I'm facing an error with Nuxtjs when I try to use the vue-fontawesome framework and also the @nuxtjs/fontawesome framework, this is the error:
[nuxt] [request error] Cannot read properties of undefined (reading 'component')
at $id_c50a96b3 (./.nuxt/dist/server/server.mjs:3239:31)
at async __instantiateModule__ (./.nuxt/dist/server/server.mjs:19193:3)
this is my code in nuxt.config.ts:
import { defineNuxtConfig } from 'nuxt'
export default defineNuxtConfig({
modules: [
'@nuxtjs/fontawesome'
],
fontawesome: {
icons: {
solid: ['faXmark']
}
}
})
And this is the component where I want to use the icon:
<template>
<div :>
<font-awesome-icon icon="xmark" />
<slot />
</div>
</template>
By the way, the error just appear when I try to load the page, not when I run it.
CodePudding user response:
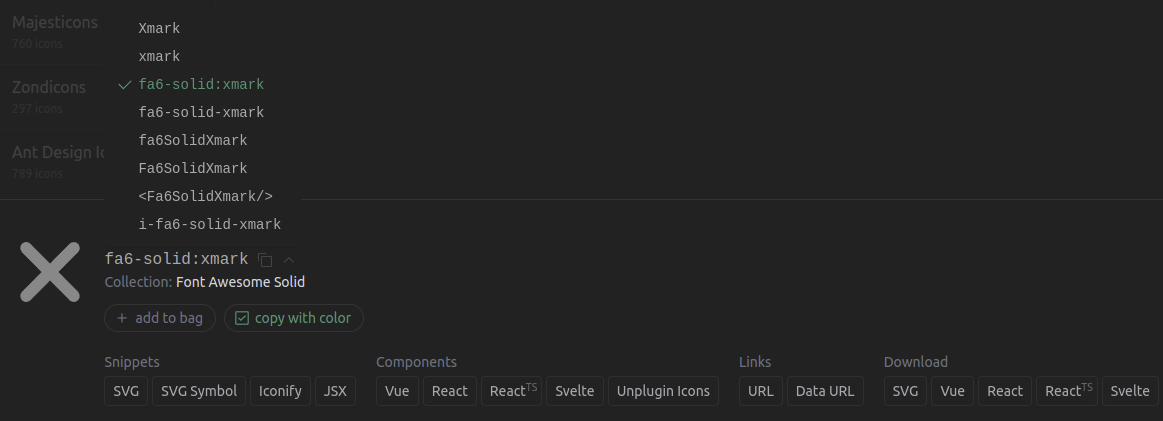
Pay attention to the format being [collection-id]:[name], so in your case it's fa6-solid:xmark.
Now you can go to any .vue file and to convert your fa6-solid:xmark format into ~icons/fa6-solid/xmark while importing it.
<script setup>
import IconXmark from `~icons/fa6-solid/xmark`
</script>
<template>
<icon-xmark style="font-size: 2em; color: blue" />
</template>
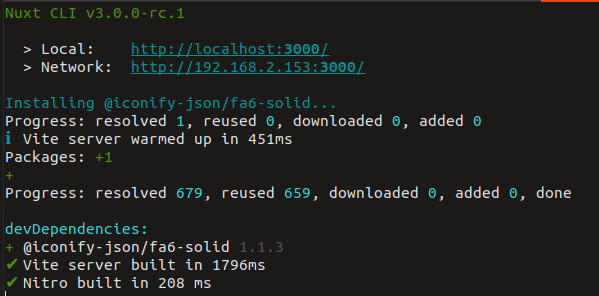
Your Nuxt3 project will now be able to auto-install the related package for you.
And that's all!