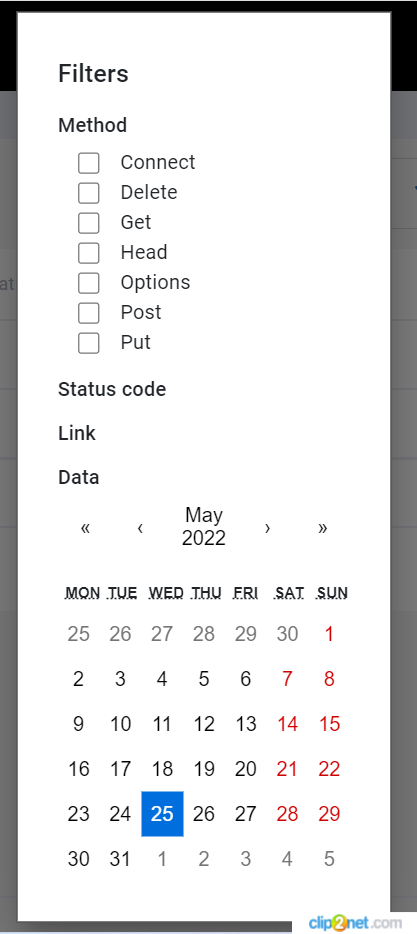
On this in my application there is a filter button, when clicked, the user can see a list (done using a modal window) of categories for filtering (Categories are: Method, Status code, Link, Date). Visually, the filter window looks like this:
However, I would like all categories (Method, Status code, Link, Date) to be collapsed and expanded.
My code is divided into blocks (for each filter category there is a separate file). Here I will give an example of how I built the filtering by Method. And I will be grateful if you tell me how to change it in such a way that this category could open and close (for the rest of the categories I will do it myself)
export default function FilterMethod () {
const [methods, setMethods] = useState([]);
const onMethodChange = (e) => {
let selectedMethods = [...methods];
if (e.checked)
selectedMethods.push(e.value);
else
selectedMethods.splice(selectedMethods.indexOf(e.value), 1);
setMethods(selectedMethods);
}
return (
<div>
<h6>Method</h6>
<div style={{display: "flex"}}>
<Checkbox inputId="method1" name="method" value="Connect" onChange={onMethodChange} checked={methods.indexOf('Connect') !== -1} />
<label htmlFor="method1">Connect</label>
</div>
<div style={{display: "flex"}}>
<Checkbox inputId="method2" name="method" value="Delete" onChange={onMethodChange} checked={methods.indexOf('Delete') !== -1} />
<label htmlFor="method2">Delete</label>
</div>
// Here I shortened the code, since it's just a list of methods
</div>
)}
.css file
input[type="checkbox"] {
width: 50px;
height: 18px;
vertical-align: middle;
}
CodePudding user response:
Maybe this change in your component will help?
I just added a local state isExpanded to flag the expand/collapse state, and it should render to different versions of the component accordingly
export default function FilterMethod() {
const [methods, setMethods] = useState([]);
const [isExpanded, setIsExpanded] = useState(false);
const toggleExpand = () => {
setIsExpanded(!isExpanded);
};
const onMethodChange = (e) => {
let selectedMethods = [...methods];
if (e.checked) selectedMethods.push(e.value);
else selectedMethods.splice(selectedMethods.indexOf(e.value), 1);
setMethods(selectedMethods);
};
return isExpanded ? (
<div>
<h6>Method</h6>
<div style={{ display: "flex" }}>
<Checkbox
inputId="method1"
name="method"
value="Connect"
onChange={onMethodChange}
checked={methods.indexOf("Connect") !== -1}
/>
<label htmlFor="method1">Connect</label>
</div>
<div style={{ display: "flex" }}>
<Checkbox
inputId="method2"
name="method"
value="Delete"
onChange={onMethodChange}
checked={methods.indexOf("Delete") !== -1}
/>
<label htmlFor="method2">Delete</label>
</div>
// Here I shortened the code, since it's just a list of methods
<div onClick={toggleExpand}>Click me to collapse</div>
</div>
) : (
<div onClick={toggleExpand}>Click me to expand</div>
);
}