I created a spring boot project to use Jfree chart API.
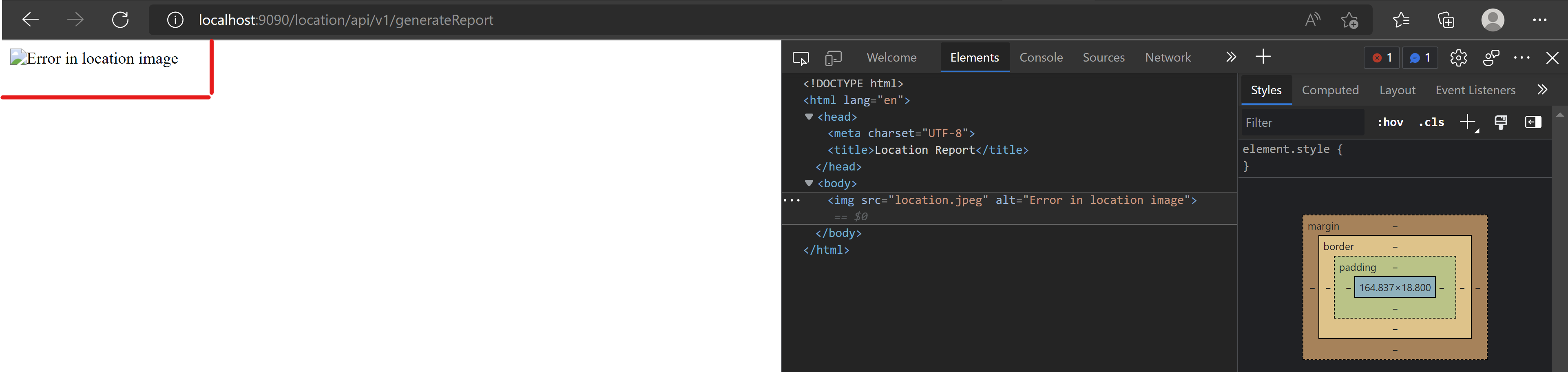
When I am trying to load my db data as pie chart in browser, pie chart is not loading.
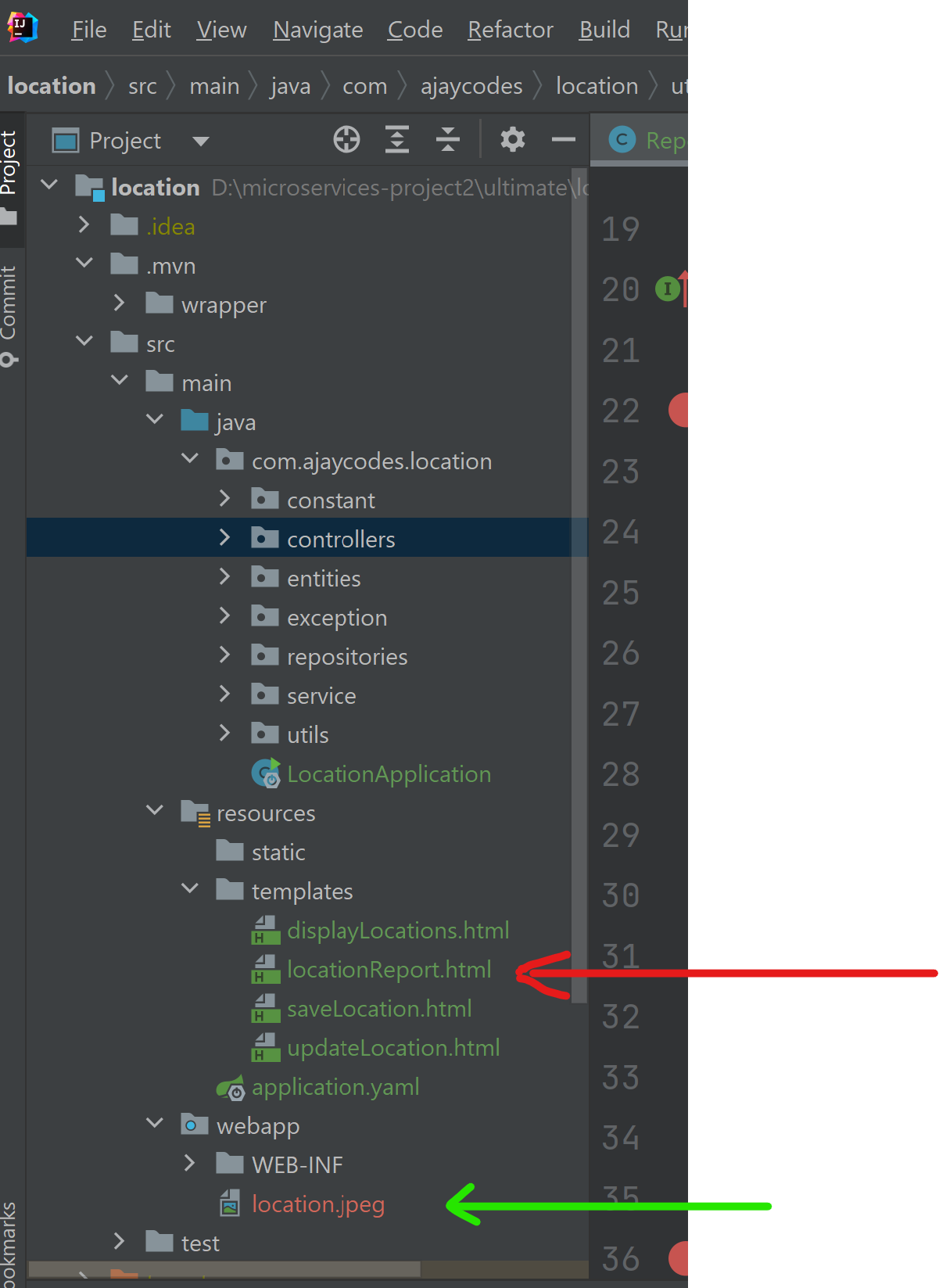
Project Structure:
I created locationReport.html under templates folder to display the jpeg image.
locationReport.html:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Location Report</title>
</head>
<body>
<img src="location.jpeg" alt="Error in location image">
</body>
</html>
Controller:
@Controller
@RequestMapping("/api/v1/")
public class LocationController {
@RequestMapping(value = "/generateReport")
public String generateLocationReport() throws IOException {
locationService.generateLocationReport();
return "locationReport";
}
}
LocationServiceImpl:
@autowired
private ServletContext servletContext;
@Override
public void generateLocationReport() throws IOException {
String path = servletContext.getRealPath("/");
List<Object[]> data = locationRepository.findTypeAndTypeCount();
reportUtil.generatePieChart(path, data);
LocationRepository
@Query(value="SELECT loc.type, COUNT(loc) FROM Location loc GROUP BY loc.type")
List<Object[]> findTypeAndTypeCount();
ReportUtil:
@Override
public void generatePieChart(String path, List<Object[]> data) throws IOException {
DefaultPieDataset dataset = new DefaultPieDataset();
for (Object[] object : data) {
dataset.setValue(object[0].toString(), Double.valueOf(object[1].toString()));
}
JFreeChart locationChart = ChartFactory.createPieChart3D("Location Report", dataset);
ChartUtils.saveChartAsJPEG(new File(path "/location.jpeg"),locationChart,300,300);
}
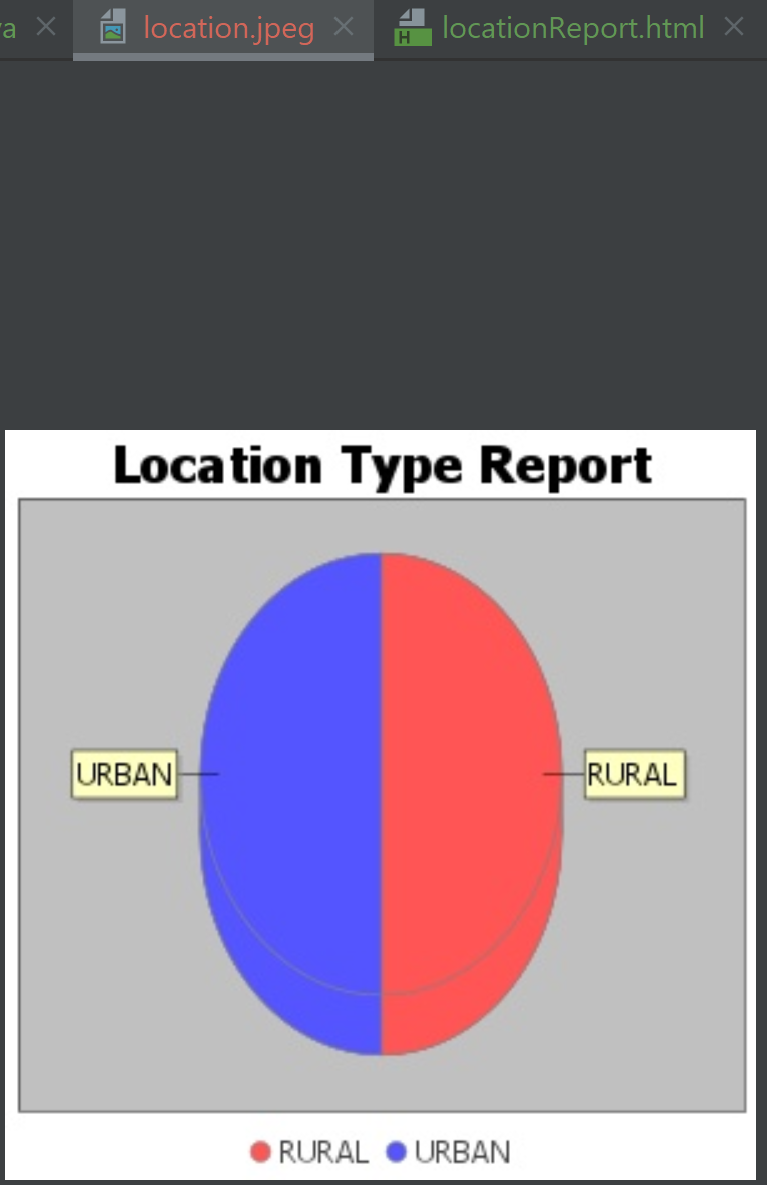
Image is successfully created at root directory (inside webapp) but its not loading in browser.
Note - I have added thymeleaf dependency and other functionalities working expectedly
CodePudding user response:
By default spring will load static resources from
- /META-INF/resources/
- /resources/
- /static/
- /public/
but in this case you're generating the pie chart image, you will to config ResourceHandler to let your server read and serve those generated-images.
@Configuration
@EnableWebMvc
public class Config implements WebMvcConfigurer {
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry
.addResourceHandler("/generated-images/**")
.addResourceLocations("file:generated-images/");
}
}
this example config will enable your application read from the project_root/generated-images folder when users access http://generated-images/image_name.jpeg
CodePudding user response:
I was using @RequestMapping("/api/v1/") at class level. When i removed it, it worked expectedly.
@Controller
@RequestMapping("/api/v1/") <--Removed it
public class LocationController {
@RequestMapping(value = "/generateReport")
public String generateLocationReport() throws IOException {
locationService.generateLocationReport();
return "locationReport";
}
}