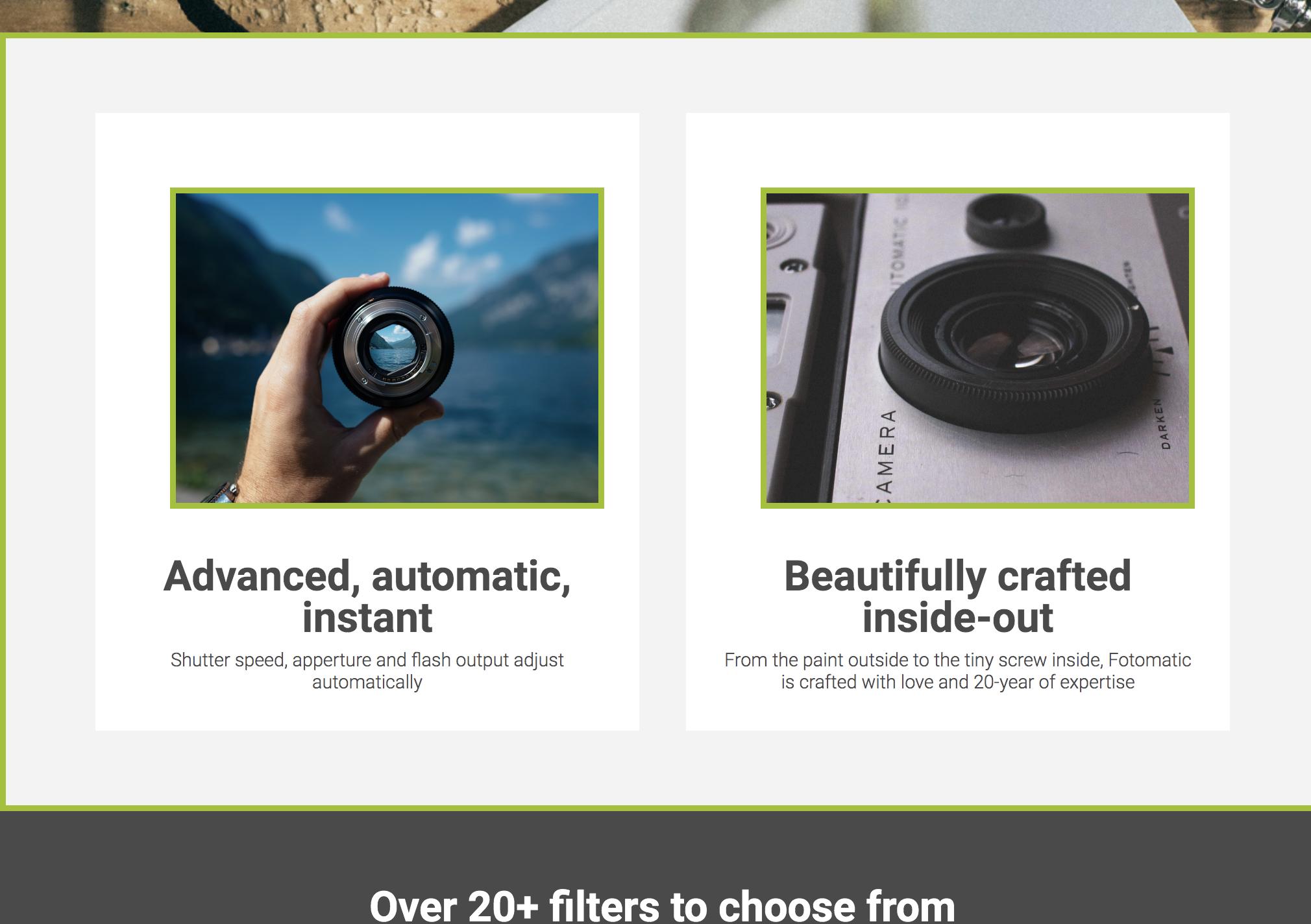
The features section of this project just wont center the photos for some reason. Justify content and justify items seems to have no effect. The more I zoom in the more off center the images with the camera parts get. This is the #features-section, midway in my css. I have included a screenshot, see link at the bottom of code, as it won't let me embed it yet. Thanks!
/* Universal Styles */
html {
font-family: "Roboto", sans-serif;
font-size: 16px;
}
.main-content {
position: relative;
top: 5.3125rem;
/* To offset for fixed header. */
}
.center {
text-align: center;
}
.button {
border-radius: 4px;
background-color: #4a4a4a;
color: white;
}
.image-container {
overflow: hidden;
}
.image-container img {
display: block;
}
@media only screen and (max-width: 760px) {
.main-content {
top: 2.5625rem;
}
}
/* Header */
header {
position: fixed;
width: 100%;
border-bottom: solid 1px #c6c1c1;
background-color: white;
}
header .content {
display: flex;
align-items: center;
padding: 1.875rem;
}
header .logo {
flex: 1;
}
header nav ul {
display: flex;
}
nav li {
padding-left: 3.5rem;
}
nav a {
vertical-align: bottom;
line-height: 1.6;
font-size: 1rem;
color: #4a4a4a;
}
header .icon {
width: 1rem;
padding-left: .75rem;
}
header .mobile {
display: none;
}
@media only screen and (max-width: 760px) {
header .desktop {
display: none;
}
header .mobile {
display: block;
width: 100%;
}
header .content {
padding: .5rem 0;
}
header .mobile ul {
display: flex;
justify-content: space-around;
align-items: center;
width: 100%;
}
header .mobile li {
padding: 0;
}
header .mobile .button {
padding: .1875rem .5rem;
background-color: #9dc20b;
line-height: 1.6;
color: white;
}
}
/* Sign Up Section */
#sign-up-section {
background-image: url("../images/banner-landingpage.jpg");
background-size: cover;
display: flex;
justify-content: flex-start;
align-items: flex-start;
height: 43.5rem;
}
#sign-up-cta {
margin-top: 170px;
margin-left: 100px;
margin-bottom: 170px;
padding: 0 5rem 2.5rem 5rem;
border: solid 1px #979797;
border-radius: 4px;
background-color: #9dc20b;
}
#sign-up-cta .content {
width: 25.625rem;
margin-top: 2rem;
font-family: "Roboto", sans-serif;
font-size: 1.25rem;
line-height: 1.4;
color: white;
}
#sign-up-cta h1 {
font-size: 3.125rem;
}
#sign-up-cta h2 {
font-size: 2.25rem;
}
#sign-up-cta span strong {
font-weight: bold;
}
#sign-up-cta .cursive {
font-family: "Damion", cursive;
}
#sign-up-cta .striking {
font-family: "Rubik", sans-serif;
padding-bottom: .75rem;
}
#sign-up-cta .button {
margin-top: 1.625rem;
padding: 1.25rem 7.25rem;
}
@media only screen and (max-width: 760px) {
#sign-up-section {
align-items: center;
justify-content: center;
height: 28rem;
}
#sign-up-cta {
position: static;
width: auto;
height: auto;
background-color: transparent;
border: none;
}
#sign-up-cta .content {
margin-top: 0;
}
#sign-up-cta .email {
display: none;
}
#sign-up-cta h1 {
font-size: 3.125rem;
}
#sign-up-cta h2 {
font-size: 2.25rem;
}
}
@media only screen and (max-width: 450px) {
#sign-up-section {
height: 20rem;
}
#sign-up-cta h1 {
font-size: 2.25rem;
}
#sign-up-cta h2 {
font-size: 2rem;
}
}
/* Features Section */
#features-section {
display: flex;
justify-content: center;
padding: 4rem 5%;
background-color: #f3f3f3;
border: #9dc20b solid 5px;
}
.feature {
justify-content: center;
padding: 2rem;
margin: 0px 1.25rem;
background-color: white;
width: 40rem;
}
.feature .image-container {
border: #9dc20b solid 5px;
width: 90%;
height: 65%;
margin: 2rem 2rem 2.5rem 2rem;
}
.feature .image-container img {
height: 100%;
width: 100%;
}
.feature h2 {
padding-bottom: .5rem;
font-size: 2.25rem;
font-weight: bold;
color: #4a4a4a;
}
.feature h3 {
font-size: 1rem;
line-height: 1.2;
font-weight: 300;
color: #4a4a4a;
}
@media only screen and (max-width: 890px) {
.feature h2 {
font-size: 1.125rem;
line-height: 1.3;
font-weight: normal;
}
.feature h3 {
font-size: .875rem;
line-height: 1.4;
}
}
@media only screen and (max-width: 760px) {
#features-section {
flex-flow: column;
padding: 0;
}
.feature {
margin: 0;
padding: 1.25rem 1rem 0 1rem;
}
}
/* Filters Section */
#filters-section {
padding: 4rem 0;
background-color: #4a4a4a;
}
#filters-section .content {
padding: 0 .625rem;
margin-bottom: 5rem;
}
#filters-section .content h2 {
font-size: 2.25rem;
font-weight: bold;
color: white;
}
#filters-section .content h3 {
font-size: 1rem;
line-height: 1.4;
font-weight: 300;
color: white;
}
#filters-section .images-container {
display: flex;
/*max-width: 100%;*/
padding: 0 1%;
justify-content: center;
}
#filters-section .images-container .image-container img {
max-width: 100%;
}
@media only screen and (max-width: 760px) {
#filters-section {
padding: 1.5rem 0 0 0;
}
#filters-section .content {
margin-bottom: 1rem;
}
#filters-section .content h2 {
padding-bottom: .625rem;
font-size: 1.125rem;
line-height: 1.3;
font-weight: normal;
}
#filters-section .content h3 {
font-size: .875rem;
line-height: 1.4;
}
#filters-section .images-container {
padding: 0;
}
#filters-section .extra {
display: none;
}
}
/* Quotes Section */
#quotes-section {
display: flex;
background-color: #f3f3f3;
padding-top: 5rem;
padding-bottom: 5rem;
justify-content: center;
}
.quotes-section content {}
#quotes-section .quote {
padding-right: 1.875rem;
font-family: "Palatino", serif;
font-size: 1.875rem;
line-height: 1.1;
font-style: italic;
color: #4a4a4a;
}
/* #quotes-section .quote-citation {
height: 1.875rem;
} */
/*@media only screen and (max-width: 760px) {
#quotes-section content {
padding: 1.875rem .625rem;
}
#quotes-section quote {
font-size: 1.5rem;
line-height: 1.4;
}
#quotes-section quote-citation {
display: block;
padding-top: 1rem;
margin: auto;
}
}
/* Footer */
footer {
background-color: #9b9b9b;
padding: 1.5rem 2rem;
}
/*footer .content {
color: white;
display: flex;
font-size: .75rem;
}
footer .copyright {
flex-grow: 1;
}
@media only screen and (min-width: 760px) {
footer .content {
font-size: .625rem;
}
}<!DOCTYPE html>
<html>
<head>
<link href="https://fonts.googleapis.com/css?family=Damion" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Rubik" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,600,700" rel="stylesheet">
<link rel="stylesheet" href="./resources/css/reset.css">
<link rel="stylesheet" href="./resources/css/style.css">
<meta charset="UTF-8">
</head>
<body>
<!-- Header -->
<header>
<div >
<a href="index.html" >Fotomatic</a>
<nav >
<ul>
<li><a href="#">Product detail</a></li>
<li><a href="#">About us</a></li>
<li><a href="https://www.instagram.com/">Follow us <img src="./resources/images/instagram.png"></a></li>
</ul>
</nav>
<nav >
<ul>
<li>
<a href="#"><img src="./resources/images/ic-logo.svg"></a>
</li>
<li>
<a href="#"><img src="./resources/images/ic-product-detail.svg"></a>
</li>
<li>
<a href="#"><img src="./resources/images/ic-about-us.svg"></a>
</li>
<li><a href="#" >Join us</a></li>
</ul>
</nav>
</div>
</header>
<!-- Main Content -->
<div >
<!-- Sign Up Section -->
<div id="sign-up-section" >
<div id="sign-up-cta">
<div >
<div >
<h2 >Instant</h2>
<h1 >FORMAT CAMERA</h1>
</div>
<div >
<span>
Email us to request a demo and be in our waiting list for the <strong>Febuary 2017</strong> release!
</span>
<div >Join the waiting list</div>
</div>
</div>
</div>
</div>
<!-- Features Section -->
<div id="features-section">
<div >
<div >
<div >
<img src="./resources/images/feature-1.png" />
</div>
<div >
<h2>Advanced, automatic, instant</h2>
<h3>Shutter speed, apperture and flash output adjust automatically</h3>
</div>
</div>
</div>
<div >
<div >
<div >
<img src="./resources/images/feature-2.png" />
</div>
<div >
<h2>Beautifully crafted inside-out</h2>
<h3>From the paint outside to the tiny screw inside, Fotomatic is crafted with love and 20-year of expertise</h3>
</div>
</div>
</div>
</div>
<!-- Filters Section -->
<div id="filters-section">
<div >
<h2>Over 20 filters to choose from</h2>
<h3>Feed your creativity with 20 different filter designed by our eclectic in-house photographers!</h3>
</div>
<div >
<div >
<img src="./resources/images/filter-1.png" />
</div>
<div >
<img src="./resources/images/filter-2.png" />
</div>
<div >
<img src="./resources/images/filter-3.png" />
</div>
<div >
<img src="./resources/images/filter-4.png" />
</div>
</div>
</div>
<div id="quotes-section">
<div >
<span >“It’s truly something that could create a brand new photography Renaissance”</span>
<img src="./resources/images/photography-logo.png" />
</div>
</div>
<!-- Footer -->
<footer>
<div >
<span >© 2016 Fotomatic, All Rights Reserved</span>
<span >Designed in NYC</span>
</div>
</footer>
</div>
</body>
</html>
CodePudding user response:
The image can be centered by setting the image container's side margin to auto.
.feature .image-container {
border: #9dc20b solid 5px;
width: 90%;
height: 65%;
/* Change this */
margin: 2rem 2rem 2.5rem 2rem;
/* To this
margin: 2rem auto 2.5rem auto;
*/
}
Here's a link that explains better. CSS Margin ~ W3Schools
