How to display a fab on top of a Bottom Navigation? This is what I tried:
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="@ id/trendingPosts"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/trendingPosts"
android:focusedByDefault="true"
android:focusable="true"/>
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@ id/bottom_menu"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="@ id/trendingPosts"
app:layout_constraintTop_toBottomOf="@ id/trendingPosts"
app:menu="@menu/main_menu"
android:focusable="false"
android:focusedByDefault="false"/>
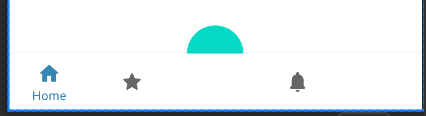
But, the fab stays below it. See the image:
CodePudding user response:
You need to use coordinator layout
<androidx.coordinatorlayout.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@ id/bottom_menu"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="@ id/trendingPosts"
app:layout_constraintTop_toBottomOf="@ id/trendingPosts"
app:menu="@menu/main_menu"
android:focusable="false"
android:focusedByDefault="false"/>
</androidx.constraintlayout.widget.ConstraintLayout>
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="32dp"
android:layout_gravity="bottom|center"
android:focusedByDefault="true"
android:focusable="true"/>
</androidx.coordinatorlayout.widget.CoordinatorLayout>