I have a dark navigation bar and want the status bar to have light icons, but i can't get it working. I've tried
export default function App() {
const Stack = createNativeStackNavigator();
return (
<NavigationContainer>
<StatusBar barStyle="light-content"/>
<Stack.Navigator screenOptions={{
headerStyle: {
backgroundColor: "#282d37",
},
headerTintColor: "#dfe9f5",
headerTitleAlign: 'center'
}}>
<Stack.Screen name="Login" component={LoginScreen} options={{ title: 'Login' }} />
</Stack.Navigator>
</NavigationContainer>
);
}
but the icons are still dark. i am testing on an android device with Android 12
CodePudding user response:
Try changing the StatusBar from the Login screen:
function Login({ navigation }) {
return (
<SafeAreaView style={[styles.container, { backgroundColor: '#ecf0f1' }]}>
<StatusBar barStyle="light-content" />
<Text>Dark Screen</Text>
<Button
title="Next screen"
onPress={() => navigation.navigate('Screen1')}
/>
</SafeAreaView>
);
}
CodePudding user response:
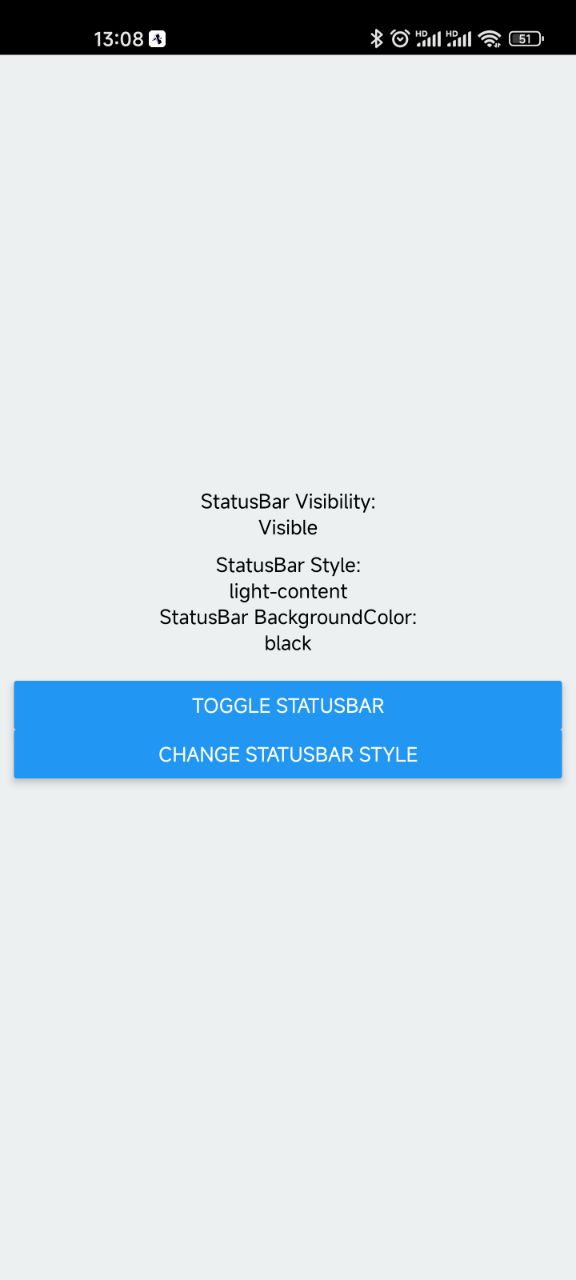
Try change the background color accordingly when change barStyle, see this expo snack in action:
I think the official documentation does not make it clear, cause background does not change automatically when change barStyle of the StatusBar. only the colors of text and icon changed.