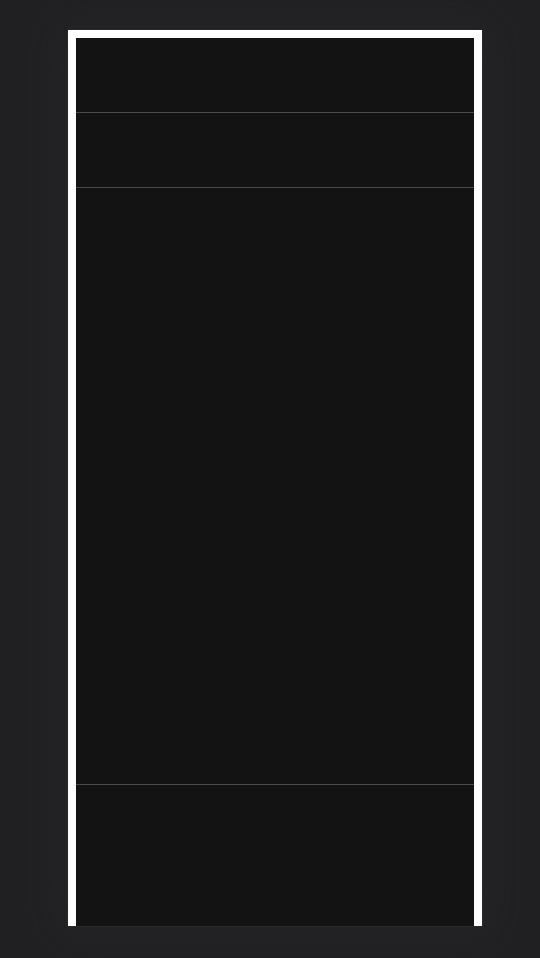
Problem faced: The CSS grid applied in my app has horizontal gaps between cells. These horizontal gaps appear when the screen is toggled in mobile mode as seen here 
CodePudding user response:
You are seeing a kind of edge effect, where the system is struggling to match CSS pixels to screen pixels (there can be several screen pixels to one CSS pixel on modern screens).
You aren't seeing whole CSS pixel gaps, but a screen pixel or so 'left behind' from the calculation.
Here's a plain CSS/HTML example with a workaround, if a bit hacky. Adding a couple of CSS pixels to the height of the grid items and positioning them 1px up so you are sure to get some overlap:
.largearea {
display: grid;
height: 100vh;
width: 100vw;
grid-template-columns: 1fr;
grid-template-rows: 1fr 1fr 8fr 2fr;
grid-template-areas: "firstarea" "secondarea" "thirdarea" "fourtharea";
}
.largearea * {
background-color: black;
height: calc(100% 2px);
transform: translateY(-1px);
}
.firstarea {
grid-area: firstarea;
}
.secondarea {
grid-area: secondarea;
}
.thirdarea {
grid-area: thirdarea;
}
.fourtharea {
grid-area: fourtharea;
}<div >
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>CodePudding user response:
Add margin value as 0 to your body
body{
padding:0;
margin:0;
}
