I want to ask how to display the Sample Title Bar in the Icon Window Max section only and this is my coding.
import React from 'react'
import { TitleBar } from 'react-desktop/windows';
export default function App() {
return (
<div style={{
display: 'block', width: 400, paddingLeft: 30
}}>
<h4>React Desktop Windows TitleBar Component</h4>
<TitleBar
title="Sample TitleBar"
controls
isMaximized="true"
background="orange"
/>
</div>
);
}
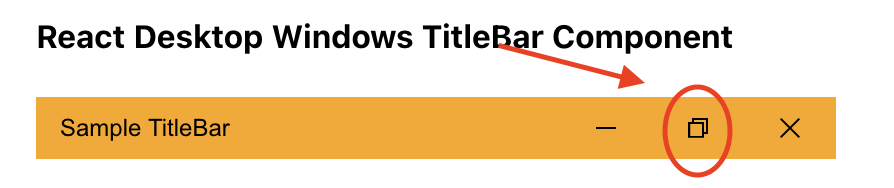
And want to show the Icon Window Max
before:

Here is the code I got the link coding from: Link
CodePudding user response:
As pert react desktop documentation they only provided support to hide/show all three control, there is no such specific prop which we can use to hide individual tool from title bar.
So if we want to hide the other two option apart from maximize we can use css and overwrite existing css in following way
.titlebar a[title="Close"],
.titlebar a[title="Minimize"] {
display: none !important;
}
I have given class to Titlebar component and hide element using css.