I'm following this tutorial to implement a picker using SwiftUI.
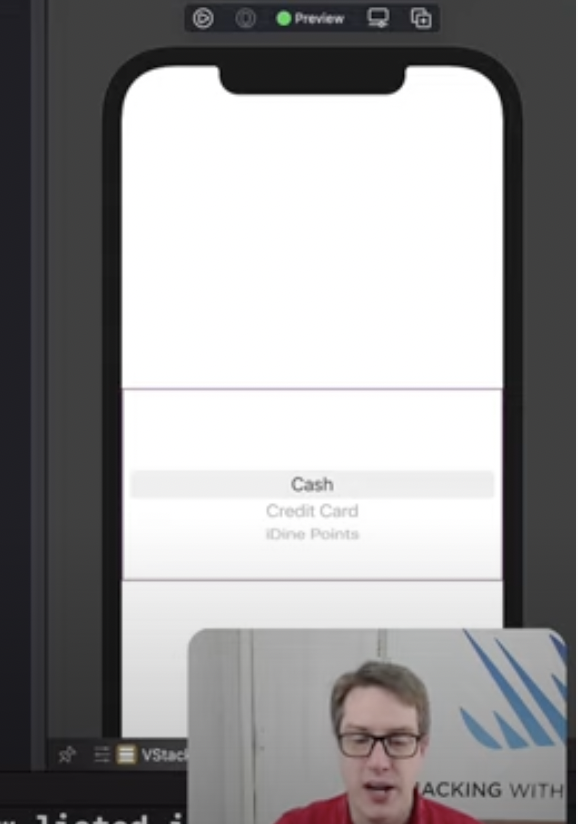
The tutorial preview looks like this:
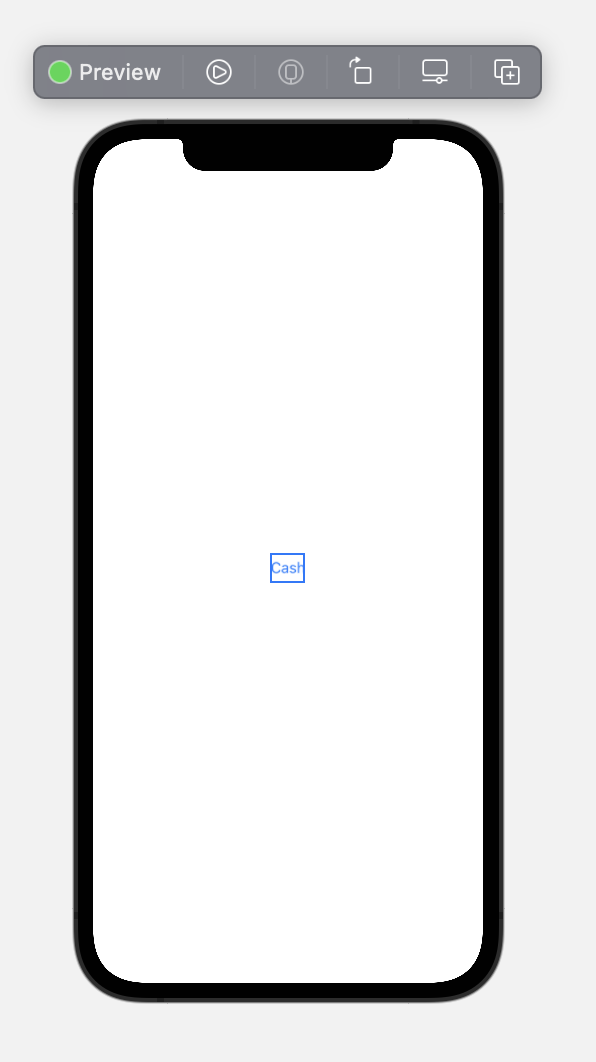
Whereas I have no picker in my preview:
Why doesn't my code display a picker?
Here's my view:
import SwiftUI
struct CheckoutView: View {
@EnvironmentObject var order: Order
@State private var paymentType = "Cash"
let paymentTypes = ["Cash", "Credit Card", "iDine Points"]
var body: some View {
VStack {
Section {
Picker("How do you want to pay?", selection: $paymentType) {
ForEach(paymentTypes, id: \.self) {
Text($0)
}
}
}
}
.navigationTitle("Payment")
.navigationBarTitleDisplayMode(.inline)
}
}
struct CheckoutView_Previews: PreviewProvider {
static var previews: some View {
CheckoutView()
.environmentObject(Order())
}
}
(I'm using Xcode 13.3)
CodePudding user response:
Likely an older video, if you set the pickerStyle to .wheel
Picker("How do you want to pay?", selection: $paymentType) {
//Your code
}.pickerStyle(.wheel)
you will get that look. Right now it is likely a menu style. When you don't set the type Apple can pick which style to use.