I am working on a website where I need to set the ApplicationStartDate & ApplicationEndDate. When I perform this operation, ApplicationStartDate displays correctly but ApplicationEndDate displays the value of previous record which should not be the case.
Here is the .cshtml file :
@model Derawala.Models.ViewModels.ParentForApply
@{
ViewData["Title"] = "Set Application Period";
Layout = "_Layout";
}
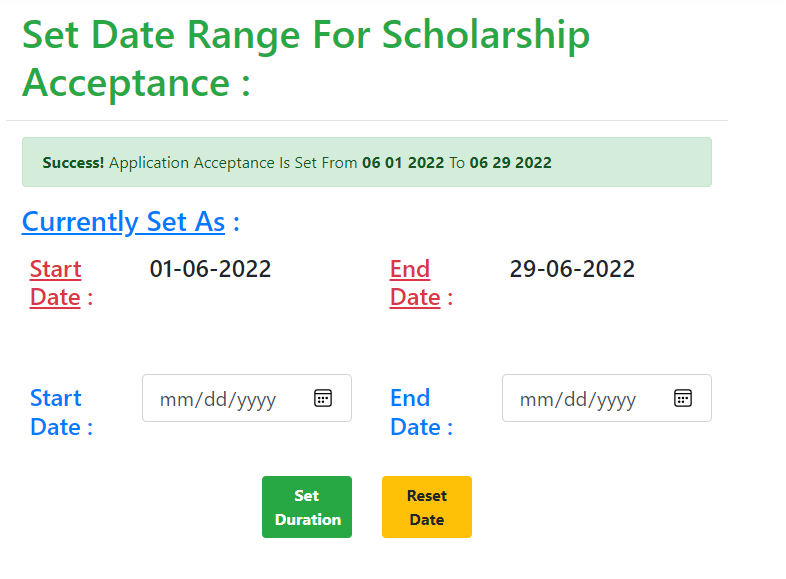
<h1 ><i ></i> Set Date Range For Scholarship Acceptance :</h1>
<hr />
@if (ViewBag.IsDurationSet)
{
<div role="alert">
<strong><i ></i> Success!</strong> Application Acceptance Is Set From <b>@WC.AppStartDate.ToString("MMMM dd yyyy")</b> To <b>@WC.AppEndDate.ToString("MMMM dd yyyy")</b>
<button type="button" data-bs-dismiss="alert" aria-label="Close"></button>
</div>
}
@if (WC.AppStartDate == DateTime.MinValue || WC.AppEndDate == DateTime.MinValue)
{
<form method="post">
<div >
<div >
<h4 ><i ></i> Start Date :</h4>
</div>
<div >
<input type="date" asp-for="@Model.AppPeriod.AppStartDate" required />
</div>
<div >
<h4 ><i ></i> End Date :</h4>
</div>
<div >
<input type="date" asp-for="@Model.AppPeriod.AppEndDate" required />
</div>
</div>
<div >
<div >
<button type="submit" style="font-weight:bolder;" >Set Duration <i ></i></button>
</div>
<div >
<button type="reset" style="font-weight:bolder;" >Reset Date <i ></i></button>
</div>
</div>
</form>
}
else
{
<h3 ><u>Currently Set As</u> : </h3>
<div >
<div >
<h4 ><i ></i> <u>Start</u> <u>Date</u> :</h4>
</div>
<div >
<h4 >@WC.AppStartDate.ToString("dd-MM-yyyy")</h4>
</div>
<div >
<h4 > <i ></i> <u>End</u> <u>Date</u> :</h4>
</div>
<div >
<h4 >@WC.AppEndDate.ToString("dd-MM-yyyy")</h4>
</div>
</div>
<br /><br />
<form method="post">
<div >
<div >
<h4 ><i ></i> Start Date :</h4>
</div>
<div >
<input type="date" asp-for="@Model.AppPeriod.AppStartDate" required />
</div>
<div >
<h4 ><i ></i> End Date :</h4>
</div>
<div >
<input type="date" asp-for="@Model.AppPeriod.AppEndDate" required />
</div>
</div>
<div >
<div >
<button type="submit" style="font-weight:bolder;" >Set Duration <i ></i></button>
</div>
<div >
<button type="reset" style="font-weight:bolder;" >Reset Date <i ></i></button>
</div>
</div>
</form>
}
[HttpGet] Controller Method :
[HttpGet]
public async Task <IActionResult> AppPeriod(bool IsSuccess=false)
{
ParentForApply ParentVM = new ParentForApply();
int count = await _db.AppDuration.CountAsync();
if (count == 0)
{
WC.AppStartDate = new DateTime();
WC.AppEndDate = new DateTime();
}
else
{
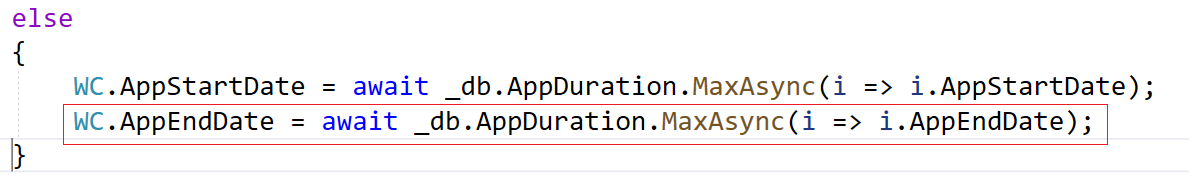
WC.AppStartDate = await _db.AppDuration.MaxAsync(i => i.AppStartDate);
WC.AppEndDate = await _db.AppDuration.MaxAsync(i => i.AppEndDate);
}
ViewBag.IsDurationSet = IsSuccess;
return View();
}
[HttpPost] Controller Method :
[HttpPost]
[ValidateAntiForgeryToken]
public async Task<IActionResult> AppPeriod(ParentForApply ParentVM)
{
int id = await _db.AppDuration.MaxAsync(i => i.Id);
var data = await _db.AppDuration.FindAsync(id);
_db.AppDuration.Remove(data);
AppDurationPeriod app = new AppDurationPeriod()
{
AppStartDate = ParentVM.AppPeriod.AppStartDate,
AppEndDate = ParentVM.AppPeriod.AppEndDate
};
WC.AppStartDate = app.AppStartDate;
WC.AppEndDate = app.AppEndDate;
await _db.AppDuration.AddAsync(app);
await _db.SaveChangesAsync();
return RedirectToAction("AppPeriod",new { IsSuccess = true});
}
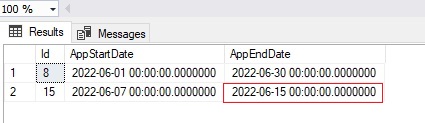
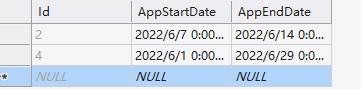
I am deleting the last inserted record and inserting new record in the table to use as the latest dates.
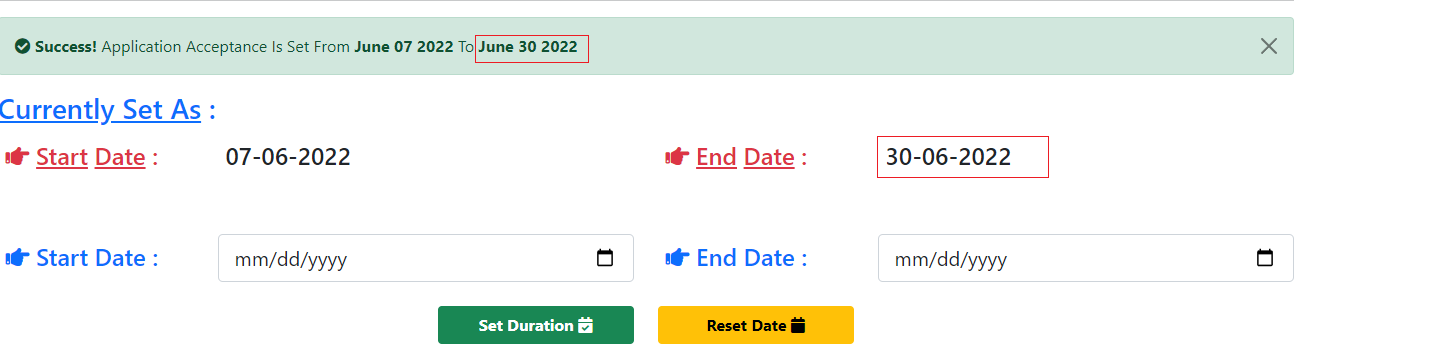
It can be seen in the images that, database has stored the correct values but website doesn't show the same value. In the second line of else block of the last image, something phishy happenes when I debug the code. Second line of that else block somehow changes the value of AppEndDate from the original value to 30-06-2022
CodePudding user response:
This is because when you load the page, the largest data is fetched from the database table by default, you can change the HttpGet method you use to get the data like this:
[HttpGet]
public async Task<IActionResult> AppPeriod(bool IsSuccess = false)
{
ParentForApply ParentVM = new ParentForApply();
int count = await _db.AppDuration.CountAsync();
if (count == 0)
{
WC.AppStartDate = new DateTime();
WC.AppEndDate = new DateTime();
}
else
{
int id = await _db.AppDuration.MaxAsync(i => i.Id);
var data = await _db.AppDuration.FindAsync(id);
WC.AppStartDate = data.AppStartDate;
WC.AppEndDate = data.AppEndDate;
//WC.AppStartDate = await _db.AppDuration.MaxAsync(i => i.AppStartDate);
//WC.AppEndDate = await _db.AppDuration.MaxAsync(i => i.AppEndDate);
}
ViewBag.IsDurationSet = true;
return View();
}
Test Result: