Knowing the rgb background value of some bottom element, and knowing the rgba of an element covering the bottom element, what is the formula for computing the resulting rgb value of the top element?
Example:
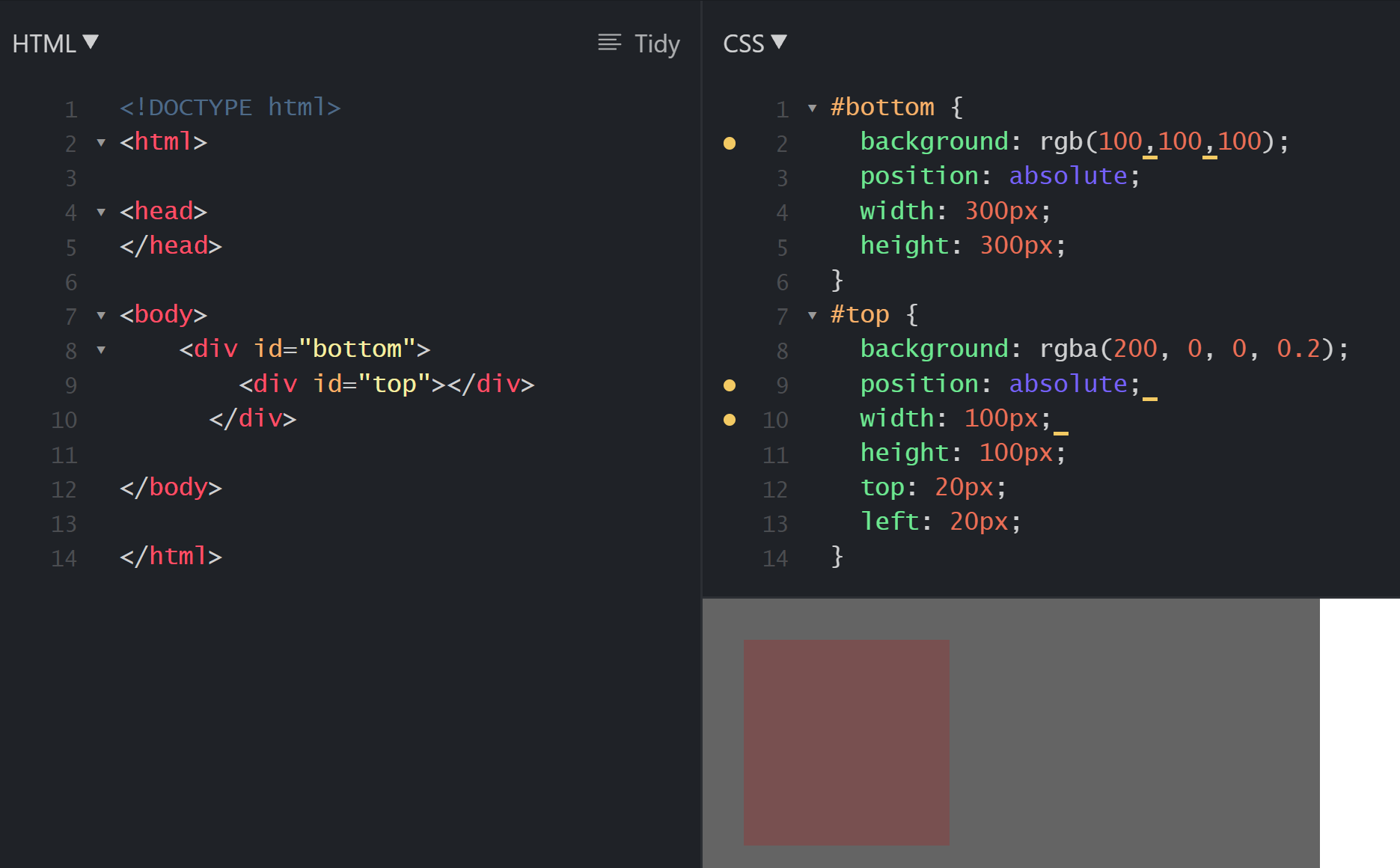
rgb of bottom element is: rgb(100, 100, 100)
rgba of top element is: rgba(200,0,0,0.2)
The resulting rgb value of the top element is then rgb(120, 80, 80) (computed using an eyedropper tool, but how was this computed?! What's the formula for deriving this value?).
link to jsfiddle in the picture
CodePudding user response:
Looking at the numbers, it appears to be 20% (.2) of the front color value plus 80% of the back color value.
.2 * 200 .8 * 100 = 40 80 = 120.2 * 0 .8 * 100 = 0 80 = 80.2 * 0 .8 * 100 = 0 80 = 80
CodePudding user response:
The formula is
ceil( alpha * topColor (1 - alpha) * bottomColor )
(source)
I wrote a quick python script for it:
from collections import namedtuple
from math import ceil
Rgb = namedtuple("rgb", "r g b")
Rgba = namedtuple("rgba", "r g b a")
def convertRgbaToRgb(bottomColor: Rgb, topColor: Rgba):
return Rgb(
ceil(topColor.a * topColor.r (1 - topColor.a) * bottomColor.r),
ceil(topColor.a * topColor.g (1 - topColor.a) * bottomColor.g),
ceil(topColor.a * topColor.b (1 - topColor.a) * bottomColor.b)
);
Testing it:
convertRgbaToRgb(
bottomColor=Rgb(100,100,100), topColor=Rgba(200,0,0,0.2)
)
# Output: rgb(r=120, g=80, b=80) (as expected)