I am building a page that the user can select a prefered profile picture to show arround the app, using provider package. I used shared_preferences to save the profile picture preferences on locally as a int value. For that I have added 15 SVG images to the assets folder, and user can select just only one of them for this purpose. The SVG images are renamed as 1.svg, 2.svg...15.svg, so I can access the SVG using that int value.
This is the shared_preferences class that I created
class ProfilePicPref {
static const PRO_PIC_STS = 'PROFILESTATUS';
setProfilePic(int svgNo) async {
SharedPreferences profilePref = await SharedPreferences.getInstance();
profilePref.setInt(PRO_PIC_STS, svgNo);
}
Future<int> getProfilePicture() async {
SharedPreferences profilePref = await SharedPreferences.getInstance();
return profilePref.getInt(PRO_PIC_STS) ?? 1;
}
}
This is the Provider class that I created
class ProfilePicProvider with ChangeNotifier {
ProfilePicPref profilePicPreferences = ProfilePicPref();
int _svgNumber = 1;
int get svgNumber => _svgNumber;
set svgNumber(int value) {
_svgNumber = value;
profilePicPreferences.setProfilePic(value);
notifyListeners();
}
void changePic(int val) {
_svgNumber = val;
profilePicPreferences.setProfilePic(val);
notifyListeners();
}
}
or
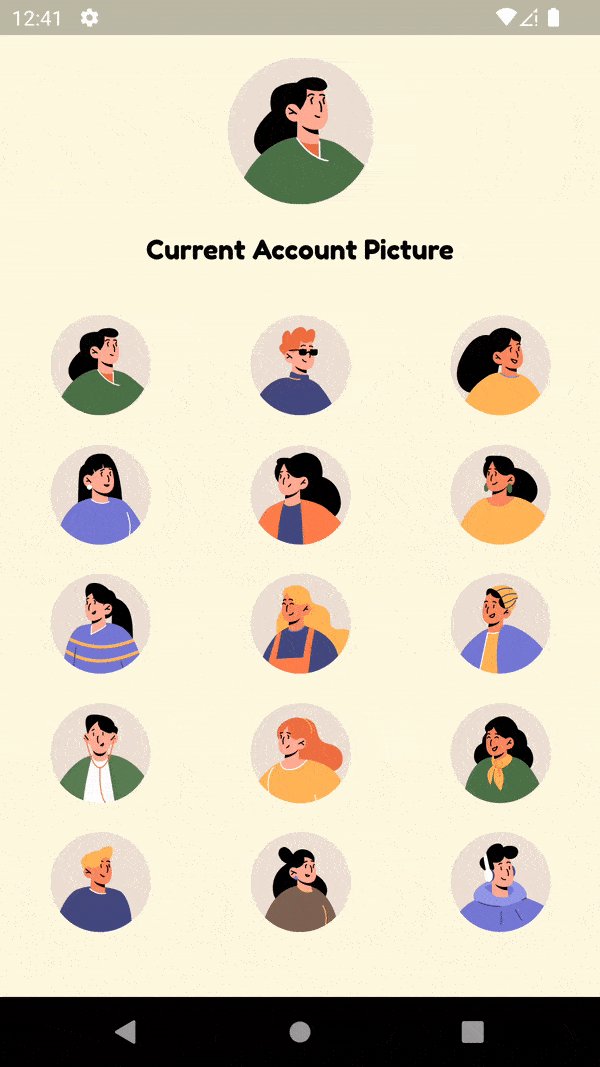
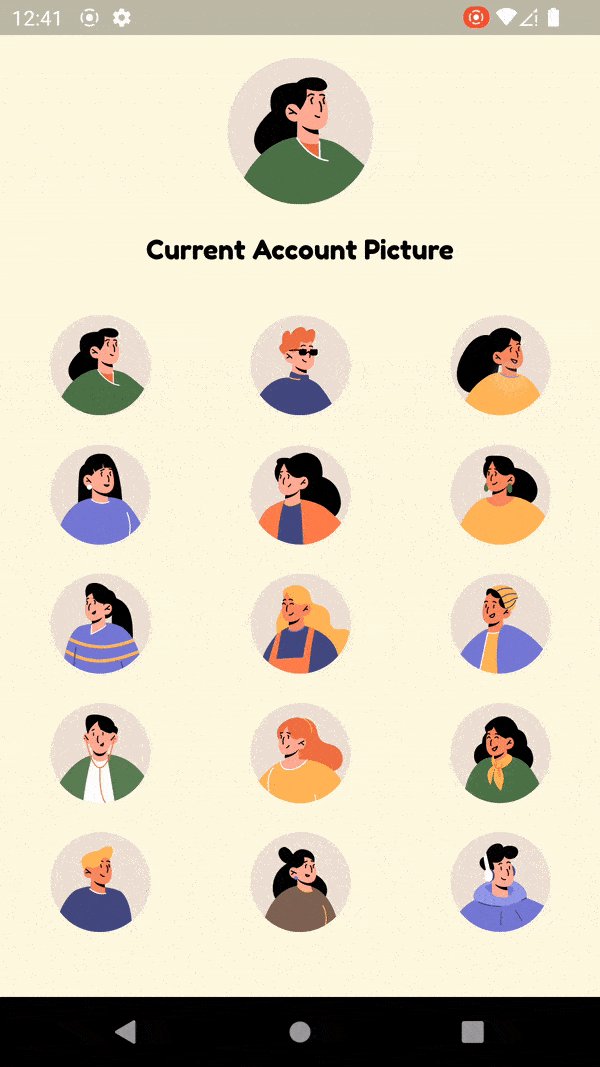
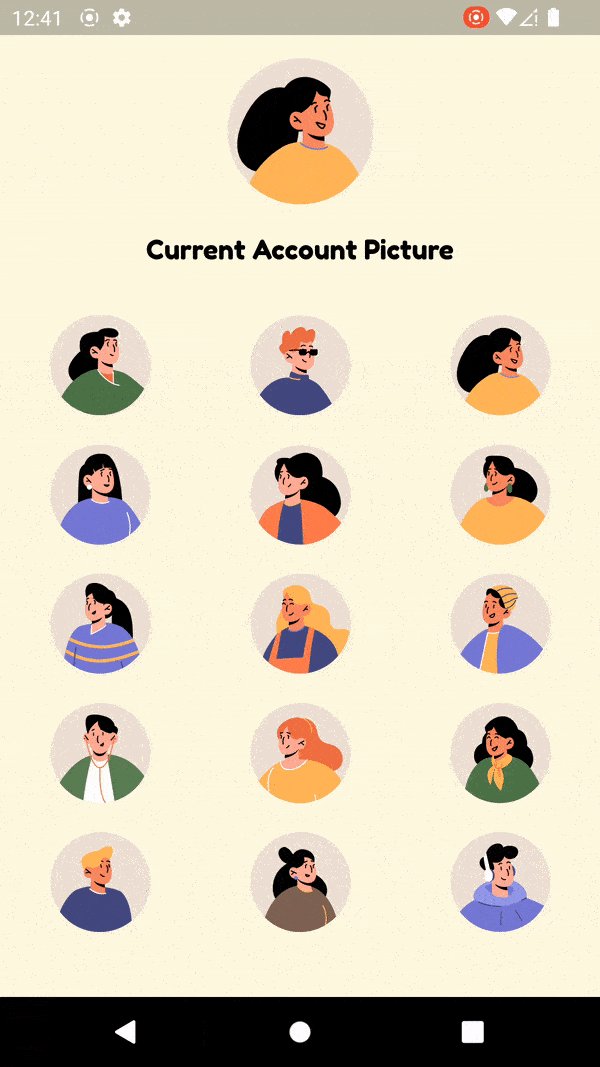
Here is the widget tree. When user tap on a profile image it updates the current. But does not save that data. And the problem is, I have to manually save the code, in order to see the previously selected profile image. Someone please help me to save current account picture data locally.
class SelectProfilePicture extends StatefulWidget {
const SelectProfilePicture({Key? key}) : super(key: key);
@override
State<SelectProfilePicture> createState() => _SelectProfilePictureState();
}
class _SelectProfilePictureState extends State<SelectProfilePicture> {
int svgNumber = 1;
ProfilePicProvider proProvider = ProfilePicProvider();
@override
void initState() {
getCurrentProfilePicture();
super.initState();
}
void getCurrentProfilePicture() async {
proProvider.svgNumber =
await proProvider.profilePicPreferences.getProfilePicture();
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
children: [
CurrentAccountPicture(path: 'assets/svg/${proProvider.svgNumber}.svg'), // I want update this widget using users preferences. By default it is set to 1.svg
Center(
child: Text(
'Current Account Picture',
style: style(),
),
),
Expanded(
child: GridView.builder(
itemCount: 15,
gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 3,
),
itemBuilder: (context, index) {
return GestureDetector(
onTap: () {
setState(() {
svgNumber = index 1;
});
proProvider.changePic(index 1);
},
child: SvgPicture.asset('assets/svg/${index 1}.svg'),
);
},
),
),
],
),
);
}
}
CodePudding user response:
I think your svgNumber is saved just fine. It's just that after reading it from storage it doesn't know to refresh the page.
Since you use a ChangeNotifier you could write code to listen to it.
Alternatively, I think that putting the reading in a setState should also solve it. So like:
void getCurrentProfilePicture() async {
proProvider.svgNumber =
await proProvider.profilePicPreferences.getProfilePicture();
setState(() {});
}