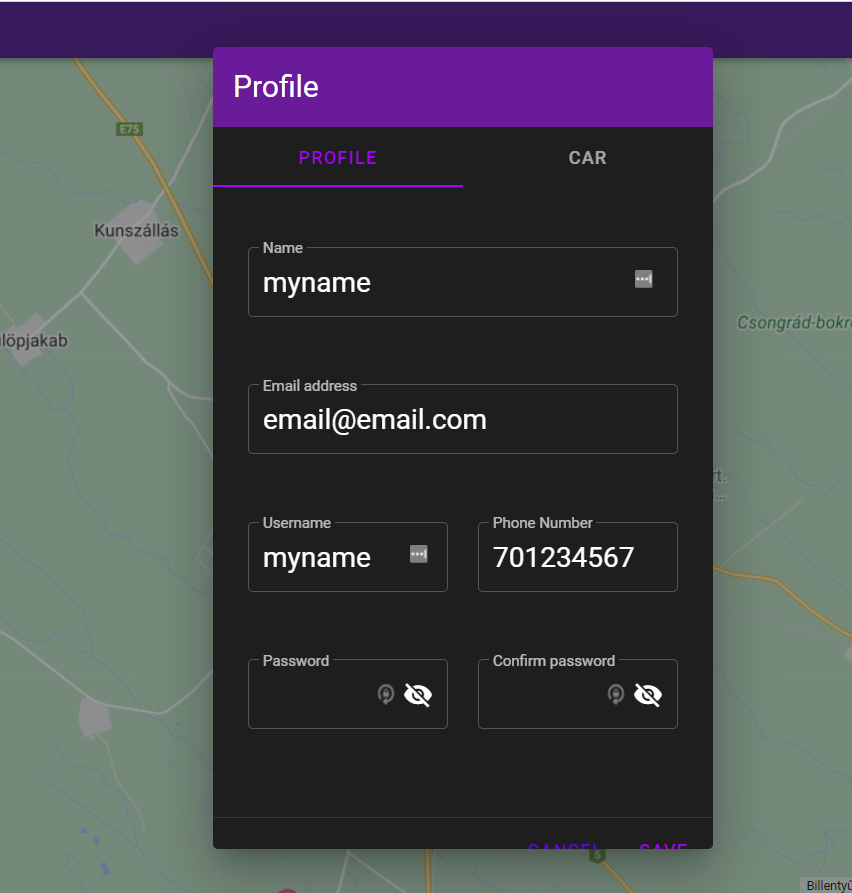
I have a profile dialog, where it fetches the data of the current user:
ProfileDialog.vue
<template>
<div>
<dialog-base :save-button-action="save" :cancel-button-action="cancelAction" title="Profile"
:tab-items="['profile', 'car']" @tabidxChanged="tabidxChanged">
<v-tabs-items v-model="tabsidx">
<v-tab-item>
<v-row >
<v-col cols="12">
<v-text-field
v-model="name"
label="Name"
:rules="notEmptyRule"
outlined
name="confirm_password"
persistent-placeholder
></v-text-field>
</v-col>
</v-row>
... display other fields
</dialog-base>
</template>
<script>
import DialogBase from "@/components/DialogBase.vue";
import NewCarDialog from "@/components/NewCarDialog";
import {WebsocketClient} from "@/mixins/WebsocketClient";
export default {
name: 'profile-dialog',
components: {DialogBase,NewCarDialog},
props: {
redirectionReason: {String, default: null}
},
mixins: [WebsocketClient],
data() {
return {
username: "",
password: "",
carType: {
id: null,
name: "",
},
car: {
licensePlate: "",
},
confirm_password: "",
email: "",
phoneNumber: "",
name: "",
new_car_dialog:false,
show: false,
snackBar: false,
snackbarText: "",
tabsidx: 0,
}
},
computed: {
...
},
methods: {
...
onWebsocketEvent(message) {
this.updateBatteryPercentage(message.batteryPercentage);
},
async load_data() {
const person_response = await this.axios.get(`/api/person/current-person`);
if (person_response.status === 200) {
this.name = person_response.data.name;
this.email = person_response.data.email;
this.username = person_response.data.username;
this.phoneNumber = person_response.data.phoneNumber;
this.carType = person_response.data.car.carType;
this.car = person_response.data.car;
}
},
...
},
async mounted() {
await this.load_data();
this.connect("carBatteryChange", this.car.id);
},
};
</script>
<style>
.v-input {
font-size: 1.6em;
}
...
</style>
I would like that /api/person/current-person http request mock out with a mock response, so I in my component test I could check if the data is displayed properly.
Profile.spec.js
describe("ProfileDialog", () => {
beforeEach(() => {
mount(
{
vuetify,
render(h) {
return h(ProfileDialog, {
methods: {
async load_data() {
console.log("THIS NEVER CALLED");
const person_response = {
id: 8,
name: "myname",
username: "myname",
password: null,
email: "[email protected]",
phoneNumber: "701234567",
roles: [
{
id: 1,
name: "role_user",
},
],
car: null,
};
},
},
});
},
},
{ extensions: { plugins: [Vuetify] } }
);
cy.wait(1000);
});
it("checks if profile data is fetched properly", () => {
cy.wait(5000);
});
});
Actually i tried many solutions to mock this request, but I am stucked and can not make this work.
By the way, every axios request is intercepting with a guard:
const hasRightForPage = async (to) => {
const response = await Vue.prototype.axios.post(`/api/hasRightForPage`,{
route: to.path
});
return response.data;
}
router.beforeEach(async (to, from, next) => {
const resp = await hasRightForPage(to);
if (resp === 'hasRight')
next();
else if(resp === 'tokenExpired')
next({
path: '/login',
});
else
next(false);
});
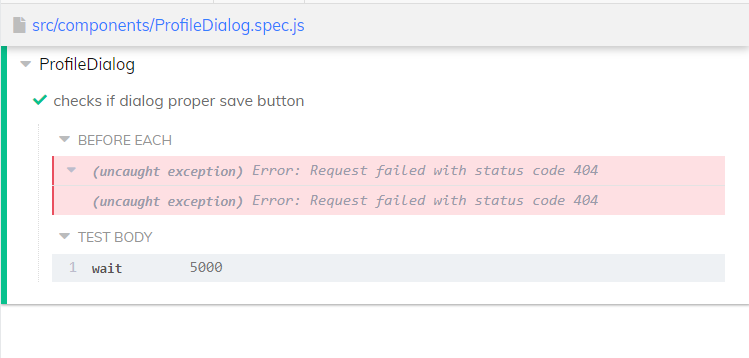
In my cypress test I always got: Error: Request failed with status code 404

Hope someone can point me in the right direction how could I fake this api call, to test my component is displaying the current user's data (which is coming from the http response)
CodePudding user response:
Did you try a Cypress intercept? Let the axios call from the app proceed and intercept with a staticResponse in Cypress.
before(() => {
cy.intercept('/api/person/current-person', {
id: 8,
name: "myname",
...
})
mount(...)
})
CodePudding user response:
This repo is for React component tests, but for cy.intercept things are the same. Here are some Axios examples:
https://github.com/muratkeremozcan/multi-stage-caching/tree/master/cypress/component/network