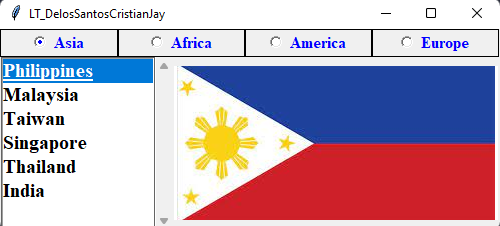
does anyone know or have any idea how can I display the picture by selecting an item from the listbox and displaying it to the frame_3? here is the whole code for the reference and the picture provided below should be the expected output of the program, thank you, any insights are very much appreciated. 
from tkinter import *
from turtle import position, right
from PIL import Image, ImageTk
root = Tk()
root.title("LT_DelosSantosCristianJay")
root.geometry("500x200")
#FRAMES
frame_1 = Frame(root)
frame_1.grid(row = 0, column = 0, columnspan = 2)
frame_2 = Frame(root)
frame_2.grid(row = 1, column = 0,pady=(0,20))
frame_3 = Frame(root)
frame_3.grid(row = 1, column = 1)
continents = {
"Asia": ["Philippines", "Malaysia", "Taiwan", "Singapore", "Thailand", "India"],
"Africa": ["Algeria", "Angola", "Egypt", "Cape Verde", "Liberia", "Kenya", "Morocco", "Nigeria"],
"America": ["Venezuela", "Peru", "Jamaica", "United States", "Cuba", "Chile", "Argentina"],
"Europe": ["Russia", "Germany", "United Kingdom", "Italy", "Ukraine", "France", "Belgium"]
}
# Frame One
var = StringVar()
var.set('Select')
Radiobutton(frame_1, text="Asia", font=("Times", 12, "bold"), fg="blue", variable=var, value='Asia', borderwidth=1,
relief=SOLID, width=10, command=lambda: RadioSelected(var.get())).pack(side=LEFT)
Radiobutton(frame_1, text="Africa", font=("Times", 12, "bold"), fg="blue", variable=var, value="Africa", borderwidth=1,
relief=SOLID, width=11, command=lambda: RadioSelected(var.get())).pack(side=LEFT)
Radiobutton(frame_1, text="America", font=("Times", 12, "bold"), fg="blue", variable=var, value="America", borderwidth=1,
relief=SOLID, width=11, command=lambda: RadioSelected(var.get())).pack(side=LEFT)
Radiobutton(frame_1, text="Europe", font=("Times", 12, "bold"), fg="blue", variable=var, value="Europe", borderwidth=1,
relief=SOLID, width=11, command=lambda: RadioSelected(var.get())).pack(side=LEFT)
# Frame Two
# Listbox and Scrollbar
flag_listbox = Listbox(frame_2, font=("Times",15,"bold"),width=15,height=7)
flag_listbox.pack(side=LEFT, fill=BOTH)
flag_scrollbar = Scrollbar(frame_2)
flag_scrollbar.pack(side=RIGHT, fill=BOTH)
flag_listbox.config(yscrollcommand=flag_scrollbar.set)
flag_scrollbar.config(command=flag_listbox.yview)
# Radio Button click
def RadioSelected(Value):
flag_listbox.delete(0, END)
list_values = continents[Value]
for i in list_values:
flag_listbox.insert(END, i)
#Frame Three
#ASIA
Philippines = ImageTk.PhotoImage(Image.open("Asia/PH.png"))
#Malaysia = ImageTk.PhotoImage(Image.open("Asia/Malaysia.png"))
#Singapore = ImageTk.PhotoImage(Image.open("Asia/Singapore.png"))
#Taiwan = ImageTk.PhotoImage(Image.open("Asia/taiwan.png"))
#Thailand = ImageTk.PhotoImage(Image.open("Asia/Thailand.png"))
flagbox_1 = Label(frame_3,bg="white",width=320,height=150,image=Philippines)
flagbox_1.grid(sticky="we",pady=(0,20))
#flagbox_2 = Label(frame_3,bg="white",width=320,height=150,image=Malaysia)
#flagbox_2.grid(sticky="we",pady=(0,20))
#flagbox_3 = Label(frame_3,bg="white",width=320,height=150,image=Singapore)
#flagbox_3.grid(sticky="we",pady=(0,20))
#flagbox_4 = Label(frame_3,bg="white",width=320,height=150,image=Taiwan)
#flagbox_4.grid(sticky="we",pady=(0,20))
#flagbox_5 = Label(frame_3,bg="white",width=320,height=150,image=Thailand)
#flagbox_5.grid(sticky="we",pady=(0,20))
root.mainloop()
CodePudding user response:
Here is what you can do. You can change the data-structure of your items and follow a pattern as such:
continents = {
"Continent 1": [
{'Country 1': image_for_country_1},
{'Country 2': image_for_country_2},
{'Country 3': image_for_country_3},
# Other countries
],
"Continent 2": [
{'Country 4': image_for_country_4},
{'Country 5': image_for_country_5},
{'Country 6': image_for_country_6},
# Other countries
],
# Other continents
}
So in your case, the dictionary must be structured in some way like:
Philippines = ImageTk.PhotoImage(Image.open("Asia/PH.png"))
Malaysia = ImageTk.PhotoImage(Image.open("Asia/Malaysia.png"))
# Define image for all the other countries
continents = {
"Asia": [
{"Philippines": Philippines},
{"Malaysia": Malaysia},
# Same pattern as above for other countries
],
"Africa": [
{"Algeria": Algeria},
{"Angola": Angola},
# Same pattern as above for other countries
],
# Same pattern as above for other continents
}
Now you will have to change the way your items are inserted into the listbox because you changed your dictionary structure:
def RadioSelected(Value):
flag_listbox.delete(0, END)
list_values = continents[Value]
for i in list_values:
flag_listbox.insert(END, list(i.keys())[0])
Now remove your each individual flag labels and just have a single flag label/holder:
flagbox = Label(frame_3,bg="white",width=320,height=150, image=Philippines)
flagbox.grid(sticky="we",pady=(0,20))
...and now you have to bind to the listbox such that when an item is selected in the listbox, you will run a function that will change image:
def callback(event):
continent = var.get() # Get the continent
country = flag_listbox.get(flag_listbox.curselection()) # Get the country
countries = continents[continent] # Get the list of countries in the selected continent
for each_country in countries: # Loop through the list
if country in each_country: # Check if the country exist in dictionary, then
img = list(each_country.values()) # Get the image from the dictionary
flagbox.config(image=img) # Update the image
break # Break the loop from going further
flag_listbox.bind('<<ListboxSelect>>',callback) # Bind the listbox
This should be able to change the image each time an item is selected from the listbox.
