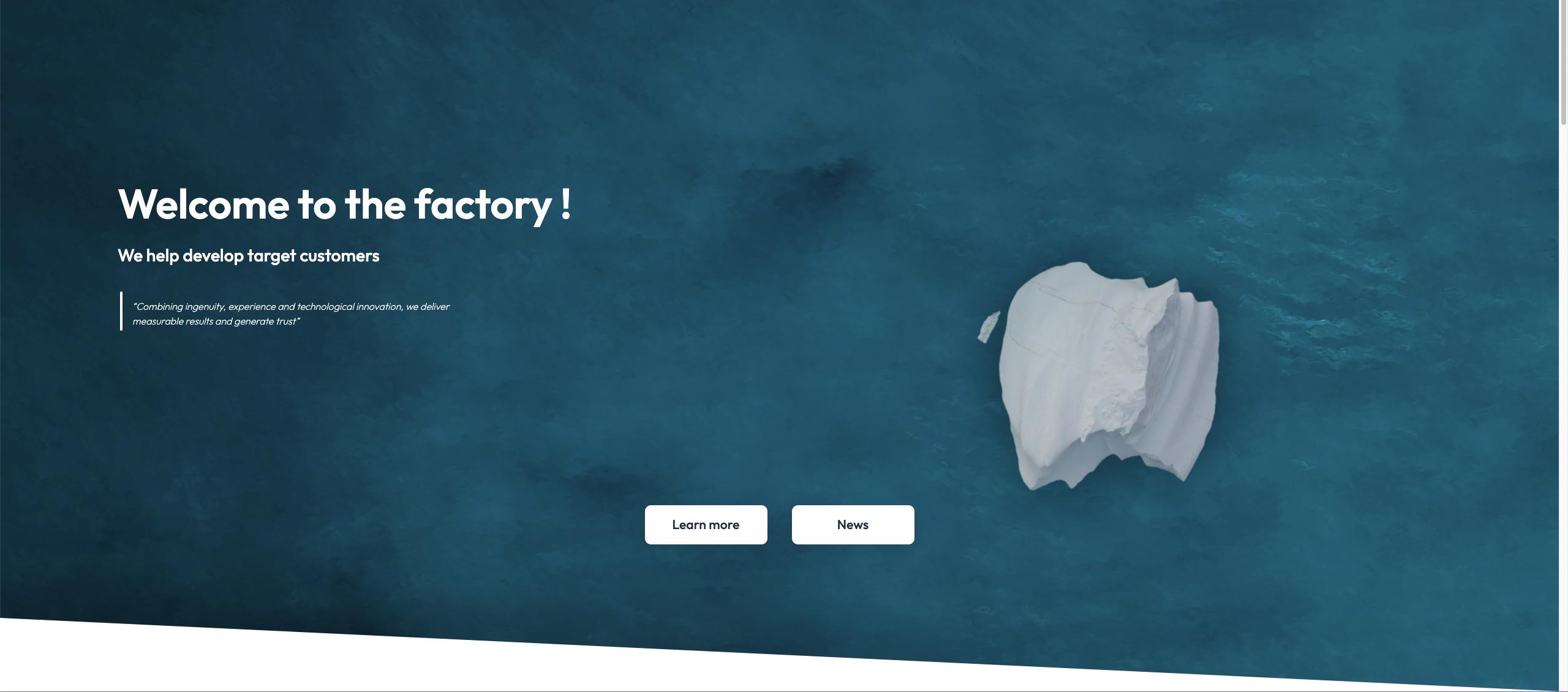
I'm trying to apply a svg "Turbulence" filter on an image on my website. The thing is that it looks well on FireFox and Chrome :
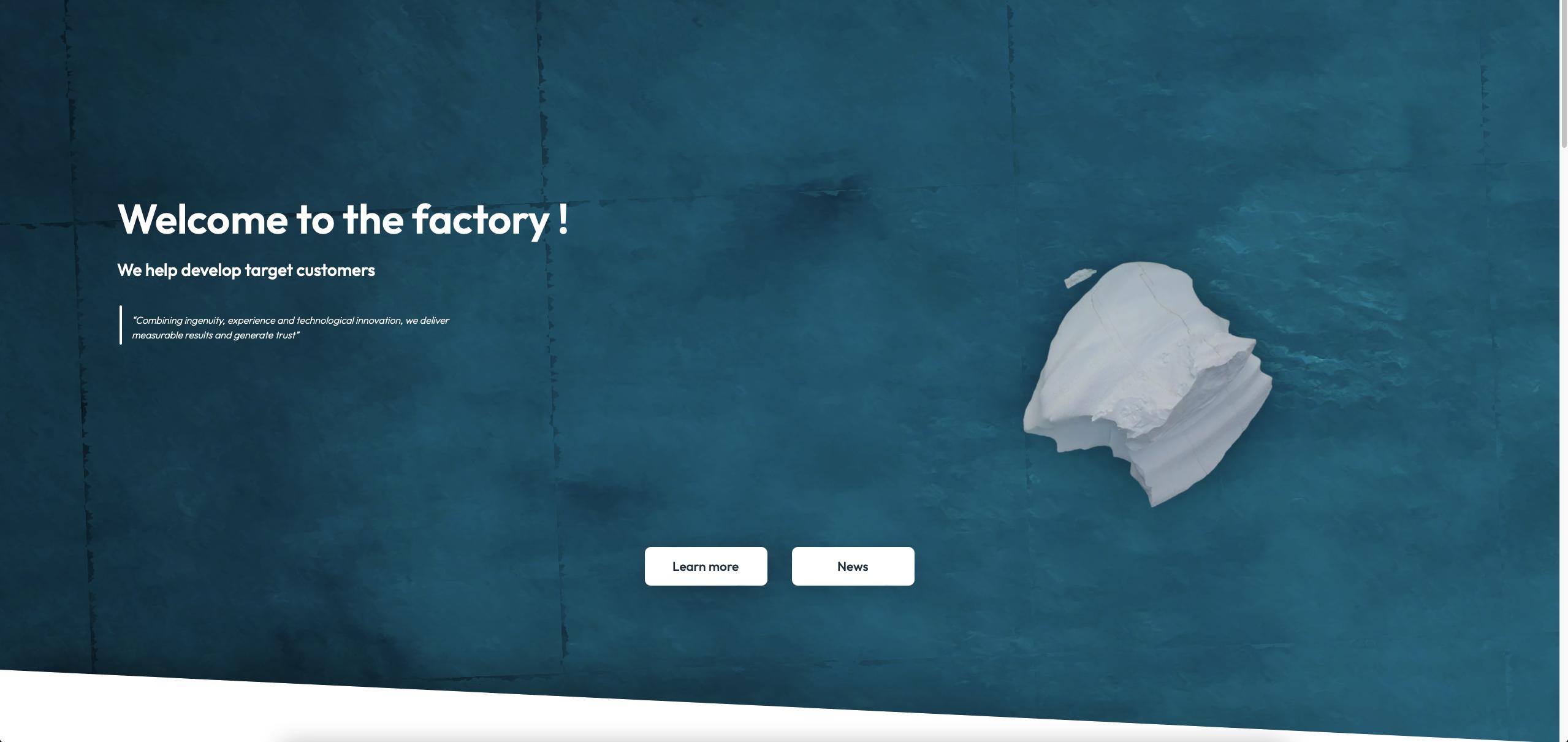
But looks horrible on safari :
It seems that Safari is "spliting" my image into tiles... Do you have any idea ?
here's my code :
<svg>
<filter id="turbulence" x="0" y="0" width="100%" height="100%">
<feTurbulence
id="sea-filter"
numOctaves="3"
seed="2"
baseFrequency="0.02 0.05"
></feTurbulence>
<feDisplacementMap
scale="20"
in="SourceGraphic"
></feDisplacementMap>
<animate
xlinkHref="#sea-filter"
attributeName="baseFrequency"
dur="120s"
keyTimes="0;0.5;1"
values="0.02 0.06;0.04 0.08;0.02 0.06"
repeatCount="indefinite"
/>
</filter>
</svg>
<div className={styles.sea} style={{ background: `url(${sea})` }}></div>
CSS :
.sea {
position: absolute;
inset: 0;
width: 100vw;
height: 100%;
background-image: url("../../assets/images/Hero/Sea/sea.webp");
background-size: cover;
filter: url("#turbulence");
animation: floating 80s ease forwards infinite;
transform: translateY(0) scale(1.25);
}
I tried to remove my animation and my transform but it doesn't work...
Thanks by advance !
CodePudding user response:
This is a bug in Safari: when a turbulence is transformed, it loses its tile-stitching. Take off the transform: scale(1.2) and it works fine in desktop Safari at least.
Hygiene tip - always add color-interpolation-filters="sRGB" to an SVG filter so you don't trigger one of Safari's many bugs in the default linearRGB color-space.