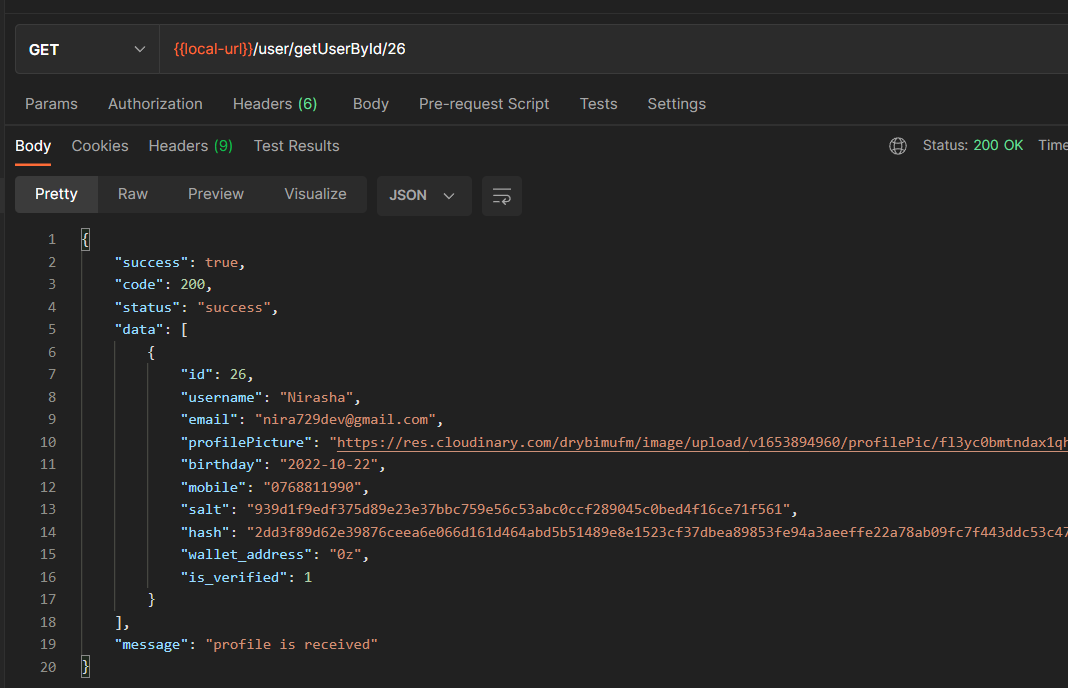
below image showing my API for getting user data. it is working successfully. now I want it to connect to my flutter code to display the profile picture and username on the app bar. I have created getdata() method to connect API. but it is not working. how should I correct this and display on app bar.
class Dashboard extends StatefulWidget {
const Dashboard({Key? key}) : super(key: key);
@override
State<Dashboard> createState() => _DashboardState();
}
class _DashboardState extends State<Dashboard> {
bool dashoard = true;
bool isLoading = true;
String profilePicture = '';
String username = '';
@override
void initState() {
super.initState();
loading();
}
loading() async {
await getdata();
}
getdata() async {
var response;
try {
response = await Dio()
.get(BASE_API "user/getUserById/" loginUserData["id"]!);
print("response: $response");
Map<String, dynamic> responseJson = json.decode(response.toString());
setState(() {
profilePicture = responseJson['data']['image'];
username = responseJson['data']['userName'];
});
// print(responseJson['data']['userName']);
} catch (e) {
print(e);
}
}
Widget appbar() {
return Padding(
padding: const EdgeInsets.only(top: 10),
child: Column(
children: [
Row(
mainAxisAlignment: MainAxisAlignment.start,
children: [
Image.asset(
"assets/images/userimage.png",
scale: 1,
),
],
),
Row(
children: [
Text(
username,
style: TextStyle(
color: Colors.white, fontSize:12),
),
],
)
],
),
);
}
CodePudding user response:
Try out this
List<Map<String, dynamic>>? responseJson;
var response;
try {
response = await Dio().get(BASE_API "user/getUserById/" loginUserData["id"]!);
print("response: $response");
response = json.decode(response.toString());
for(var items in response){
responseJson!.add(items);
}
setState(() {
//profilePicture = responseJson['data']['image'];
//username = responseJson['data']['userName'];
profilePic = responseJson[0]["image"]; // new line added
});
// print(responseJson['data']['userName']);
} catch (e) {
print(e);
}