I am working on a ecommerce-app , I'm using Getx for the state managment, I'm a newbie with Getx a little help would be appreciated.
I am using firebase auth, so when the app is navigated from the login screen everything is fine i.e products are shown,
But when when the user are kept logged in, products are not shown until hard reloaded,
main.dart
Future<void> main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp().then((value) {
Get.put(ProductsController());
});
runApp(MyApp());
}
@override
Widget build(BuildContext context) {
return MaterialApp(
routes: routes,
home: StreamBuilder(
stream: FirebaseAuth.instance.authStateChanges(),
builder: (context, snapshot) {
if (snapshot.connectionState == ConnectionState.active) {
if (snapshot.hasData) {
return HomeScreen();
}
}
return const LoginScreen();
}),
);
controllers.dart
ProductsController productsController = ProductsController.instance;
home.dart
class HomeScreen extends StatefulWidget {
const HomeScreen({Key? key}) : super(key: key);
@override
_HomeScreenState createState() => _HomeScreenState();
}
class _HomeScreenState extends State<HomeScreen> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: CustomAppBar(),
body: SingleChildScrollView(
child: Padding(
padding: EdgeInsets.only(bottom: 20),
child: Column(
children: [
Text("Popular Products"),
PopularProducts(),
],
),
),
)
);
}
Popular Products
These products are shown only after hot reload, it is not shown initially, this is something to do with productController
class PopularProducts extends StatelessWidget {
const PopularProducts({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Row(
children: [
Expanded(
child: SizedBox(
height: 150,
child: ListView(
scrollDirection: Axis.horizontal,
children:
productsController.products.map((ProductModel product) {
print("These are the products" product.toString());
return ProductCard(product: product);
}).toList()),
),
)
],
);
}
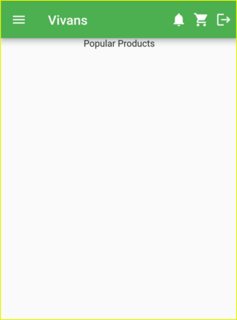
The images are : When hot restart:
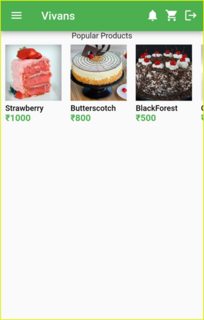
When hot reload:
CodePudding user response:
I faced a similar problem, my app wasn't loading the data fast enough and the widgets was already rendered, so i made a function to load the data and inside the build i used Obx() widget and called the function, but remember to but the function called with condition of the variable is empty
CodePudding user response:
As @LMech replied Obx() was missing!!
Now the code is
@override
Widget build(BuildContext context) {
return Row(
children: [
Obx( --> Add this line
() => Expanded(
child: SizedBox(
height: 150,
child: ListView(
scrollDirection: Axis.horizontal,
children:
productsController.products.map((ProductModel product) {
print("These are the products" product.toString());
return ProductCard(product: product);
}).toList()),
),
),
)
],
);
}