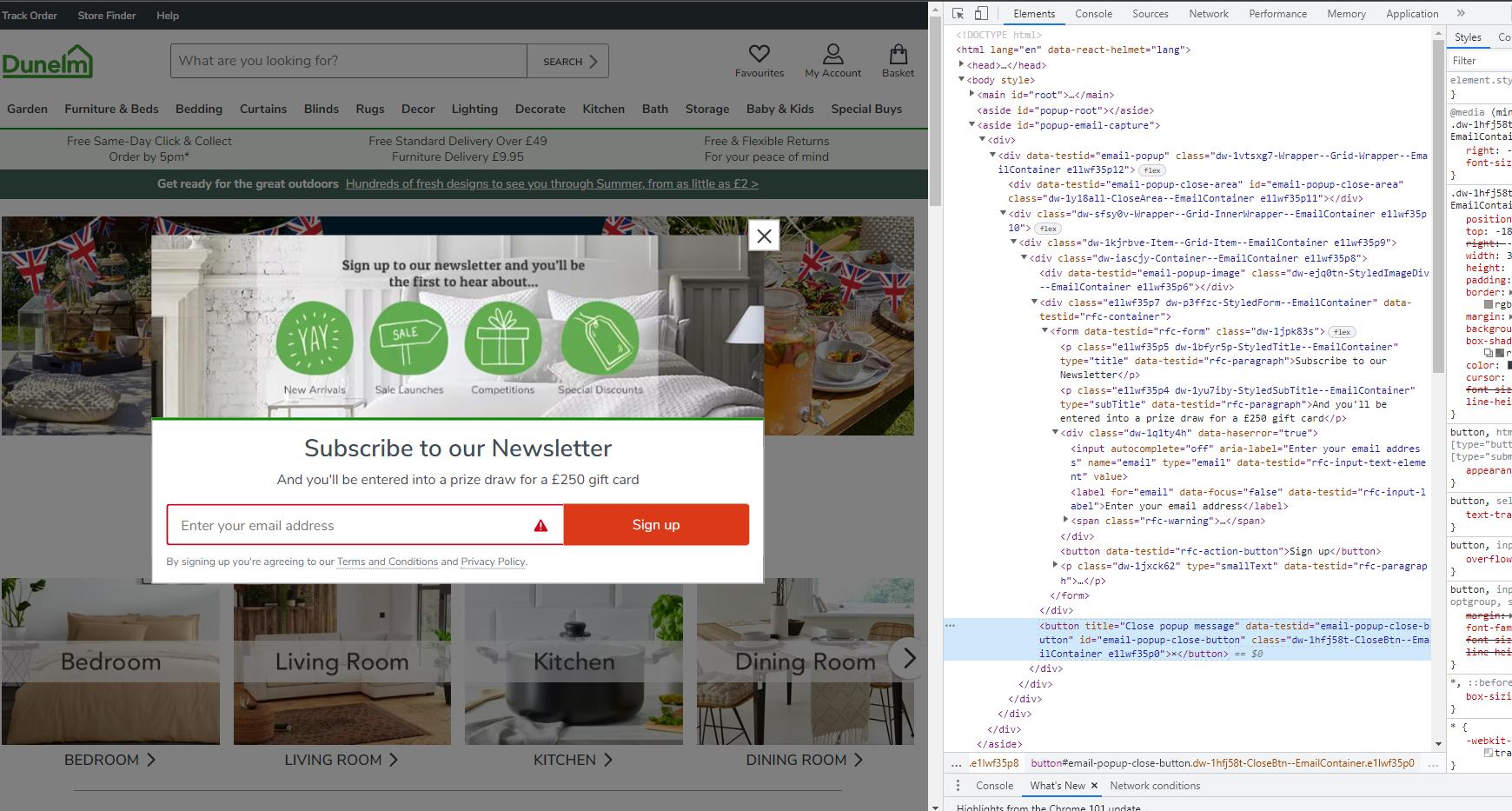
I am automating a website in which I want to click on the x when a subscription popup comes up The HTML for the X is
<button title="Close popup message" data-testid="email-popup-close-button" id="email-popup-close-button" >×</button>
So to click on this I am using the below
await driver.findElement(By.id("email-popup-close-button")).click();
But it is coming up with the below error
NoSuchElementError: no such element: Unable to locate element: {"method":"css selector","selector":"*[id="email-popup-close-button"]"}

CodePudding user response:
It seems like the issue with locator. Give a try to below.
await driver.findElement(By.xpath("(//button[normalize-space()='×'])[1]")).click();
Or
await driver.findElement(By.xpath("//button[@title='Close popup message']")).click();
Or
WebDriverWait wait = new WebDriverWait(driver,30);
elem = wait.until(ExpectedConditions.elementToBeClickable(By.xpath("//button[@title='Close popup message']")));
elem.click();
Import:
import org.openqa.selenium.By
import org.openqa.selenium.WebDriver
import org.openqa.selenium.support.ui.ExpectedConditions;
import org.openqa.selenium.support.ui.WebDriverWait
Let me know if this does not work.
CodePudding user response:
Found the answer
Declared this
const {Builder, By, Key, until} = require("selenium-webdriver");
and used
let query = driver.wait(until.elementLocated(By.id('email-popup-close-button')));
await query.click();
