header ul li {
display: inline-block;
font-size: 22px;
font-weight: 600;
text-transform: uppercase;
}
header #header-right li::after {
display:block;
content: '';
border-bottom: solid 2px black;
transform: scaleX(0);
transition: transform 250ms ease-in-out;
}
header #header-right li:hover:after { transform: scaleX(1); }
header #header-right li::after {
transform-origin: 0% 50%;
}
header ul li a {
color: black;
}
main {
display: block;
}
CodePudding user response:
try this it will help you
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200&family=Source Sans Pro:wght@300;400&display=swap');
* {
padding: 0px;
margin: 0px;
box-sizing: border-box;
}
a {
text-decoration: none;
}
body {
width:100%;
margin: 0;
}
.conatiner{
margin:auto;
max-width:1200px;
width:100%;
}
header {
float:left;
width:100%;
}
.navbar{
float:left;
width:100%;
padding:10px;
background:#eee;
}
header ul {
width: fit-content;
}
header #header-left {
float: left;
font-family: 'Poppins', sans-serif;
}
.navbrand{
line-height:35px;
}
header #header-right {
float: right;
font-family: 'Source Sans Pro', sans-serif;
}
header #header-right li {
padding:10px;
font-size:14px;
}
header #header-right li:last-child {
margin-right: 0px;
}
header ul li {
display: inline-block;
font-size: 22px;
font-weight: 600;
text-transform: uppercase;
}
header #header-right li::after {
display:block;
content: '';
border-bottom: solid 2px black;
transform: scaleX(0);
transition: transform 250ms ease-in-out;
}
header #header-right li:hover:after { transform: scaleX(1); }
header #header-right li::after {
transform-origin: 0% 50%;
}
header ul li a {
color: black;
}
main {
float:left;
width:100%;
}
#hero{float:left;
width:100%;
padding:1em;
text-align:center;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Microsoft Windows</title>
<link rel="stylesheet" href="css/style.css">
<link rel="icon" type="image/png" href="favicon/microsoft32.png">
</head>
<body>
<header>
<section >
<section >
<a href="#" >Microsoft Windows</a>
<ul id="header-right">
<li><a href="#">Explore Windows 11</a></li>
<li><a href="#">Shop devices</a></li>
<li><a href="#">Download</a></li>
</ul>
</section>
</section>
</header>
<section >
<main>
<div id="hero">
<div id="hero-text">
<h2>Made for you, designed for all</h2>
</div>
</div>
</main>
</section>
</body>
</html>