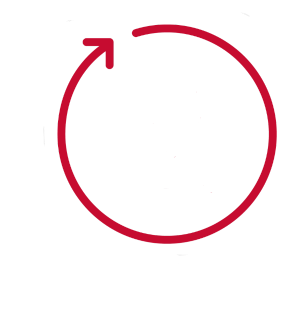
How can I draw a circular arrow with rounded ends in CSS? Inside the circular arrow some dynamic text will be placed, but the issue is to draw the arrow. Something like this:
Till now the only idea that came up was drawing a circle with the border but I'm sure I'm in the wrong direction with this.
.center-circle {
width: 220px;
height: 220px;
display: flex;
border: solid #C60C30 8px;
border-radius: 110px;
background-color: #FFF;
justify-content: center;
align-items: center;
}
CodePudding user response:
<body >
<div ></div>
</body>
CSS
.arrow-round {
position: relative;
width: 100px;
height: 100px;
margin: 100px auto;
border: 25px solid red;
border-radius: 50%;
border-right-color: transparent;
}
.arrow-round::after {
content: "";
position: absolute;
border: 50px solid #ffffff;
top: -20px;
left: 69px;
border-bottom-color: red;
border-top-width: 0;
border-right-width: 0;
border-left-color: transparent;
}
CodePudding user response:
I found pieces of code on the internet and changed according to your example.
- You can look for something similar here
.arrow {
width: 200px;
height: 200px;
border: 6px solid #C60A30;
border-radius: 50%;
position: relative;
transform: rotate(237deg);
}
.arrow:before {
content: "";
display: block;
width: 10px;
height: 50px;
background: #fff;
position: absolute;
bottom: 0;
top: 0;
right: -6px;
margin: auto;
}
.arrow:after {
content: "";
width: 0;
height: 0;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
border-top: 20px solid #C60A30;
position: absolute;
bottom: 106px;
right: -20px;
transform: rotate(356deg);
}<div ></div>ps: You can also try svg, and use in css or fontawesome.
img{
transform: rotate(103deg);
}<img src="https://www.svgrepo.com/show/50/circular-arrow.svg" alt="">