I am using ref() to store data from firebase. But when I am trying to filter and get the single record. It looks something like the below. But it is not supposed to. I should return a single object. Below is my code, Please guide me where i am wrong.
const topicalData = ref<Array<any>>()
const topicalDataLength = ref(0)
const questions = ref()
topical.onSnapshot((snapshot) => {
topicalData.value = snapshot.docs.map((doc) => {
const data = doc.data()
const id = doc.id
return { id, ...data }
})
topicalDataLength.value = topicalData.value.length
})
const loadQuestions = (id: string) => {
questions.value = topicalData.value?.map((data) => {
return data.id == id ? data : false
})
console.log(questions.value)
// questionTopical.value = true
}
CodePudding user response:
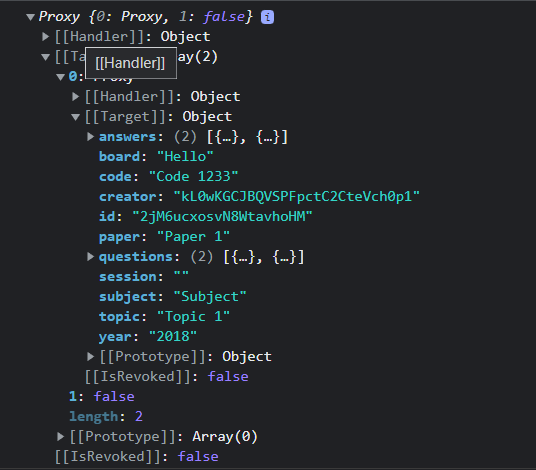
In Vue 3, ref() performs a deep reactive operation if you pass it a non-primitive value. So, in your case the array as well as each nested object will be recursively wrapped into proxies.
If you don't want reactivity inside nested objects of your array, use shallowRef() instead. Check official docs for more details- https://vuejs.org/api/reactivity-core.html#ref