I'm trying to put an image as a background of my project insde the body component, but when I reduce the screen width the image doesn't overflow correctly. This is what I have now:
the css is:
body {
background-image: url("https://phoenix-engineering.be/wp-content/uploads/2019/07/shutterstock_1113165392.png");
background-size: cover;
overflow: hidden;
background-position: unset;
background-repeat: no-repeat;
text-align: center;
font-family: "Roboto", sans-serif;
font-family: "Poppins", sans-serif;
margin: 0;
padding: 0;
min-width: 350px;
}
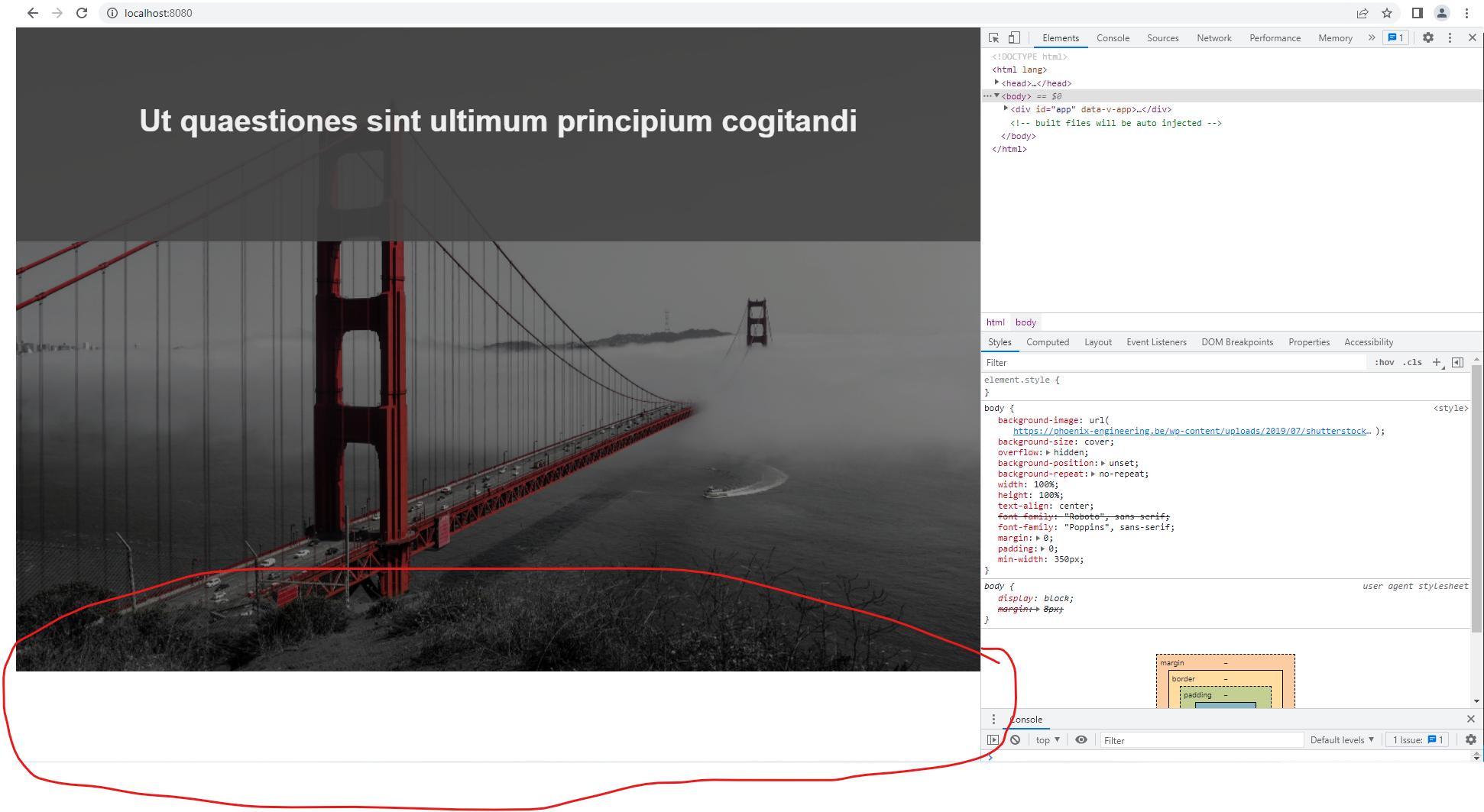
and when I resize the screen it results to this:
Is there a way to fix this issue?
CodePudding user response:
use min-height:100vh
body {
//prev_styles
min-height:100vh; <-
}