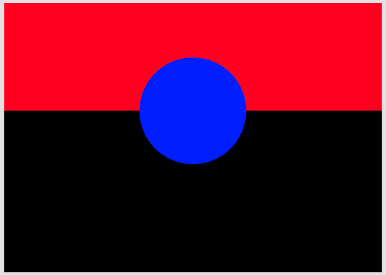
I have just started to deal with HTML and CSS. I would like to stack different divs (see picture).
The black div represents the container. The red div a header and the blue one a circle which is centered and has the center at the bottom edge of the red div.
The solution should finally also be responsive. What do I have to consider here?

.container {
height: 300px;
width: 600px;
background-color: black;
text-align: center;
}
.header {
height: 40%;
width: 100%;
background-color: red;
}
.circle {
background-color: blue;
height: 100px;
width: 100px;
border-radius: 50%;
display: inline-flex;
}<div >
<div >
<div ></div>
</div>
</div>CodePudding user response:
you can use position and flexbox
.container {
height: 300px;
width: 80%;
margin: 0 auto;
background-color: black;
text-align: center;
}
.header {
height: 40%;
width: 100%;
background-color: red;
position: relative;
display: flex;
justify-content: center;
}
.circle {
background-color: blue;
height: 100px;
width: 100px;
border-radius: 50%;
display: inline-flex;
position: absolute;
bottom: 0;
transform: translateY(50%);
}<div >
<div >
<div ></div>
</div>
</div>CodePudding user response:
Make header relative, and align circle to bottom with translate.
.container {
height: 300px;
width: 600px;
background-color: black;
text-align: center;
}
.header {
height: 40%;
width: 100%;
background-color: red;
position: relative; /* make header container relative */
}
.circle {
background-color: blue;
height: 100px;
width: 100px;
border-radius: 50%;
display: inline-flex;
/* bottom position with centered circle */
position: absolute;
left: 50%;
bottom: 0;
transform: translate3d(-50%, 50%, 0);
}<div >
<div >
<div ></div>
</div>
</div>
<hr />
<!-- Option with bigger header -->
<div >
<div style="height: 70%;">
<div ></div>
</div>
</div>