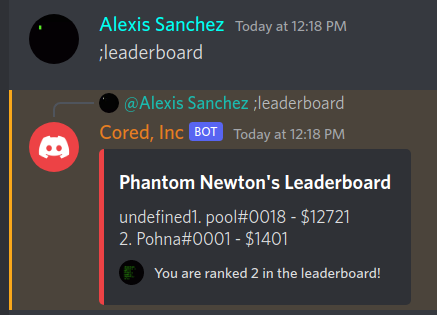
How do I make the leaderboard not reset after restarting my client, here is an example:
ignore the "undefined" right there, I'll fix it
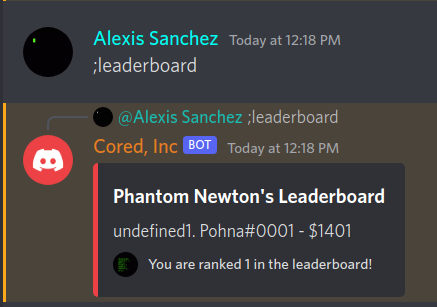
Here the leaderboard is only showing the people who've used the bot after it restarted, and when they use a command, they'll pop up on the leaderboard as shown below:
Here's my code:
let Data = await UserModel.find({});
let Members = [];
for (let obj of Data) {
if (
message.guild?.members.cache.map((member) => member.id).includes(obj.ID)
)
Members.push(obj);
}
const Embed = new MessageEmbed()
.setTitle(`${message.guild?.name}'s Leaderboard`)
.setFooter({
text: `You aren't ranked yet!`,
iconURL: message.author.displayAvatarURL({ dynamic: true }),
});
Members = Members.sort(function (b, a) {
return a.Money - b.Money;
});
Members = Members.filter(function BigEnough(value) {
return value.Money > 0;
});
let pos = 0;
for (let obj of Members) {
pos ;
if (obj.ID === message.author.id) {
Embed.setFooter({
text: `You are ranked ${pos} in the leaderboard!`,
iconURL: message.author.displayAvatarURL({ dynamic: true }),
});
}
}
Members = Members.slice(0, 10);
let desc: any;
for (let i = 0; i < Members.length; i ) {
let User = message.guild?.members.cache.get(Members[i].ID);
if (!User) return;
let Bal = Members[i].Money;
desc = `${i 1}. ${User.user.tag} - $${Math.round(Bal)}\n`;
}
Embed.setDescription(desc);
Embed.setColor("RED");
message.reply({ embeds: [Embed] });
It's is basically just showing the cached users, is there a way to get all the users in the server?
CodePudding user response:
You need to fetch all the members of the guild first. Fetching the guild will add all the members to the cache.
Using for instance: guild.members.fetch(); or by changing your client default caching option.
message.guild.members.fetch(members => {
let membersArray = members.array();
for(var guildMemberId in membersArray) {
let member = membersArray[guildMemberId];
//Loop here with your member.
}
});