I'm trying to access a variable inside a subscribe function but it returns to me undefined, please any suggestions:
export class InboxmanagementComponent implements OnInit {
releveBancaireId: number;
ngOnInit(): void {
this.displayTaskByIdDetails();
this.displayReleveBancaireById();
}
displayTaskByIdDetails(){
this._inboxServcie.getTask(this.task.id).subscribe(
(data) => {
this.task = data;
this.releveBancaireId = data.releveBancaireId; // this is the variable I want to access
console.log(this.releveBancaireId) // this returs 1 which is right "releveBancaireId" has value 1
}
);
}
displayReleveBancaireById(){
this._relebeBancaireService.getReleveBancaireById(this.releveBancaireId).subscribe( // this is where I want to access that variable as a parameter
(data) => {
this.releveBancaire = data;
console.log(data);
}
);
}
}
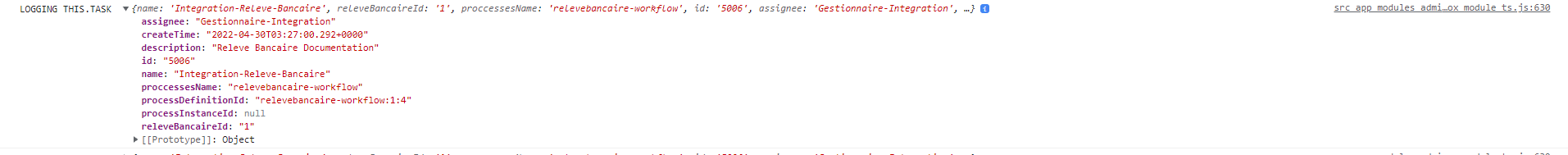
this.task inside displayTaskByIdDetails function returns this:
Meaning that I have to use that property releveBancaireId which is returned from displayTaskByIdDetails and use it in another function which calls a service as a parameter
This is my service which needs releveBancaireId as a parameter:
getReleveBancaireById(id: number): Observable<ReleveBancaire>{
const taskIdUrl = `${this.baseUrl}/${id}`;
return this.httpClient.get<any>(taskIdUrl).pipe(
map((response: any) => response)
);
}
When compiling console returns undefined
CodePudding user response:
You should call the function, after you populated the variable: Inside the callback function of the getTask subcription:
ngOnInit(): void {
this.displayTaskByIdDetails();
}
displayTaskByIdDetails(){
this._inboxServcie.getTask(this.task.id).subscribe(
(data) => {
this.task = data;
this.releveBancaireId = data.releveBancaireId; // this is the variable I want to access
console.log(this.releveBancaireId) // this returs 1 which is right "releveBancaireId" has value 1
this.displayReleveBancaireById();
}
);
}
CodePudding user response:
Ok so since the calls are sequential its a perfect opotunity to use mergeMap to chain multple requests. since you still need the data from the first request you can tap that data and retrive it. and on the final subscribe you will get the data from the final request.
displayTaskByIdDetails(){
this._inboxServcie.getTask(this.task.id).pipe(
tap(taskData=>{
this.task = taskData
this.releveBancaireId = taskData.releveBancaireId; // incase you still need this.
}),
mergeMap(data=>{
return this._relebeBancaireService.getReleveBancaireById(data.releveBancaireId)
})).subscribe((data) => {
this.releveBancaire = data;
console.log(data);
});
}