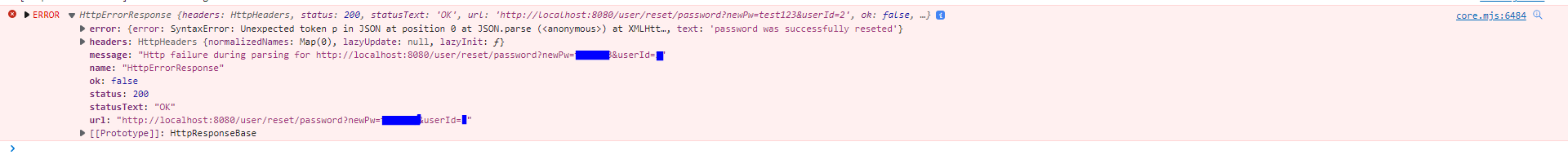
I have implemented a change password method, which one changes the password of the user in the database. If I executing the method, the password was successfully changed, but I got the following error (see screenshot). I read a couple of articles on stackoverflow. Most of them says that I have to change the response type to text{ responseType: 'text' }, but this isn't working in my case.
user.service.ts
changePassword(newPW: string, userId: number) {
return this.http.put("http://localhost:8080/user/reset/password?newPw=" newPW "&userId=" userId, { responseType: 'text' });
}
accountComponent.ts:
@Component({
selector: 'app-account',
templateUrl: './account.component.html',
styleUrls: ['./account.component.css']
})
export class AccountComponent implements OnInit {
public user!: User;
public name!: string;
public hide: boolean = true;
public hideNewPw: boolean = true;
public hideConfirmPw: boolean = true;
private _unsubscribe$: Subject<void> = new Subject();
constructor(private userservice: UserService) { }
ngOnInit(): void {
this.user = this.userservice.user;
this.name = this.user.forename.toUpperCase() ' ' this.user.surename.toUpperCase();
}
onSubmit(f: NgForm) {
if (this.user.password === f.value.currentPassword && f.value.newPassword === f.value.confirmNewPassword) {
this.userservice.changePassword(f.value.newPassword, this.user.userId)
.subscribe();
}
}
CodePudding user response:
In the put method the options object is the 3rd parameter.
httpClient.put(url, body, options)
So you need to pass the { responseType: 'text' } as the 3rd argument.
Cheers