I have this code structure:
[
[
{ title: 'McRoyale', price: 70, count:5, totalPrice: 350 },
{ title: 'Big Mac', price: 55, count:1, totalPrice: 55 },
],
[
{ title: 'Double Big Tasty', price: 99, count:2, totalPrice: 198 },
],
[
{ title: 'Grand Chicken Premier', price: 72, count:3, totalPrice: 216 },
{ title: 'Spicy Chicken Fillet', price: 60, count:2, totalPrice: 120 },
]
]
array of three arrays -maybe more or less than three it's dynamic number- each one of these arrays consists of arrays of objects
I wrote this code:
<thead>
<tr>
<th scope='col'>Items</th>
<th scope='col'>Total Items Price</th>
</tr>
</thead>
<tbody>
{cardItems.map((items) =>
items.map((item) => (
<tr>
<td>
<b>Item:</b> {item.title}, <b>Item Price:</b> {item.price},{' '}
<b>Item Count:</b>
{item.count}, <b>Item Total Price:</b> {item.totalPrice}
</td>
</tr>
))
)}
</tbody>
</table>
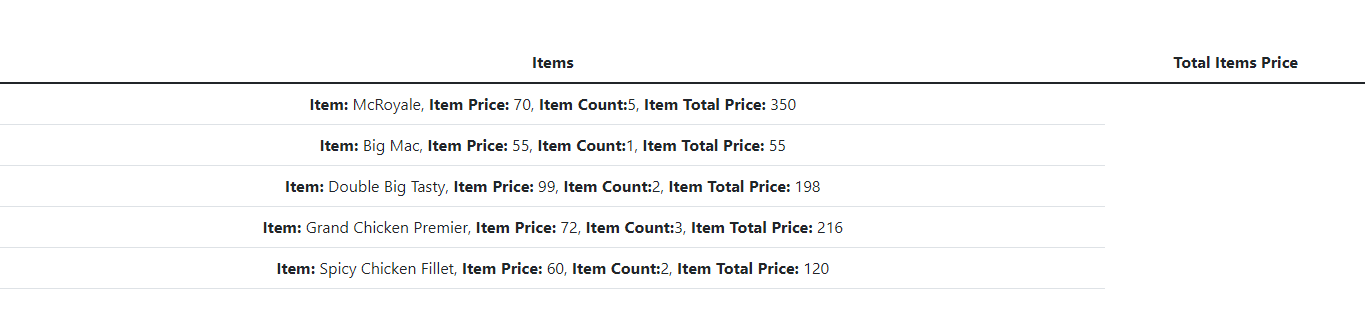
and I got this output:
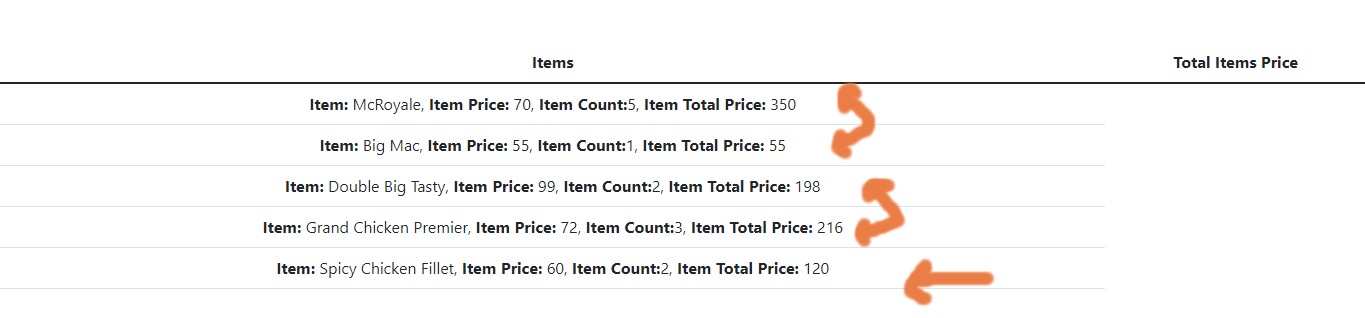
but this is not the output I needed, I need each inner array to be in one not each item alone, I want to separate it by objects, like this:
each object together in one row.
CodePudding user response:
Try This
<tbody>
{cardItems.map((items) => (
<tr>
<td>
{items.map((item) => (
<>
<b>Item:</b> {item.title}, <b>Item Price:</b> {item.price},{" "}
<b>Item Count:</b>
{item.count}, <b>Item Total Price:</b> {item.totalPrice}{" "}
</>
))}
</td>
</tr>
))}
</tbody>