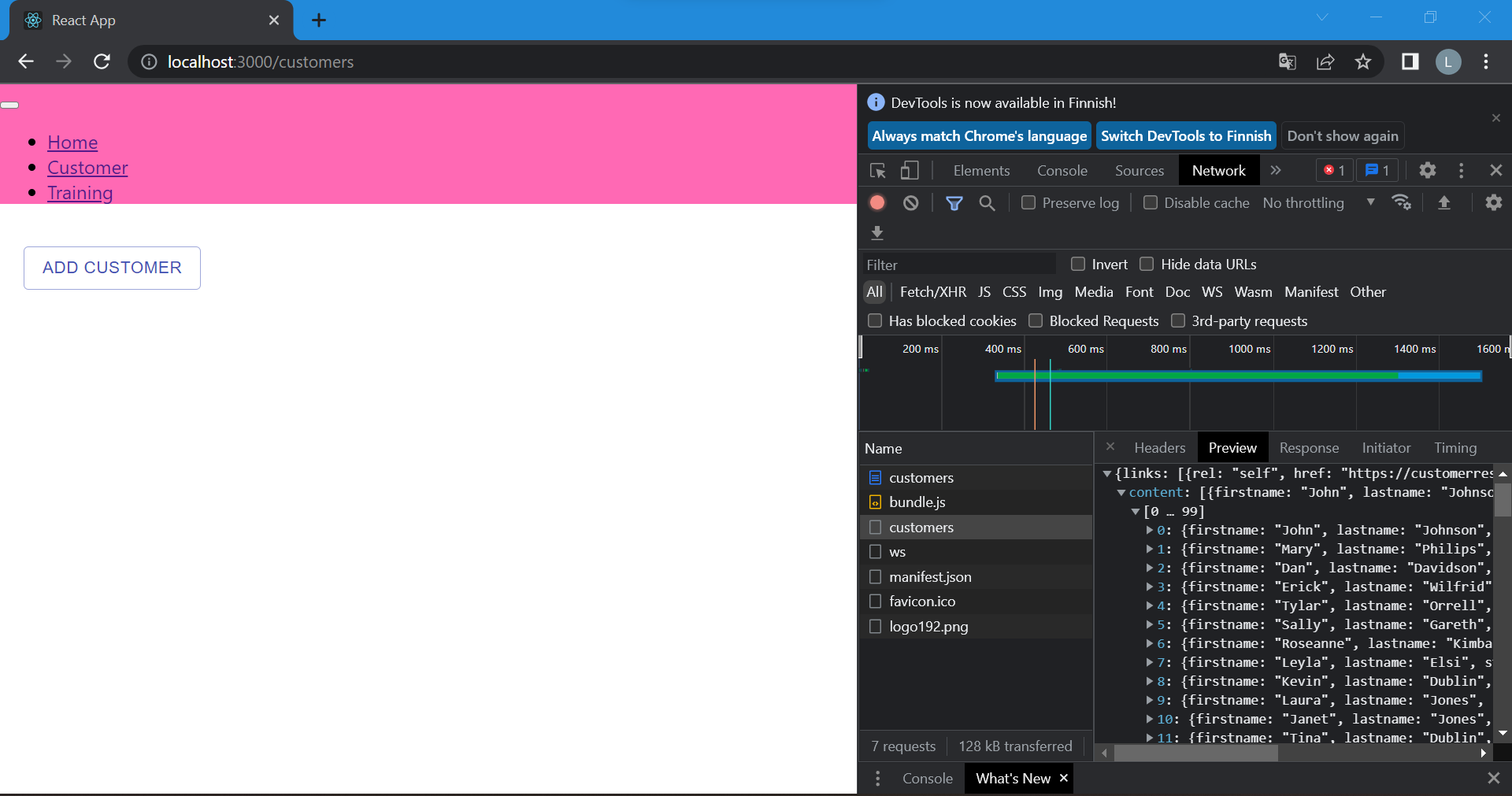
 im trying to fetch customers and trainings by using a fetch request but for some reason it doesn´t print anything in the page. However it is printing those informations in the network console.
im trying to fetch customers and trainings by using a fetch request but for some reason it doesn´t print anything in the page. However it is printing those informations in the network console.
import React, { useState, useEffect } from "react";
import Snackbar from '@material-ui/core/Snackbar';
import Addcustomer from "./Addcustomer";
import Addtraining from "./Addtraining";
import Editcustomer from "./Editcustomer";
import { AgGridReact } from'ag-grid-react'
import'ag-grid-community/dist/styles/ag-grid.css'
import'ag-grid-community/dist/styles/ag-theme-material.css';
export default function Customerlist() {
const [customers, setCustomers] = useState([]);
useEffect(() => fetchData(), []);
const fetchData = () => {
fetch('https://customerrest.herokuapp.com/api/customers')
.then(response => response.json())
.then(data => setCustomers(data.content));
};
const deleteCustomer = link => {
if (window.confirm("Are you sure to delete customer?")) {
console.log(link);
fetch(link, { method: "DELETE" })
.then(res => {
fetchData();
if (res.status >= 200 && res.status < 300) {
Snackbar({ message: "Customer deleted successfully" });
} else {
Snackbar({ message: "Error. Try again." });
}
})
.catch(err => console.error(err));
}
};
const saveCustomer = customer => {
fetch('https://customerrest.herokuapp.com/api/customers', {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(customer)
})
.then(res => {
fetchData();
if (res.status >= 200 && res.status < 300) {
Snackbar({ message: "Customer added successfully" });
} else {
Snackbar({ message: "Error. Try again." });
}
})
.catch(err => console.error(err));
};
const saveTraining = training => {
fetch('https://customerrest.herokuapp.com/api/trainings', {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(training)
})
.then(res => {
fetchData();
if (res.status >= 200 && res.status < 300) {
Snackbar({ message: "Training added successfully" });
} else {
Snackbar({ message: "Error. Try again." });
}
})
.catch(err => console.error(err));
};
const updateCustomer = (customer, link) => {
fetch(link, {
method: "PUT",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(customer)
})
.then(res => fetchData())
.then(Snackbar({ message: "Customer updated successfully" }))
.catch(err => console.error(err));
};
const columns = [
{
title: "Edit",
field: "links[0].href",
render: customerData => (
<Editcustomer updateCustomer={updateCustomer} customer={customerData} />
),
sorting: false
},
{
Header: "First name",
accessor: "firstname"
},
{
Header: "Last name",
accessor: "lastname"
},
{
Header: "Email",
accessor: "email"
},
{
Header: "Phone",
accessor: "phone"
},
{
Header: "Address",
accessor: "streetaddress"
},
{
Header: "Postcode",
accessor: "postcode"
},
{
Header: "City",
accessor: "city"
},
{
title: "Delete",
field: "links[0].href",
render: customerData => (
<button
style={{ cursor: "pointer" }}
onClick={() => deleteCustomer(customerData.links[0].href)}
>Delete</button>
),
sorting: false
},
{
title: "Add training",
render: trainingRow => (
<Addtraining
saveTraining={saveTraining}
customerId={trainingRow.links[0].href}
/>
),
sorting: false
}
];
return (
<div>
<Addcustomer saveCustomer={saveCustomer} />
<AgGridReact
title="Customers"
rowData={customers}
columns={columns}
options={{ sorting: true }}
></AgGridReact>
</div>
);
}
i have multiple fetch requests for training and customers but its not working it shows the information in the console but it doesn't show them in the page. I would like to see all the information in my page, so what i have to do or what did i do wrong here?
CodePudding user response:
The props passed to AgGridReact component are not the right type.
columnDefs prop is used to declare the column headers and should look like:
const columnDefs = [
{ headerName: 'Customers',
children: [
{
headerName: 'Edit',
valueGetter: (params) => params.data.links[0].href,
cellRenderer: (params) => <Editcustomer updateCustomer={updateCustomer} customer={params.data} />,
sortable: false,
},
{
headerName: 'First name',
field: 'firstname',
},
{
headerName: 'Last name',
field: 'lastname',
},
{
headerName: 'Email',
field: 'email',
},
{
headerName: 'Phone',
field: 'phone',
},
{
headerName: 'Address',
field: 'streetaddress',
},
{
headerName: 'Postcode',
field: 'postcode',
},
{
headerName: 'City',
field: 'city',
},
{
headerName: 'Delete',
valueGetter: (params) => params.data.links[0].href,
cellRenderer: (params) => (
<button style={{ cursor: 'pointer' }} onClick={() => deleteCustomer(params.data.links[0].href)}>
Delete
</button>
),
sortable: false,
},
{
headerName: 'Add training',
valueGetter: (params) => params.data.links[0].href,
cellRenderer: (params) => (
<Addtraining
saveTraining={saveTraining}
customerId={params.data.links[0].href}
/>
),
sortable: false,
},
]
}];
defaultColDef prop is used to declare defaults for the column headers.
const defaultColDef={ sortable: true }
Your implementation of the AgGridReact element should be:
<AgGridReact
rowData={customers}
columnDefs={columnDefs}
defaultColDef={defaultColDef}
></AgGridReact>
Finally, you need to either set the domLayout prop so that the grid size is autocomputed (ideally for very small datasets).
<AgGridReact
rowData={customers}
columnDefs={columnDefs}
defaultColDef={defaultColDef}
domLayout='autoHeight'
></AgGridReact>
Otherwise, you can set the size of the container element so that the grid size is computed from it.
<div
style={{
height: '500px',
width: '600px',
}}
>
<AgGridReact
rowData={customers}
columnDefs={columnDefs}
defaultColDef={defaultColDef}
></AgGridReact>
</div>
CodePudding user response:
you need to conditionaly render the information when the data is ready and you need to map on every object
const [customers, setCustomers] = useState([]);
useEffect(() => fetchData(), []);
return (
<>
{customers && customers.map((obj, i) => (
<div key={i}>
<p>{obj.firstname}</p>
<p>{obj.lastname}</p>
</div>
)}
</>
)
your displaying data is more complicated because you use other components "Addcustomer", "AgGridReact" but im just showing how to basically get the data into html
