I have a display flex div with 2 child.
first one have a text with this css:
white-space: nowrap;
overflow: hidden;
display: block;
text-overflow: ellipsis;
flex: 1
this css when first child have a big text make second child take off the line and hide some of his content.
How can I set the width of the first child so that the second child does not go out of line and both widths are filled?
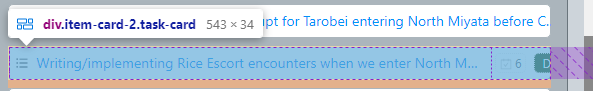
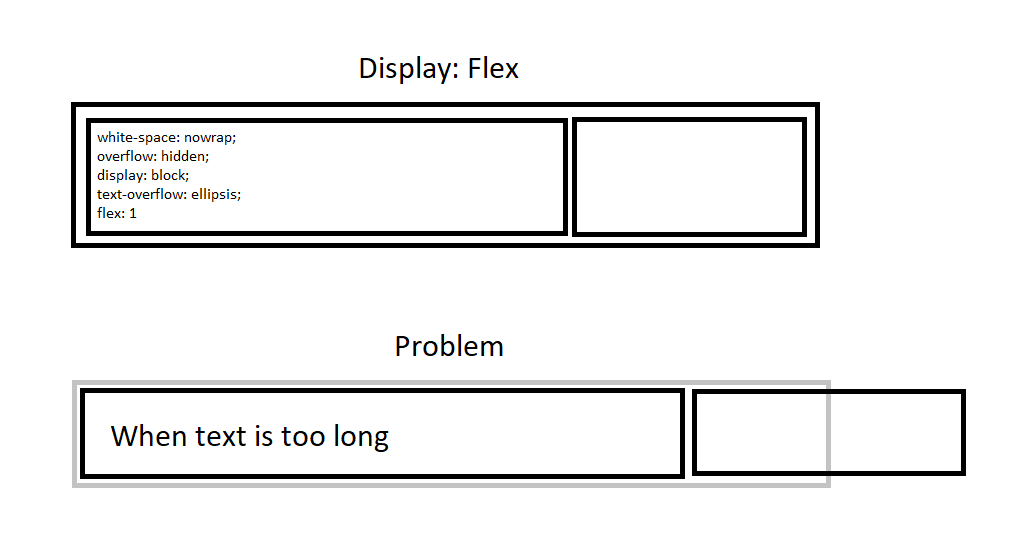
With this image you can see dom, css and the problem
CodePudding user response:
For the second child <div>, set the width of it to min-content and disable any wrap
width: min-content;
white-space: nowrap;CodePudding user response:
But it works fine when using flex and they place on a line and inside the container:
.container{
display: flex;
border: solid blue;
padding: 5px;
gap: 5px;
}
.item1{
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
border: solid green;
flex: 1;
}
.item2{
border: solid red;
}<div >
<div >Hello World.Hello World.Hello World.Hello
World.Hello World.Hello World.Hello World.Hello World.Hello
World.Hello World.Hello World.Hello World.Hello World.</div>
<div >666666</div>
</div>