In my Vite Vue 3 TypeScript project I have configured vue-tsc to run in watch mode while I am developing. I use VS Code with Volar. Now on one hand I have all my TS errors printed in the console which is what I was looking for. On the other hand I have extra errors from vue-tsc, but I don't have them from Volar.
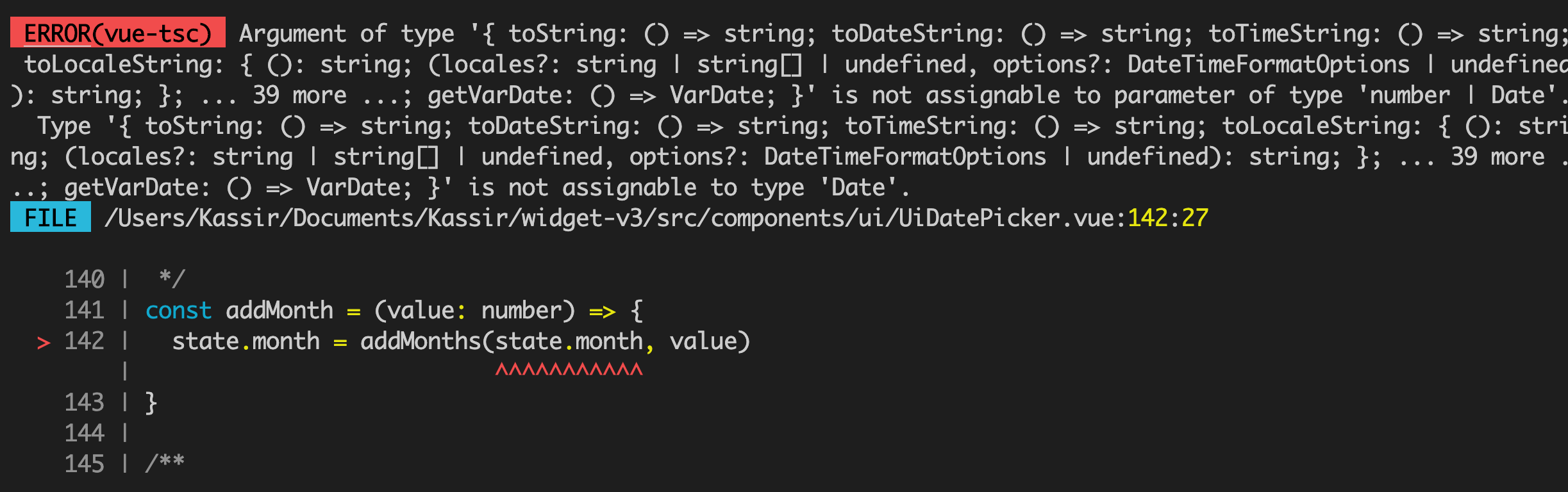
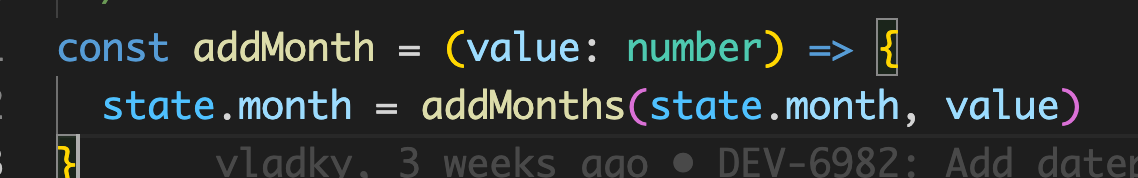
For example, I have one error saying that state.month is not assignable to type Date, but it is Date.
component, volar does not showing that error

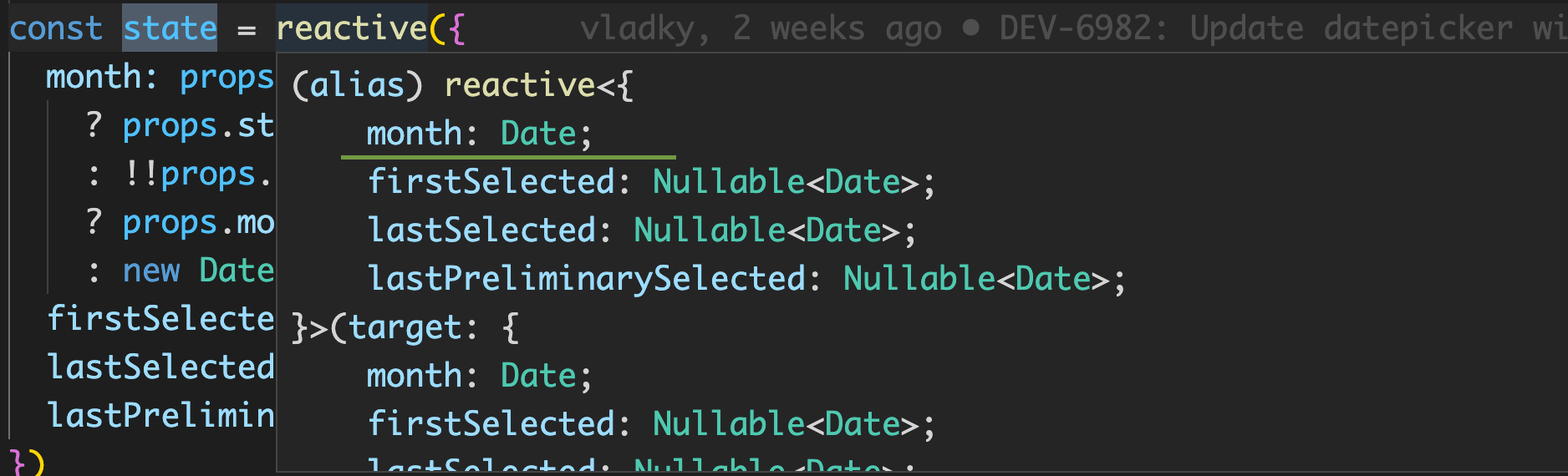
state in the component. As you see, state.month is Date

Could someone help me, please? Did I missed something?
CodePudding user response:
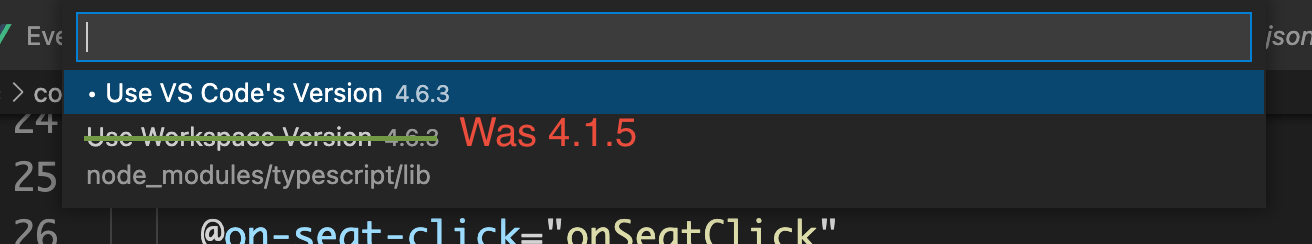
The version of TypeScript in project's package.json and the version of TypeScript in VSCode were different. That was causing these weird errors. When I had updated the version in package.json to the same version VSCode has all errors were gone.