I'm trying to code a web site with Flutter.
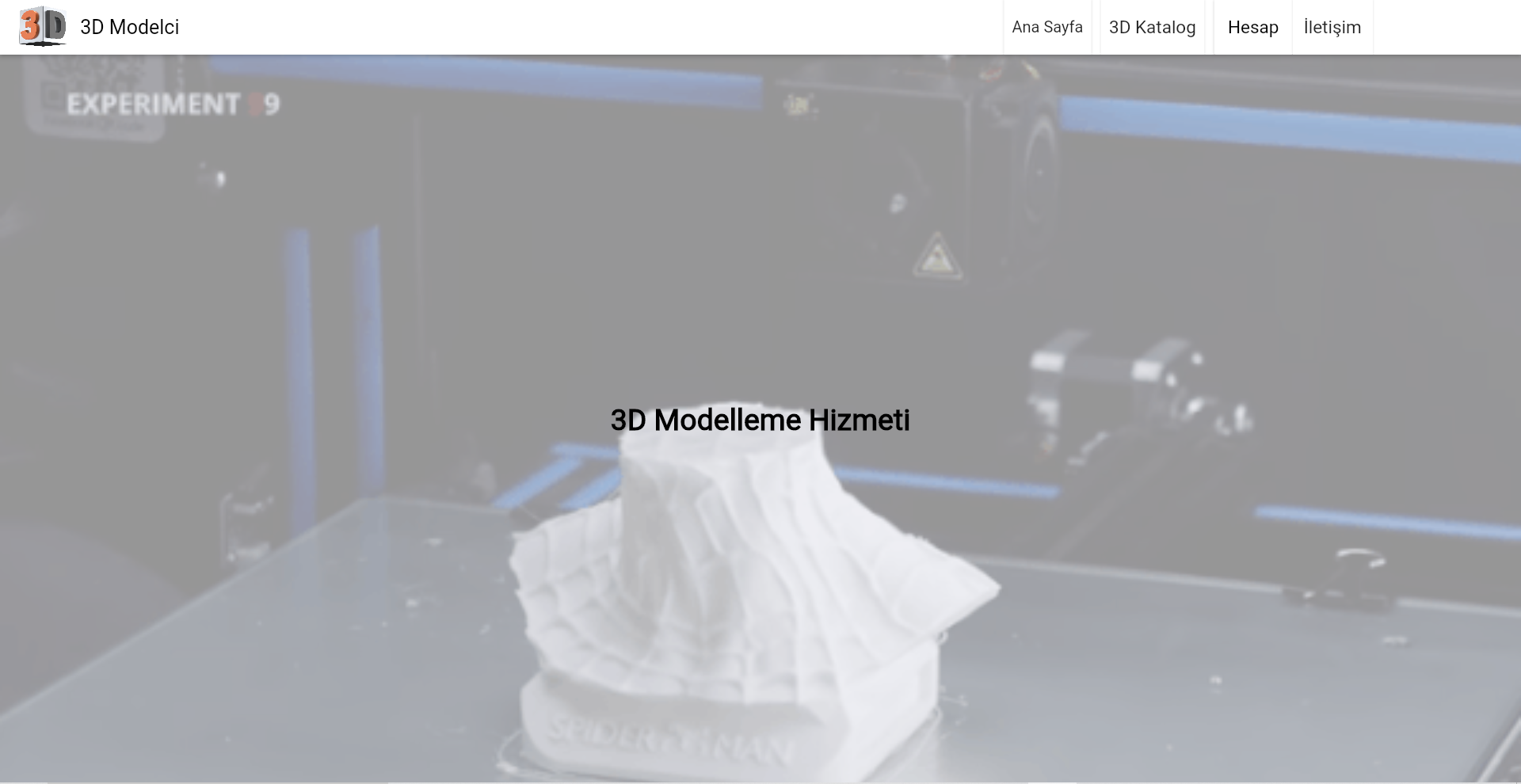
I have a screen like this:
The text in the middle is just a little bit below. I want to take it a little higher. How can I do that?
Codes:
body: ListView(
children: [
Container(
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage("indexBackground.gif"),
colorFilter: ColorFilter.mode(Colors.blue.withOpacity(0.4), BlendMode.dstATop),
fit: BoxFit.cover,
),
),
height: MediaQuery.of(context).size.height - 55,
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Center(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Text("3D Modelleme Hizmeti", style: TextStyle(fontSize: 30, fontWeight: FontWeight.bold, color: Colors.black),),
),
),
],
),
),
],
),
Thanks in advance for your help.
CodePudding user response:
One way would be to use the EdgeInsets.fromLTRB constructor. In this example I increased the bottom padding to 30.0 which will raise up the text, you should adjust it to what works best for you.
padding: const EdgeInsets.fromLTRB(8.0, 8.0, 8.0, 30.0),
CodePudding user response:
Try this:
body: SingleChildScrollView(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Container(
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage("indexBackground.gif"),
colorFilter: ColorFilter.mode(
Colors.blue.withOpacity(0.4), BlendMode.dstATop),
fit: BoxFit.cover,
),
),
height: MediaQuery.of(context).size.height - 55,
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Center(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Text(
"3D Modelleme Hizmeti",
style: TextStyle(
fontSize: 30,
fontWeight: FontWeight.bold,
color: Colors.black),
),
),
),
],
),
),
],
),
),