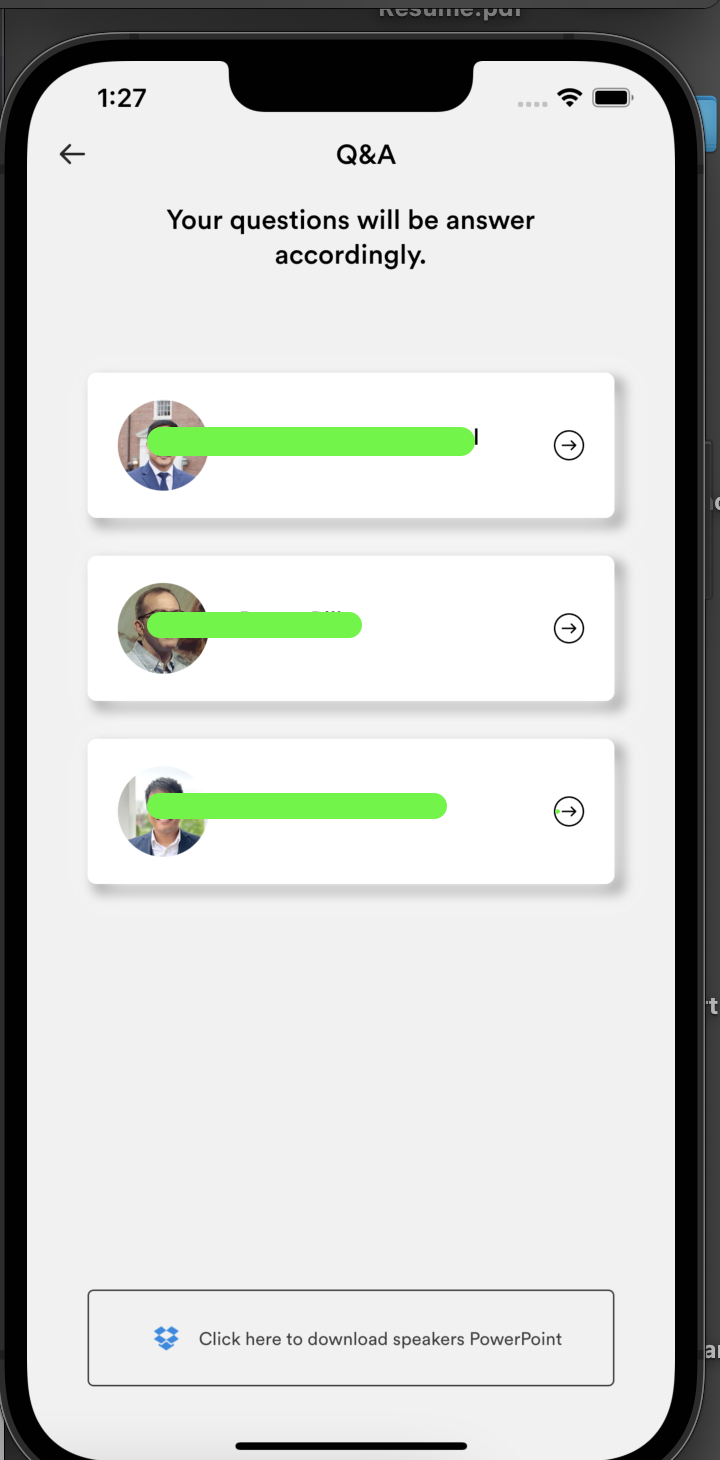
Currently I'm displaying my data like this (screenshot) from my backend database but I'm just wondering how can I modify it so that it'll display only one card at a time on the screen and will be able to scroll horizontally.
I have tried changing wrapping with ListView and added scrollDirection: Axis.horizontal, but I'm getting this error for reason.
Any help or suggestion would be really appreciated.
Exception has occurred.
FlutterError (RenderFlex children have non-zero flex but incoming width constraints are unbounded.
When a row is in a parent that does not provide a finite width constraint, for example if it is in a horizontal scrollable, it will try to shrink-wrap its children along the horizontal axis. Setting a flex on a child (e.g. using Expanded) indicates that the child is to expand to fill the remaining space in the horizontal direction.
These two directives are mutually exclusive. If a parent is to shrink-wrap its child, the child cannot simultaneously expand to fit its parent.
Consider setting mainAxisSize to MainAxisSize.min and using FlexFit.loose fits for the flexible children (using Flexible rather than Expanded). This will allow the flexible children to size themselves to less than the infinite remaining space they would otherwise be forced to take, and then will cause the RenderFlex to shrink-wrap the children rather than expanding to fit the maximum constraints provided by the parent.
detailposts.value.length > 0
? Container(
child: Expanded(
child: ListView(
scrollDirection: Axis.horizontal,
children: [
...detailposts.value
.asMap()
.entries
.map((post) => FAQCard(
background: post.key % 2 == 0
? (color.state == 'dark'
? eachPostBgDark
: eachPostBg)
: (color.state == 'dark'
? eachPostBgLowDark
: eachPostBgLow),
post: post.value))
.toList(),
loadingMore.value
? Container(
margin: EdgeInsets.only(top: 10, bottom: 20),
child: SpinKitRotatingCircle(
color: colorPrimary,
size: 30.0,
),
)
: SizedBox()
],
),
),
)
: Container(),
CodePudding user response:
If you want to show only one card at a time and also scrollable at the same time, then you should use page view.
CodePudding user response:
As the documentation says:
An Expanded widget must be a descendant of a Row, Column, or Flex, and the path from the Expanded widget to its enclosing Row, Column, or Flex must contain only StatelessWidgets or StatefulWidgets (not other kinds of widgets, like RenderObjectWidgets)
Expanded has the wrong parent widget, try wrapping that expanded in a Row.
CodePudding user response:
Wrap in Container with height set to height of card 15px for shadow and width to MediaQuery.of(context).size.width .
child of container be SingleChildScrollView() -> (1**)-> ListView or ListView.builder
If below code gives an error, replace 1** with Row()
? Container(
height: 250, ///assumed
width: MediaQuery.of(context).size.width, ///width of the screen
padding: EdgeInsets.symmetric(horizontal: 10),
child: SingleChildScrollView(
scrollDirection: Axis.horizontal,
child: ListView(
physics: NeverScrollableScrollPhysics(),
children: [
///your items
],
)
),
),
: Container()