Guys i'm in the transition from vue2 to vue3.
As i know in vue2 you can't put more than One element in <template></template>
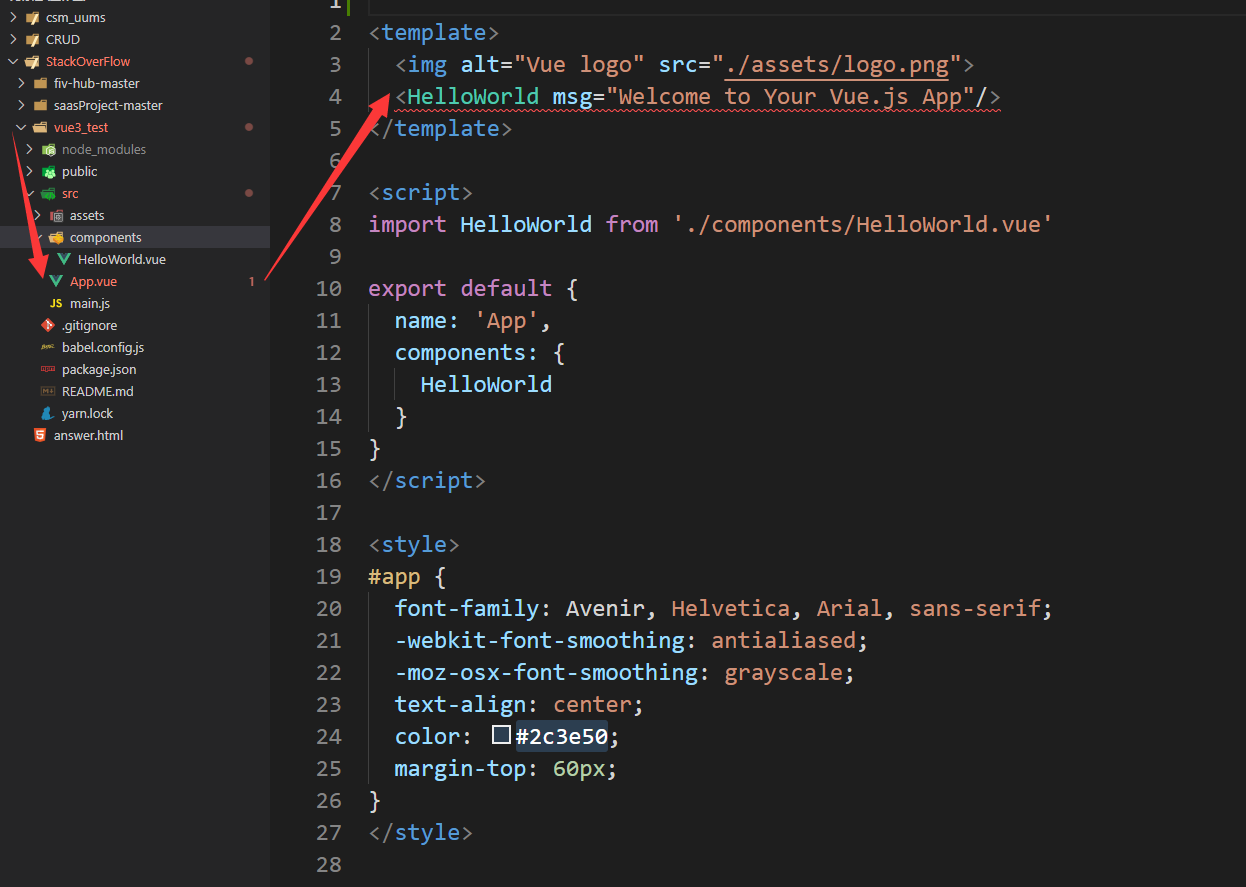
But when i create a new Vue3 project, you can see the code in that picture.The author did that.
Is that allowed to put two element in <template></template> in vue3?
If it is, why my VScode warning the fourth line?
CodePudding user response:
The origin of the problem in most cases: Vetur
I see this problem a lot lately. The solution has always been the same: uninstall Vetur and install Volar instead, it is the new recommended extension for Vue 3.
As you can see Vue 3 no longer requires a single root node for components so you have some extension that does not detect it. Vetur has had trouble adapting to Vue 3. Maybe you have a version configured for Vue 2. In any case I recommend you Volar.
If your problem is with eslint or another lintern
Look for this vue plugin specific rule in the .eslintrc config file or package.json:
rules: {
...,
"vue/no-multiple-template-root": "off"
}