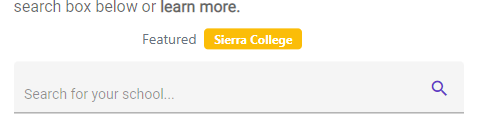
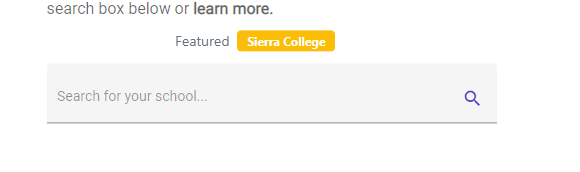
My <mat-form-field> placeholder text ("Search for your school...") is too low near the bottom of the <input> box. How can I vertically raise it so there is more spacing below the text? It should appear in the middle of the <input> box like the magnifying glass. I'm using Angular Material 7.
HTML
<mat-form-field style="width: 50vw; max-width: 450px; margin-top: -4px;" appearance="fill">
<input matInput placeholder="Search for your school..." aria-label="School" [matAutocomplete]="auto" (input)="filterSchools()" #schoolInput [(ngModel)]="searchModel" (keyup.enter)="searchButton(searchModel)" name="inputField" id="searchInput" (keyup)="keyuppedSearch()">
<mat-icon matSuffix style="color: #6336c6;" (click)="searchButton(schoolInput.value)">search</mat-icon>
</mat-form-field>
CodePudding user response:
The angular material for mat form field is by default designed that way. You can override the styles using the chrome dev tools and by copying the css selector for the fields and make the text align at center using CSS