I am currently designing the mobile view for my website. An image on the site is correct in browser responsive view, yet when I view the site on mobile the image is not correct.
I expect the image to look like this:

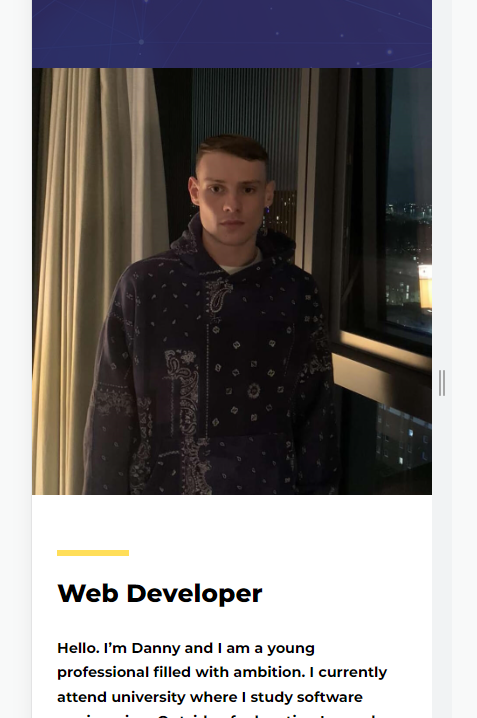
Yet it looks like this on mobile:

The container hides overflow-y and the image is set to width:100%, height:fit-content;
<div id="aboutIntro" >
<div id="imageContainer">
<img src="../../images/assets/aboutPic.jpg">
</div>
<section id="aboutIntroText" >
<hr >
<h2>Web Developer</h2>
<p><b>Hello. I’m Danny and I am a young professional filled with ambition. I currently attend university where I study software engineering. Outside of education I spend most of my time designing and building digital products.</b></p>
<hr >
<p>Last year, I set out focus on becoming a web developer. After attending training courses and dedicating myself I’ve curated all the necessary skills for success.</p>
</section>
</div>
#imageContainer{
display: flex;
justify-content: center;
overflow-x: hidden;
max-height: 427px;
overflow-y: hidden;
}
img{
height: fit-content;
width: 100%;
}
CodePudding user response:
Add a property to your img object-fit: contain
CodePudding user response:
use object-fit: contain or for just the image: background-size: cover;
