I have this HTML code:
<body>
<header id="masthead">
<div id="container">
<!-- logo -->
<img src="logo.png" alt="" width="200px" >
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="about us.html">About Us</a></li>
<li><a href="contact Us.html">Contact Us</a></li>
<li><a href="developers.html">About Developers</a></li>
<li><a href="history.html">History</a></li>
<li><a href="economy.html">Economy</a></li>
<li><a href="study.html">Why Study in Dublin?</a></li>
<li><a href="people_culture.html">People and Culture</a></li>
</ul>
</nav>
</div>
</header>
And this CSS code:
.container {
width: 80%;
margin: 0 auto;
}
.logo {
float: left;
padding: 10px 0;
}
nav {
float: right;
}
header::after {
content : '';
display: table;
clear: both;
}
nav li {
display: inline-block;
margin-left: 70px;
padding-top: 2px;
position: relative;
padding-right: 0.1rem;
}
nav a {
color: #444;
text-decoration: none;
text-transform: uppercase;
font-size: 14px;
}
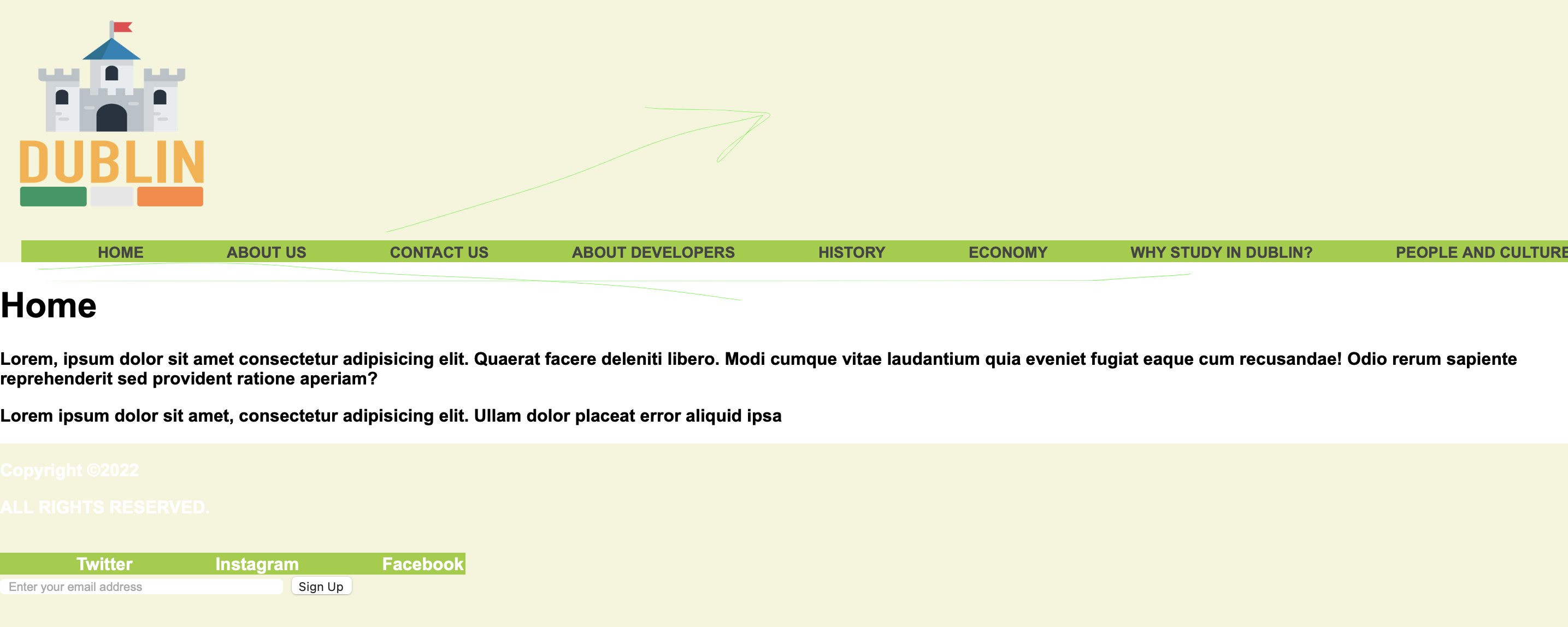
However I want to make my nav bar to the left from the logo, but not down below. How can I do it using the given initial code that i hav pointed ? As you can see, align: right and align: left has been used, but had not helped me
Like on photo (Used arrows to point it )
CodePudding user response:
Create two columns. In one column, place your logo, and in the second column, place your navigation bar.
<div >
<div style="background-color:#aaa; width:20%;">
<!--pLACE Logo here--->
</div>
<div style="background-color:#bbb; width:80%">
<!--Place Navbar code here-->
</div>
</div>
Remember Adjust your css accordingly
CodePudding user response:
Give your div with id container a display property of flex, direction property of row and then align or justify items as per your liking
#container{
display:flex;
flex-direction:row;
justify-content:space-between;
}
Also in your HTML code you've given tags ids but you're using class selectors in your CSS
Some resources that'll help you:
CodePudding user response:
I used flexbox to do this. your id="container" was not the same as the CSS so I changed it to
I added some simple 1px borders just to illustrate what is where on the page.
This is likely not a finished solution and only a starting point.
.container {
width: 90%;
margin: 0 auto;
display: flex;
flex-direction: row;
flex: space-between font-size: 16px;
justify-content: center;
align-items: center;
}
.logo {
padding: 10px 0;
height: 3em;
border: 1px solid lime;
}
header::after {
content: '';
display: table;
clear: both;
}
nav {
border: 1px solid cyan;
justify-content: center;
align-items: center;
}
nav ul li::before {
content: "\200B";
}
nav ul {
display: flex;
flex-direction: row;
border: 1px solid blue;
list-style-type: none;
justify-content: center;
list-style-position: inside;
margin-left: 0;
padding-left: 0;
}
nav ul li {
padding-top: 0.2em;
padding-right: 0.1rem;
border: 1px solid pink;
margin-left: 0;
padding-left: 0;
}
nav li a {
color: #444;
text-decoration: none;
text-transform: uppercase;
font-size: 0.875em;
margin-left: 1em;
margin-right: 1em;
}<header id="masthead">
<div >
<img src="logo.png" alt="logo png" width="200px" >
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="about us.html">About Us</a></li>
<li><a href="contact Us.html">Contact Us</a></li>
<li><a href="developers.html">About Developers</a></li>
<li><a href="history.html">History</a></li>
<li><a href="economy.html">Economy</a></li>
<li><a href="study.html">Why Study in Dublin?</a></li>
<li><a href="people_culture.html">People and Culture</a></li>
</ul>
</nav>
</div>
</header>