I am writing an application at vue and I am getting incorrect behavior, in particular my line :class=require ? 'require' : '' returns the string 'require' even when the value of require is false, what is the problem?
<template>
<custom-label label="Название">
<input
:
:value="$attrs.value" @input="$emit('input', $event.target.value)"
placeholder="Матрица всея барановичского района"
/>
</custom-label>
</template>
<script>
export default {
name: "InputText",
components: {CustomLabel},
computed: mapState({ state: state => state }),
props: {
require: Boolean
}
};
</script>
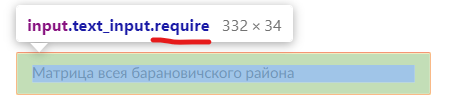
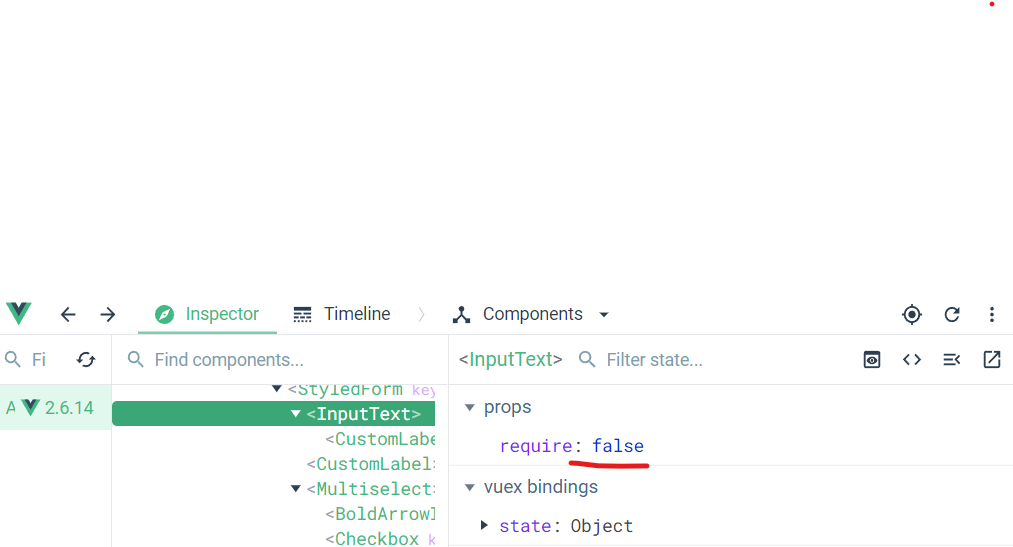
Below are screenshots from devtools


CodePudding user response:
Use : instead.
CodePudding user response:
My God, I spent 3 hours on this before writing the question in the stackoverflow, and as soon as I published the question, after a few minutes I realized that I have a require function in the global area, which is needed for example for images <img :src="require('./img.png')" /> this is a very stupid mistake, but I hope someone who also encounters it will be able to avoid it with the help of my answer
