Here I am doing l laravel CRUD operation.
I have a table named scores.
Schema::create('scores', function (Blueprint $table) {
$table->id();
$table->unsignedBigInteger('match_id');
$table->unsignedBigInteger('team_id');
$table->unsignedBigInteger('player_id');
$table->unsignedBigInteger('scoreupdate_id');
$table->unsignedBigInteger('outby_id');
$table->timestamps();
$table->foreign('match_id')->references('id')->on('matchhs')->onDelete('cascade');
$table->foreign('team_id')->references('id')->on('teams')->onDelete('cascade');
$table->foreign('player_id')->references('id')->on('players')->onDelete('cascade');
$table->foreign('scoreupdate_id')->references('id')->on('scoreupdates')->onDelete('cascade');
$table->foreign('outby_id')->references('id')->on('scoreupdates')->onDelete('cascade');
});
Where I want to store data from the different tables so I did this with my Score.php model
class Score extends Model
{
use HasFactory;
use HasFactory;
protected $fillable =['team_id','match_id','player_id','scoreupdate_id','outby_id','out_type',
'one','two','three','four','six'];
public function team(){
return $this->belongsTo(Team::class,'team_id');
}
public function matchh(){
return $this->belongsTo(Matchh::class,'match_id');
}
public function player(){
return $this->belongsTo(Player::class,'player_id');
}
public function scoreupdate(){
return $this->belongsTo(Scoreupdate::class,'scoreupdate_id');
}
}
And This to my ScoreController.php
public function index()
{
$data=Score::all();
$team=Team::all();
$match=Matchh::all();
$player=Player::all();
$scoreupdate=Scoreupdate::all();
return view('admin.manage.score.index',compact('data','team','match','player','scoreupdate'));
}
public function store(Request $request)
{
Score::insert([
'match_id' => $request->match_id,
'team_id' => $request->team_id,
'player_id' => $request->player_id,
'scoreupdate_id' => $request->scoreupdate_id,
'outby_id' => $request->outby_id,
]);
$notification = array('message'=>'Scoreupdate Inserted!','alert-type'=>'success');
return redirect()->back()->with($notification);
}
And This is my index.blade.php
<div >
<!-- Content Header (Page header) -->
<div >
<div >
<div >
<div >
<h1 >Score</h1>
</div><!-- /.col -->
<div >
<ol >
<!-- Button trigger modal -->
<button type="button" data-toggle="modal" data-target="#teamModal">
Add New
</button>
</ol>
</div><!-- /.col -->
</div><!-- /.row -->
</div><!-- /.container-fluid -->
</div>
<!-- Main content -->
<section >
<div >
<div >
<div >
<div >
<div >
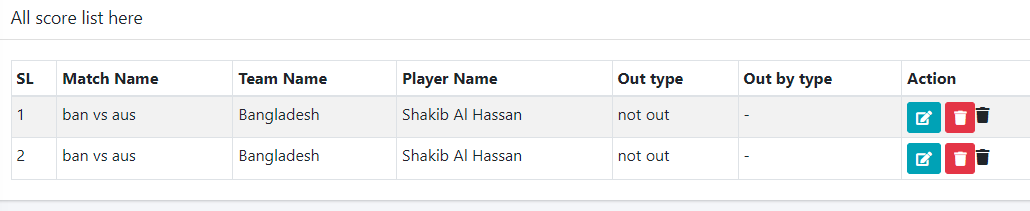
<h3 >All score list here</h3>
</div>
<!-- /.card-header -->
{{-- card body --}}
<div >
<table id="example1" >
<thead>
<tr>
<th>SL</th>
<th>Match Name</th>
<th>Team Name</th>
<th>Player Name</th>
<th>Out type</th>
<th>Out by type</th>
<th>Action</th>
</tr>
</thead>
<tbody>
@foreach ($data as $key => $row)
<tr>
<td>{{ $key 1 }}</td>
<td>{{ $row->matchh->match_name }}</td>
<td>{{ $row->team->team_name }}</td>
<td>{{ $row->player->player_name }}</td>
<td>{{ $row->scoreupdate->out_type }}</td>
<td>{{ $row->scoreupdate->out_by_type }}</td>
<td>
<a href="#"
data-id="{{ $row->id }}" data-toggle="modal"
data-target="#editModal"><i ></i></a>
<a href="{{ route('score.delete', $row->id) }}"
id="delete"><i
></a>
</td>
</tr>
@endforeach
</tbody>
</table>
</div>
<!-- /.card-body -->
</div>
</div>
</div>
</div>
</section>
</div>
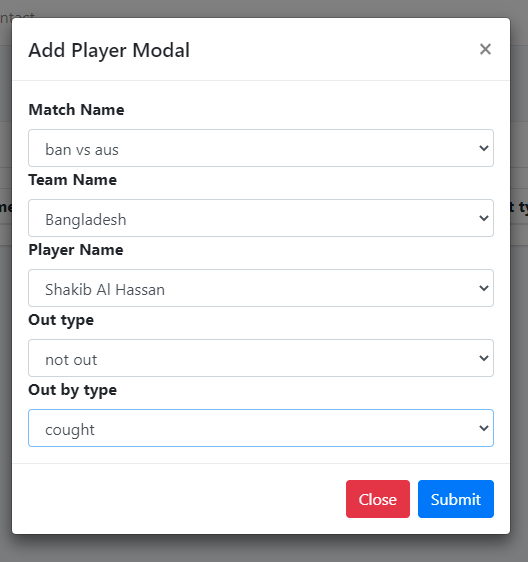
{{-- insert modal --}}
<!-- Modal -->
<div id="teamModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel"
aria-hidden="true">
<div role="document">
<div >
<div >
<h5 id="exampleModalLabel">Add Player Modal</h5>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<form action="{{ route('score.store') }}" method="Post">
@csrf
<div >
<div >
<label for="player_name">Match Name</label>
<select name="match_id" required="">
@foreach ($match as $row)
<option value="{{ $row->id }}">{{ $row->match_name }}</option>
@endforeach
</select>
</div>
<div >
<label for="player_name">Team Name</label>
<select name="team_id" required="">
@foreach ($team as $row)
<option value="{{ $row->id }}">{{ $row->team_name }}</option>
@endforeach
</select>
</div>
<div >
<label for="player_name">Player Name</label>
<select name="player_id" required="">
@foreach ($player as $row)
<option value="{{ $row->id }}">{{ $row->player_name }}</option>
@endforeach
</select>
</div>
<div >
<label for="out type">Out type</label>
<select name="scoreupdate_id" required="">
@foreach ($scoreupdate as $row)
<option value="{{ $row->id }}">{{ $row->out_type }}</option>
@endforeach
</select>
</div>
<div >
<label for="out by type">Out by type</label>
<select name="outby_id" required="">
@foreach ($scoreupdate as $row)
<option value="{{ $row->id }}">{{ $row->out_by_type }}</option>
@endforeach
</select>
</div>
</div>
<div >
<button type="button" data-dismiss="modal">Close</button>
<button type="Submit" >Submit</button>
</div>
</form>
</div>
</div>
</div>
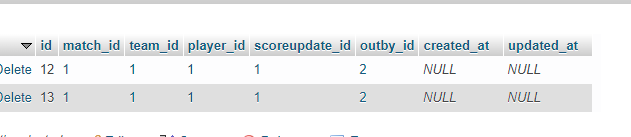
The problem is that when I add not out in my out type box which is id(1) in scoreupdates table and add caught in my out by type box which is id(2) of my scoreupdates table
It's inserting and retrieving not out and (-) where both of them hold id(1) of scoreupdates table but I want that when I insert not out it will insert and retrieve not out and when add caught it will insert and retrieve caught.
CodePudding user response:
I think this could be wrong you are doing
<td>{{ $row->scoreupdate->out_type }}</td
<td>{{ $row->scoreupdate->out_by_type }}</td>
On both column, you are trying to retrieve data from scoreUpdate, but looking at your database it looks like they are two foreign columns and it should be some other relation from relation outby_id, not scoreupdate_id.
On model, its showing,
public function scoreupdate(){
return $this->belongsTo(Scoreupdate::class,'scoreupdate_id');
}
It's retriving data from scoreupdate_id not outby_id