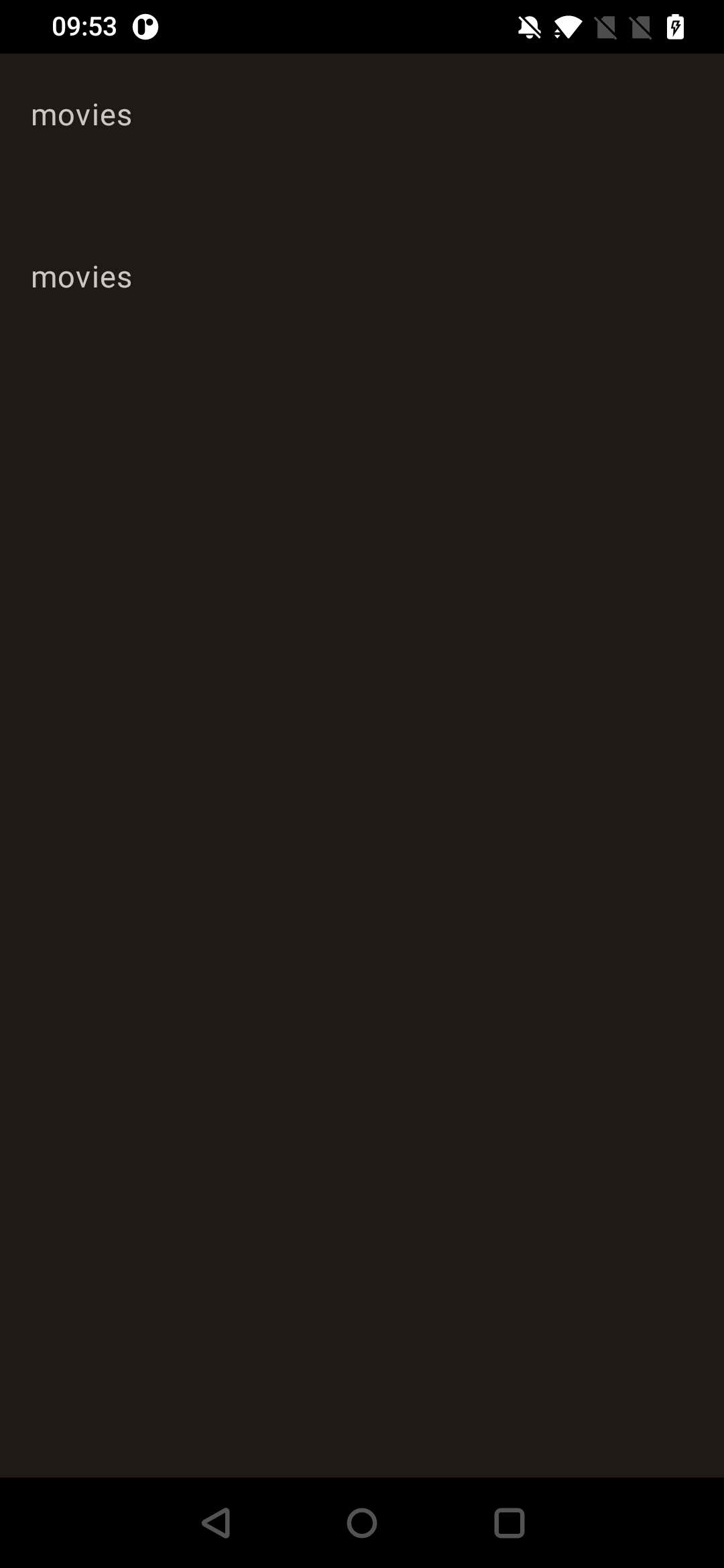
I'm trying to build a Jetpack Compose app with Scaffold and a LargeTopAppBar. I currently have a very simple UI with only the LargeTopAppBar in a Scaffold, but when I run my app I see two small titles at the top of the screen.
Any ideas why this is happening or how to fix it? My activity code is as follows
@OptIn(ExperimentalMaterial3Api::class)
class MainActivity : MonetCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
lifecycleScope.launchWhenCreated {
monet.awaitMonetReady()
setContent {
TVTimeTheme(monetCompat = monet) {
val decayAnimationSpec = rememberSplineBasedDecay<Float>()
val topAppBarScrollState = rememberTopAppBarScrollState()
val scrollBehavior = remember(decayAnimationSpec) {
TopAppBarDefaults.exitUntilCollapsedScrollBehavior(
decayAnimationSpec, topAppBarScrollState
)
}
Scaffold (
topBar = {
LargeTopAppBar(
title = { Text(text = "movies") },
scrollBehavior = scrollBehavior
)
}
) { innerPadding ->
Box(modifier = Modifier.padding(innerPadding))
}
}
}
}
}
}
CodePudding user response:
These helped me:
- Use only material3 components (androidx.compose.material3.*) in TabBar, not material (androidx.compose.material.*) components
- Remove
defaultTextColoroftitleLargeandbodyLargein your typography
CodePudding user response:
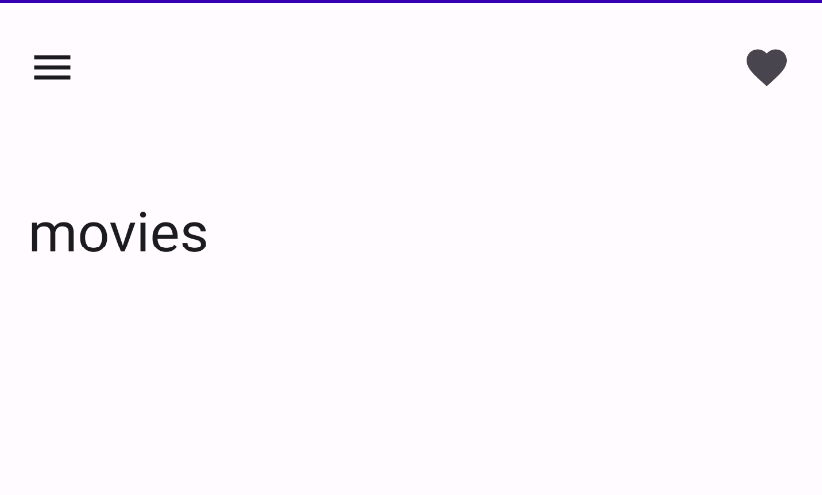
I think it's because you have not put your navigation icon yet. Try this:
Scaffold(
topBar = {
LargeTopAppBar(
title = { Text("movies") },
navigationIcon = {
IconButton(onClick = { }) {
Icon(
imageVector = Icons.Filled.Menu,
contentDescription = "menu icon"
)
}
},
actions = {
IconButton(onClick = { }) {
Icon(
imageVector = Icons.Filled.Favorite,
contentDescription = "favorite icon"
)
}
},
)
},
content = {innerPadding ->
Box(modifier = Modifier.padding(innerPadding))
}
)