I want to access a nested object using v-for in nuxtjs,I have a get request using Axios to an API and response data is stored in a variable named CategoriesData look at the code below.
asyncData(context) {
return axios
.get("https://lavazemesakhteman.com/wp-json/wc/v3/products/categories", {
params: {
per_page: 10,
page: 1,
},
})
.then((res) => {
return {
CategoriesData: res.data,
};
})
.catch((e) => context.error(e));}
at this point, everything is good and all API response is stored in CategoriesData, my problem starts when I want to iterate over the nested object and display or use its property, pay attention to the code below:
<ul>
<li v-for="categories in CategoriesData" :key="categories.id">
{{ categories.name }}
{{ categories.image }}
</li>
</ul>
the result is:
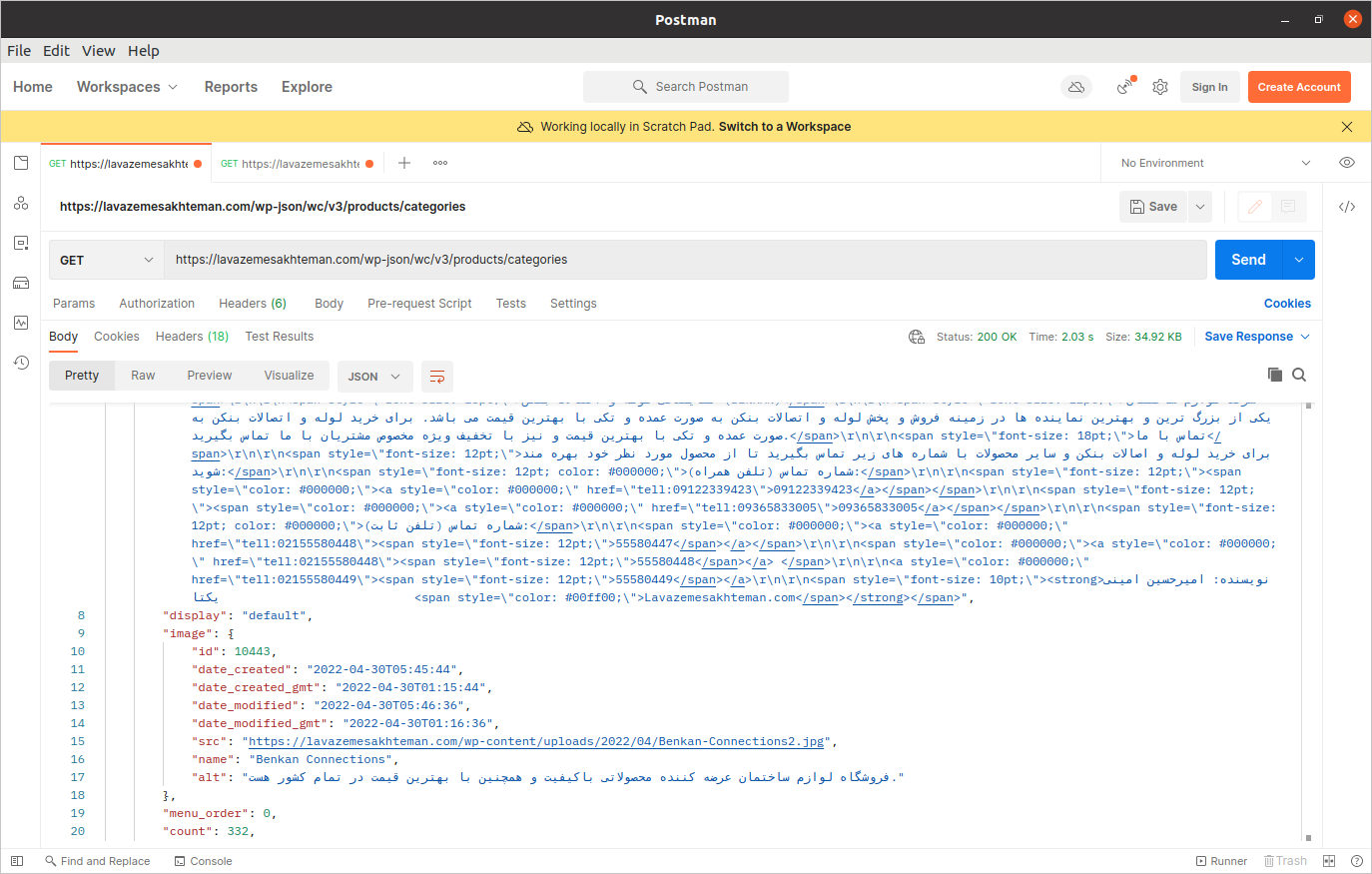
I want to display and use categories.image[0].src for example src only not the whole object, the API response is pictured below:
this is a part of JSON code:
"display": "default",
"image": {
"id": 10443,
"date_created": "2022-04-30T05:45:44",
"date_created_gmt": "2022-04-30T01:15:44",
"date_modified": "2022-04-30T05:46:36",
"date_modified_gmt": "2022-04-30T01:16:36",
"src": "https://lavazemesakhteman.com/wp-content/uploads/2022/04/Benkan-Connections2.jpg",
"name": "Benkan Connections",
"alt": "فروشگاه لوازم ساختمان عرضه کننده محصولاتی باکیفیت و همچنین با بهترین قیمت در تمام کشور هست."
},
when is used categories.image.src:
<ul>
<li v-for="categories in CategoriesData" :key="categories.id">
{{ categories.name }}
{{ categories.image.src }}
</li>
</ul>
I get the below error:
Cannot read properties of null (reading 'src')
CodePudding user response:
You can access nested data using the same . notation you already use to get the first field, so you would need to write something like {{ categories.image.src }}.
<template>
<ul>
<li v-for="category in CategoriesData" :key="category.id">
{{ category.name }}
<img :src="category.image.src">
</li>
</ul>
</template>
Note: You named the variable in your
v-foras a plural, while the data it holds is singular. As each item in the list of categories is an individual category.
CodePudding user response:
Going to the API itself, located here: http://lavazemesakhteman.com/wp-json/wc/v3/products/categories
Showed that sometimes your image can be null, hence checking for this exception is a nice thing to do
<img v-if="category.image" :src="category.image.src">
Depending on your project and how it's setup, you could even use Optional Chaining like this
<img :src="category.image?.src">
Otherwise, this uglier form is also available
<img :src="category.image && category.image.src">