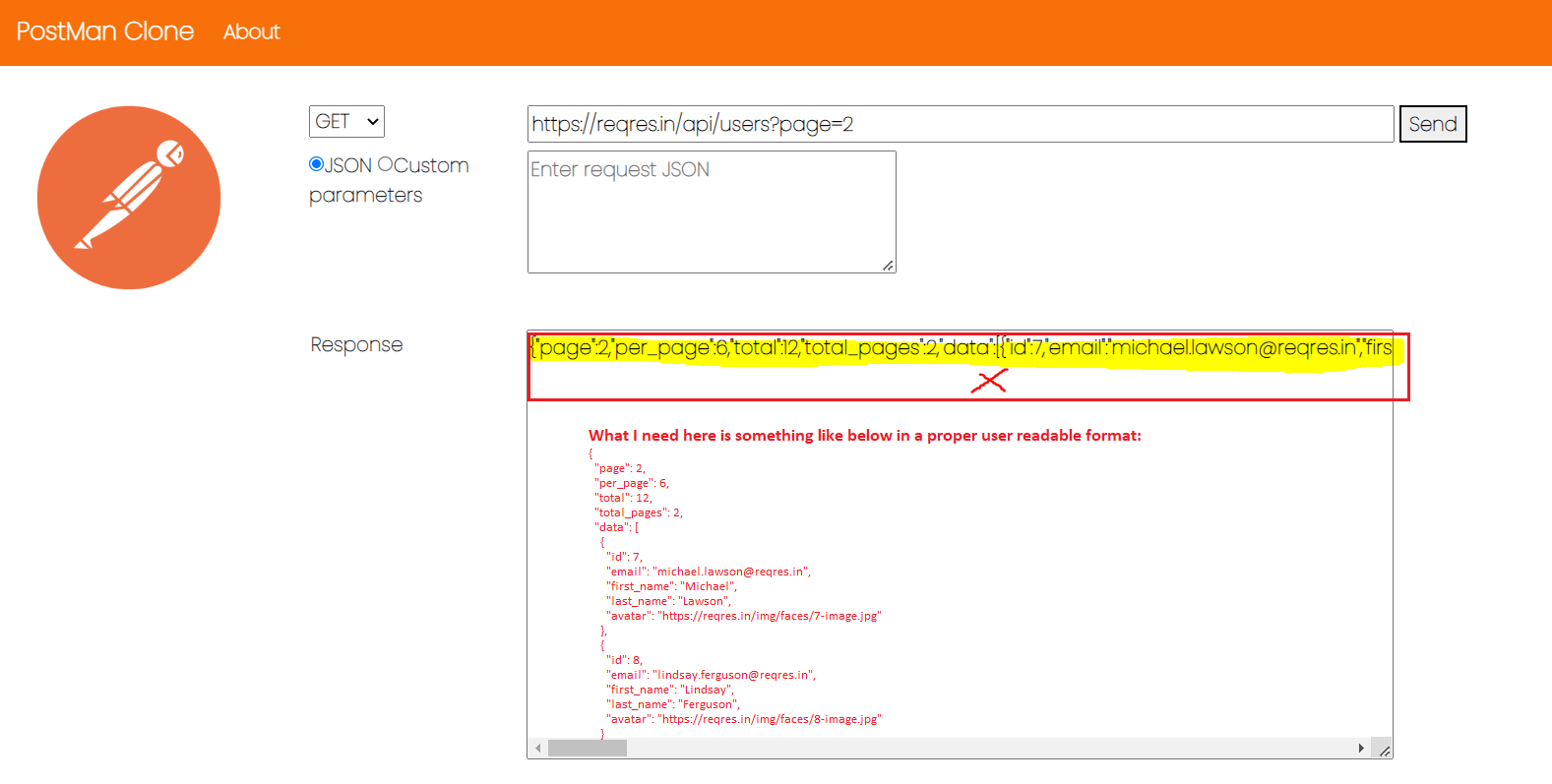
I'm working on a personal project , A postman clone. I'm using fetch API to fetch the data and then using JSON.stringify() to convert that into string and display it inside a "textarea" which is the "Response" field as you can see below. Came across an answer-https://stackoverflow.com/questions/2614862/how-can-i-beautify-json-programmatically , but it doesn't seems to work for me.
How can I format the json object or the string and display it inside the "Response" tab ?
**Here is the html code for the response field**
<div >
Response
<textarea id="responseId" ></textarea>
</div>
**JS code for fetching the response using Fetch API and displaying it in Response field :**
const response = await fetch(url);
console.log("Fetching data...");
const e = await response.json();
console.log(e);
responseId.innerText=JSON.stringify(e);
**CSS for response field :**
.responseText{
width: 705px;
height: 350px;
position: relative;
right: 255px;
white-space: pre;
}
CodePudding user response:
As the answer you have linked suggests, the JSON.stringify function supports formatting JSON strings, which is how you should format JSON strings.
JSON.stringify(jsObj, null, "\t"); // stringify with tabs inserted at each level
JSON.stringify(jsObj, null, 4); // stringify with 4 spaces at each level