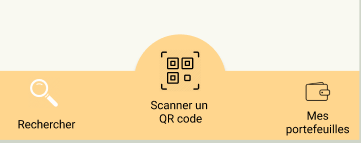
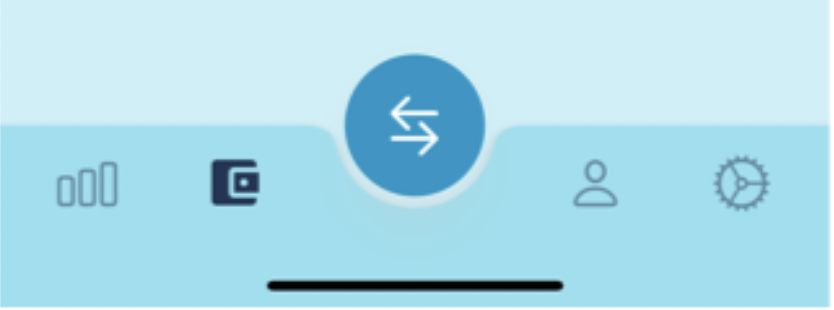
I'm trying to design a very custom BottomNavigationBar in flutter like this:
Is it possible to do this kind of lump/growth in the top center of the bar ?
CodePudding user response:
home: Scaffold(
extendBody: true,
extendBodyBehindAppBar: true,
floatingActionButton: MyFAB(),
floatingActionButtonLocation:
FloatingActionButtonLocation.centerDocked,
bottomNavigationBar: MyBottomAppBar(
currentIndex: currentIndex,
),
body: PagesWidget(
currentIndex: currentIndex, pageController: pageController)),
),
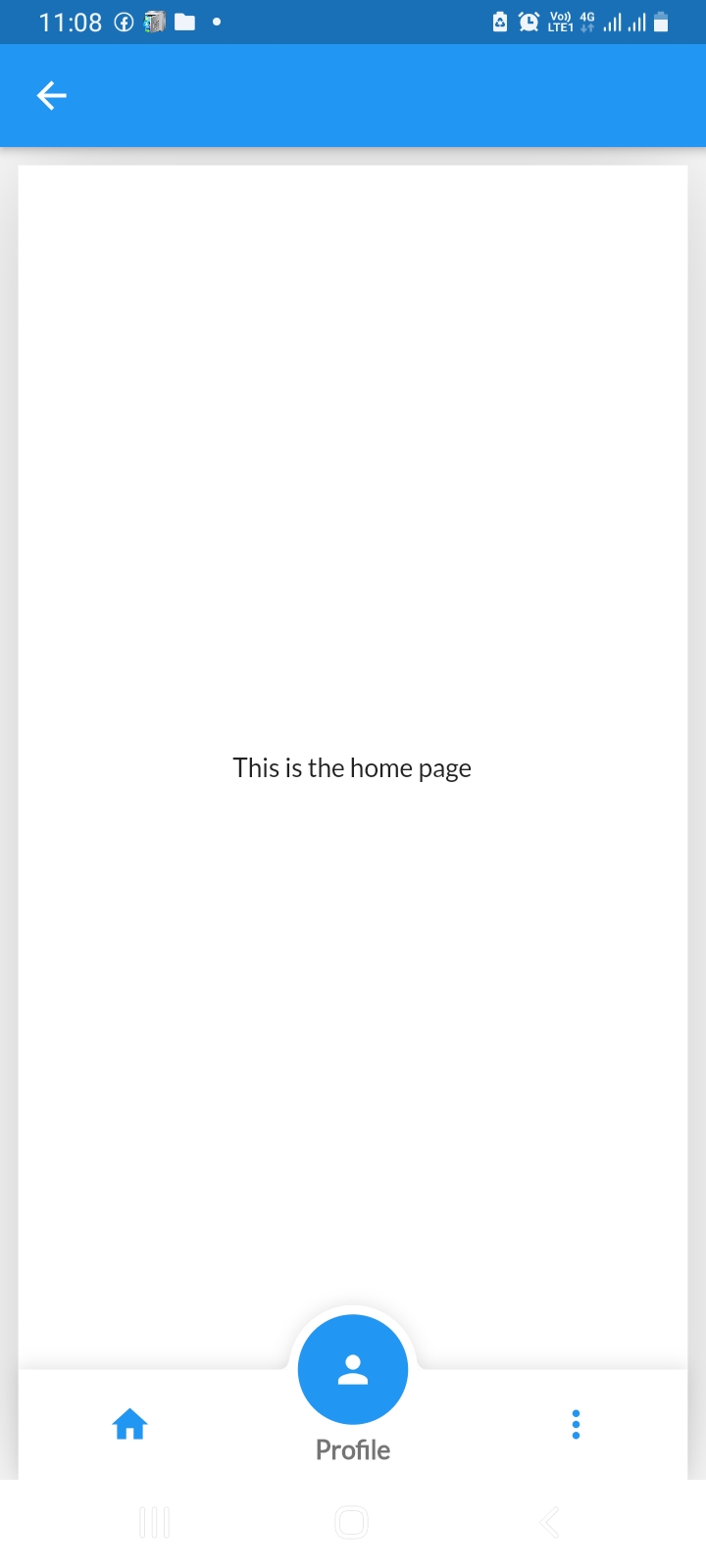
For example, you can take a look at my 
import 'package:fancy_bottom_navigation/fancy_bottom_navigation.dart';
import 'package:flutter/material.dart';
class MyPlugin extends StatefulWidget {
static const routeName = '/FancyBottomNavigationPage';
@override
_MyPluginState createState() => _MyPluginState();
}
class _MyPluginState extends State<MyPlugin> {
int currentPage = 0;
GlobalKey bottomNavigationKey = GlobalKey();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(),
body: Container(
decoration: BoxDecoration(color: Colors.white),
child: Center(
child: _getPage(currentPage),
),
),
bottomNavigationBar: FancyBottomNavigation(
tabs: [
TabData(
iconData: Icons.home,
title: "Home",
onclick: () {},
),
TabData(iconData: Icons.person, title: "Profile"),
TabData(iconData: Icons.more_vert, title: "More")
],
initialSelection: 1,
key: bottomNavigationKey,
onTabChangedListener: (position) {
setState(
() {
currentPage = position;
},
);
},
),
);
}
_getPage(int page) {
switch (page) {
case 0:
return Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Text("This is the home page"),
],
);
case 1:
return Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Text("This is the Profile page"),
],
);
default:
return Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Text("This is the More page"),
],
);
}
}
}
CodePudding user response:
You can use the CustomPaint widget and CustomPainter class, to draw exactly what you need. You can draw a customized path, in your case, using the path.LineTo and path.arcToPoint functions. Then use stack to put your IconButtons where ever you want . This video explains how you can use custom paint.