I have two tables PK and FK.
PK Table record:- Subject
**SubId** Name
1 XYZ
2 PQR
3 ABC
4 TTR
5 HGF
FK Table record:- Student
StuId Name **SubId**
1 STU1 4
2 STU2 4
3 STU3 4
4 STU4 2
5 STU5 1
Now When I display the SUBJECT TABLE in view I want to hide the delete button if the respected subject ID is present in the student table.
REQUIRED View Design
SubId Name Action
1 XYZ
2 PQR
3 ABC DELETE
4 TTR
5 HGF DELETE
In row numbers 3 and 5 Delete button gets displayed but not in the 1,2 and4.
Here is my Action result code in which I am fetching the list.
public IActionResult Index()
{
var countobj = new CountRecord();
countobj.objSubjectList = _wOService.SubjectList();
countobj.objStudentlist = _wOService.CountSubjectandStudent();
return View(countobj);
}
The method code _wOService.SubjectList(); return list
public List<Subject> SubjectList()
{
...
string sql = @"select * from tblSubject";
...
}
The method code _wOService.CountSubjectandStudent(); return list
public List<Student> CountSubjectandStudent()
{
...
select Subject.ID from Subject inner join Student on Subject.ID=Student.SubId
GROUP BY Subject.ID
...
}
CLASS CODe
public class CountRecord
{
public List<Subject> objSubjectList { get; set; }
public List<Student> objStudentlist { get; set; }
}
VIEW PAGE CODE
@model XXXXXX.CountRecord
@foreach (var item in Model.objSubjectList )
{
<tr id="@item.ID">
<td>@item.ID</td>
<td>@item.Name</td>
@foreach (var itemDisplay in Model.objStudentlist)
{
if (item.ID== Convert.ToString(itemDisplay.SubId)) {
<td><a class='btn btn-danger' style="color:white"
onclick="DeleteSubject(PASSID);">Delete</a>
}
}
</td>
</tr>
}
CodePudding user response:
You shouldn't converting to string like this:
if (item.ID== Convert.ToString(itemDisplay.SubId))
Correct it as follows:
if (item.ID== itemDisplay.SubId)
In case it doesn't work, can you please provide the Subject and Student classes?
CodePudding user response:
"Now When I display the SUBJECT TABLE in view I want to hide the delete button if the respected subject ID is present in the student table.?"
There is even better, elegant and simplest way to handle what you are trying to implement. The algorithm of doing that would be like as following.
Algorithm
============
Algorithm
============
1.Find the list Of subject where student has no enrolment
2.Loop over the list of subject and check which subject has no enrolment
3.Set "no enrolment" to a new ViewModel and Build new List
4.Get the new list of enrolment status and set button into it
5.Repeat 2 to 4
Model
public class Subject
{
public int SubId { get; set; }
public string SubName { get; set; }
}
public class Student
{
public int StuId { get; set; }
public string StuName { get; set; }
public string SubId { get; set; }
}
View Model You Need
public class StudentSubjectViewModel
{
public int SubId { get; set; }
public string SubName { get; set; }
public bool IsDelete { get; set; }
}
Controller
public IActionResult Index()
{
/*
================
Implementation
================
*/
//1.Find the list Of subject where student has no enrolment
var subThatStudentDont = ListOfSubject.Where(stu => ListOfStudent.All(sub => sub.SubId.ToString() != stu.SubId.ToString()));
//Building new viewModel for Final output
List<StudentSubjectViewModel> viewModelList = new List<StudentSubjectViewModel>();
//2.Loop over the list of subject and check which subject has no enrolment
foreach (var item in ListOfSubject)
{
var studentSubjectViewModel = new StudentSubjectViewModel
{
SubId = item.SubId,
SubName = item.SubName,
IsDelete = subThatStudentDont.Any(x => x.SubId == item.SubId) ? true : false //3.Set "no enrolment" to a new ViewModel and Build new List
};
//5.Repeat 1 to 4
viewModelList.Add(studentSubjectViewModel);
};
return View(viewModelList);
}
Note:Here the point issubThatStudentDont.Any(x => x.SubId == item.SubId) ? true : falsewe are checking with theTernary operatorWhether the student has that particular subject id or not and setting the status as true or false.
View
@model IEnumerable<DotNet6MVCWebApp.Models.StudentSubjectViewModel>
@{
ViewData["Title"] = "Index";
}
<h2>Student Subject</h2>
<table >
<thead>
<tr>
<th>
@Html.DisplayNameFor(model => model.SubId)
</th>
<th>
@Html.DisplayNameFor(model => model.SubName)
</th>
<th>
@Html.DisplayNameFor(model => model.IsDelete)
</th>
<th>
Action
</th>
</tr>
</thead>
<tbody>
@foreach (var item in Model)
{
<tr>
<td>
@Html.DisplayFor(modelItem => item.SubId)
</td>
<td>
@Html.DisplayFor(modelItem => item.SubName)
</td>
<td>
@Html.DisplayFor(modelItem => item.IsDelete)
</td>
<td>
@{
if (item.IsDelete)
{
<a asp-action="Delete" asp-route-subId="@item.SubId">Delete</a>
}
}
</td>
</tr>
}
</tbody>
</table>
Note:Here we are checking thesubject statusbyif(item.IsDelete)which we have set earlier and displaying the expected output.
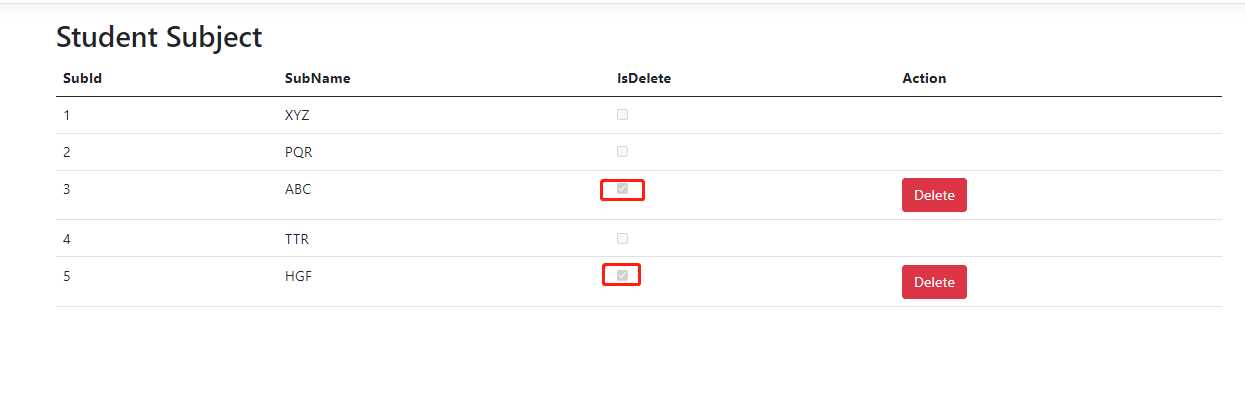
Output
Hope it would guide you accordingly, what you are trying to implement.