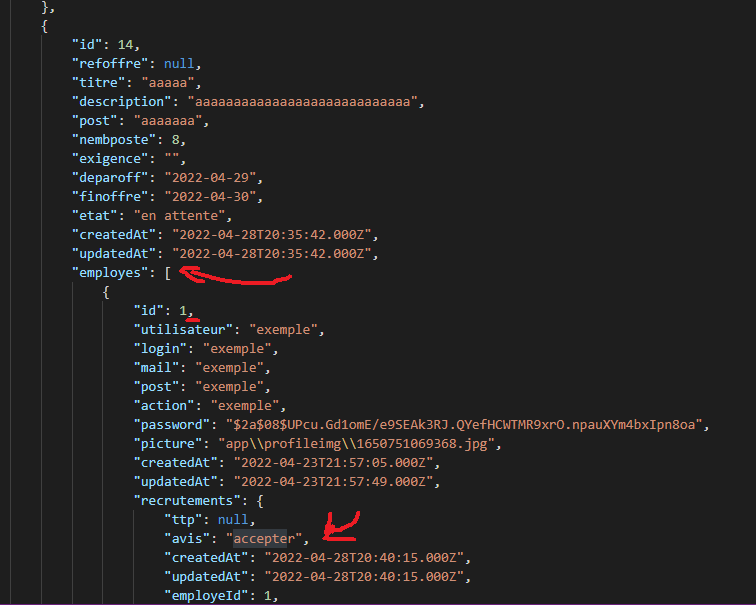
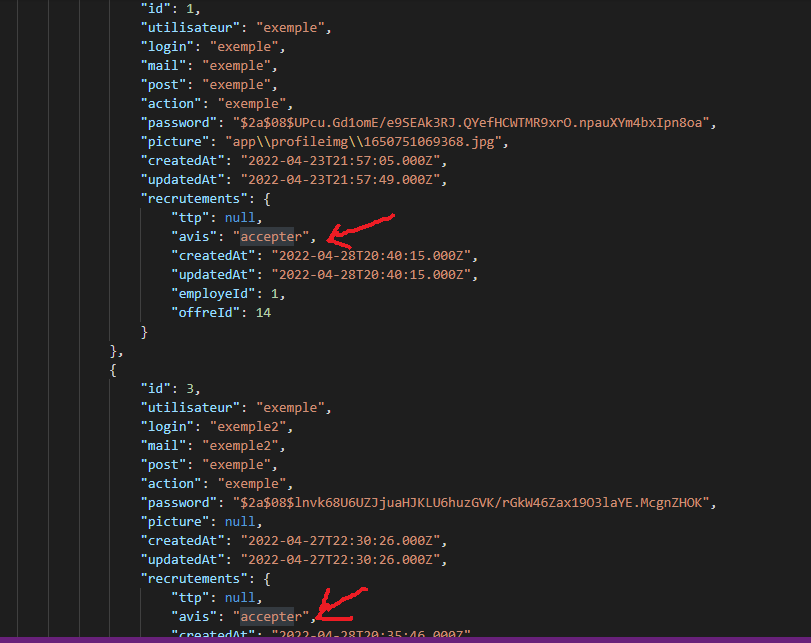
I have an api response that gets me a multiple objects and inside that object I have an array called "employes" ,"employes" has an item called "avis" .
I want to select the object when the value inside of employes>recrutments>avis="accepter" .
all the array inside the object have to get the value "avis"="accepter" to select that object.
If one of the employes has a diffrent value of "avis" then the object is decline.
I tried to map on the response and I used every method of JavaScript
getJuction():void{
this.getAlloff.getjuction()
.subscribe(data => {
console.log(data);
this.test = data.map(function(element:any){
return element.employes.map((employe:any)=>employe.recrutements.avis === 'accepter').every((emel:any) => emel === true ) ;
});
console.log(this.test)
var test2 = data.filter((employe:any)=>employe);
console.log(test2)
// var test =data.flat();
// console.log(test)
}, error => console.log(error));
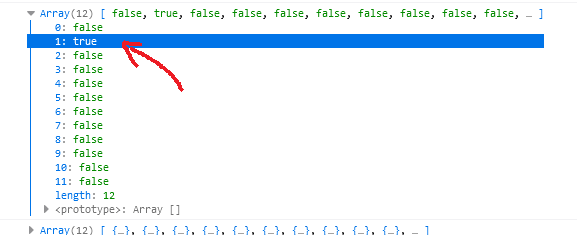
}This is the result I get.
The only object that has "accepter" for every value gets true
CodePudding user response:
I found the solution, I just changed the method from "map" to "filter" method.
This was the previous code:
getJuction():void{
this.getAlloff.getjuction()
.subscribe(data => {
this.test = data.map(function(element:any){
return element.employes.map((employe:any)=>employe.recrutements.avis === 'accepter').every((emel:any) => emel === true ) ;
});
}, error => console.log(error));
}This is the new code:
getJuction():void{
this.getAlloff.getjuction()
.subscribe(data => {
this.test = data.filter(function(element:any){
return element.employes.map((employe:any)=>employe.recrutements.avis === 'accepter').every((emel:any) => emel === true ) ;
});
}, error => console.log(error));
}CodePudding user response:
this.getAlloff.getjuction()
.subscribe(data => {
//this.result some property to store value
this.result = data.map( (item : any) => {
return item.employees.filter((item : any)=> {
return item.recrutements.alves == 'accepter'
})
})
}
try this out if you getting Multiple Object in data